 interface Web
interface Web
 js tutoriel
js tutoriel
 La différence entre parent() et parents() dans la traversée jquery et l'explication détaillée de la méthode parentsUntil()
La différence entre parent() et parents() dans la traversée jquery et l'explication détaillée de la méthode parentsUntil()
La différence entre parent() et parents() dans la traversée jquery et l'explication détaillée de la méthode parentsUntil()
Cet article présente principalement la différence entre parent() et parents() dans le parcours jquery et la méthode parentsUntil(). Les amis dans le besoin peuvent venir s'y référer, j'espère que cela sera utile à tout le monde
.parent(selector) Récupérez l'élément parent de chaque élément du ensemble d'éléments correspondants actuel, filtré par sélecteur (facultatif).
.parents(selector) Obtient les éléments ancêtres de chaque élément dans l'ensemble actuel d'éléments correspondants, filtrés par le sélecteur (facultatif ) .
Étant donné un objet jQuery représentant une collection d'éléments DOM, la méthode .parents() nous permet de rechercher dans l'arborescence DOM les éléments ancêtres de ces éléments et de le construire avec les éléments correspondants dans l'ordre depuis l'élément parent le plus proche vers le haut. Un nouvel objet jQuery. Les éléments sont renvoyés dans l'ordre depuis l'élément parent le plus proche vers l'extérieur. Les méthodes .parents() et .parent() sont similaires, sauf que cette dernière parcourt un seul niveau dans l'arborescence DOM.
Les deux méthodes peuvent accepter une expression de sélection facultative du même type que l'argument que nous avons passé dans la fonction $(). Si ce sélecteur est appliqué, les éléments seront filtrés en testant s'ils correspondent au sélecteur.
Ce qui suit est un exemple
Le code est le suivant :
<ul class="level-1">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
Si on part du projet A, on peut retrouver ses éléments ancêtres
Le code est le suivant :
$('li.item-a').parents().css('background-color', 'red');
Le résultat de cet appel est la liste de niveau-2, l'item II et la liste de niveau-1 et d'autres éléments (le long de l'arborescence DOM) jusqu'à ) pour définir un arrière-plan rouge. Puisque nous n’avons pas appliqué d’expression de sélecteur, l’élément parent devient naturellement une partie de l’objet. Si un sélecteur est appliqué, l'élément est vérifié pour voir s'il correspond au sélecteur avant d'être inclus. Puisque nous n'avons pas appliqué d'expression de sélecteur, tous les éléments ancêtres font partie de l'objet jQuery renvoyé. Si un sélecteur est appliqué, seuls les éléments correspondants seront inclus.
Si on part de l'élément A, on peut retrouver son élément parent :
Le code est le suivant :
$('li.item-a').parent().css('background-color', 'red');
Le résultat de cet appel est , définissez un fond rouge pour la liste de niveau 2. Puisque nous n’avons pas appliqué d’expression de sélecteur, l’élément parent devient naturellement une partie de l’objet. Si un sélecteur est appliqué, l'élément est vérifié pour voir s'il correspond au sélecteur avant d'être inclus.
Regardez un exemple ci-dessous
Le code est le suivant :
<body>body
<p id="one">one
<p id="two">hello</p>
<p id="three">three
<p>p
<a href="#">tonsh</a>
</p>
</p>
</p>
</body>
Penser :
Le code est le suivant :
$("a").parent()
$("a").parents()
$("a").parents("p:eq(0)")
var id=$("a").parents("p:eq(1)").children("p:eq(0)").html();
Exemple 3
Le code est le suivant :
<p id='p1'> <p id='p2'><p></p></p> <p id='p3' class='a'><p></p></p> <p id='p4'><p></p></p> </p>
Le le code est le suivant :
$('p').parent() $('p').parent('.a') $('p').parent().parent() $('p').parents() $('p').parents('.a')
Jetons un coup d'œil aux exemples utilisés dans les projets précédents
Le code est le suivant :
if(
mysql_num_rows
($query)){
while($arr=
mysql_fetch_array
($query)){
echo <<<admin
<tr style="
text-align
:center;">
<td><input type="checkbox" name="checkbox" value="$arr[id]" /></td>
<td>$arr[id]</td>
<td>$arr[log]</td>
<td>$arr[ip]</td>
<td>$arr[time]</td>
<td><form><input type="hidden" name="id" value="$arr[id]" /><span class="del">删除</span><img src="images/del.gif" /></form></td>
</tr>
admin;
}//while end;
}else{
echo "<tr align=center><td colspan=6>暂无登陆日志</td></tr>";
}
Code associé à jquery
Le code est le suivant :
//删除选中日志$(".delcheckbox").click(function(){ var str=''; $(".tab input[name=checkbox]:checked").each(function(){ str+=$(this).val()+','; }); str=str.substring(0,str.length-1); if(chk_Batch_PKEY(str)){ art.dialog.confirm('你确认删除选中的日志吗?',function(){ $.post("myRun/managerlog_del.php",{id:str},function(tips){ if(tips=='ok'){ art.dialog.through({title:'信息',icon:'face-smile',content:'删除成功',ok:function(){art.dialog.close();location.reload();}}); }else{ art.dialog.tips('删除失败'); } }); return true; }); }else{ art.dialog.through({title:'信息',icon:'face-sad',content:'请选择删除的日志',ok:function(){art.dialog.close();}}); }}).addClass("pointer");
//del event$(".del").bind("click",function(event){ var _tmpQuery=$(this); var id=$("input[name='id']",$(this).parents("form:first")).attr("value"); art.dialog.confirm('你确认删除该日志吗?',function(){ $.post("myRun/managerlog_del.php",{id:id},function(tips){ if(tips=='ok'){ art.dialog.tips('成功删除'); _tmpQuery.parents('tr:first').hide(); }else{ art.dialog.tips(tips,5); } }); return true; });});
Points de connaissance impliqués :
identifiant de var =$("input[name='id']",$(this) .parents("form:first")).attr("value");
Référence :
parent() : http://www.w3school.com.cn/jquery/traversing_parent.asp
parents() : http://www.w3school.com.cn/jquery/traversing_parents. asp
Méthode parentsUntil()
Définition : parentsUntil() Obtient les éléments ancêtres de chaque élément dans l'ensemble actuel d'éléments correspondants, jusqu'à (mais non compris) l'élément correspondant à un sélecteur, un nœud DOM ou un objet jQuery.
En fait, les méthodes parentsUntil(), nextUntil() et prevUntil() ont le même principe. La seule différence est que nextUntil() diminue, prevUntil() augmente (éléments frères et sœurs) et parentsUntil() augmente également (recherche d'éléments ancêtres)
Regardez un exemple ci-dessous :
Le code est le suivant :
<!DOCTYPE html><html><head> <script type="text/javascript" src="/jquery/jquery.js"></script></head>
<body><ul class="level-1 yes"> <li class="item-i">I</li> <li class="item-ii">II <ul class="level-2 yes"> <li class="item-a">A</li> <li class="item-b">B <ul class="level-3"> <li class="item-1">1</li> <li class="item-2">2</li> <li class="item-3">3</li> </ul> </li> <li class="item-c">C</li> </ul> </li> <li class="item-iii">III</li></ul>
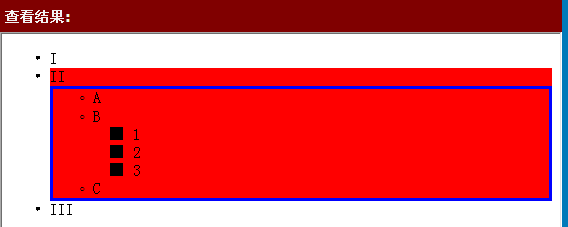
<script>$("li.item-a").parentsUntil(".level-1").css("background-color", "red");
$("li.item-2").parentsUntil( $("ul.level-1"), ".yes" ) .css("border", "3px solid blue");</script>
</body>
Le résultat est le suivant :
Analyse :
Le code est le suivant :
$("li.item-a").parentsUntil(".level-1").css("background-color", "red");
Le code est le suivant :
<ul class="level-1 yes"> -->不符合。其实它是符合li.item-a的祖先元素的。但是根据parentsUntil()方法定义,是不包括选择器、DOM节点或jquery对象所匹配的元素的
<li class="item-i">I</li>-->不符合,这是它祖先元素的同辈元素。并不是li.item-a的祖先元素。
<li class="item-ii">II -->符合
<ul class="level-2 yes"> -->符合
<li class="item-a">A</li> -->从这开始往上找其祖先元素。
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
Regardez la deuxième déclaration :
Le code est le suivant :
$("li.item-2").parentsUntil( $("ul.level-1"), ".yes" ).css("border", "3px solid blue");Le code est le suivant :
<ul class="level-1 yes">-->是其祖先元素 且又满足选择器表达式".yes",但是根据parentsUntil()方法定义,是不包括选择器、DOM节点或jquery对象所匹配的元素的
<li class="item-i">I</li> 不匹配,不是其祖先元素。
<li class="item-ii">II-->是其祖先元素 不满足
<ul class="level-2 yes"> -->是其祖先元素 满足选择器表达式".yes" [所以,最终匹配到该节点,得到如上图所示的蓝色边框效果]
<li class="item-a">A</li>
<li class="item-b">B -->是其祖先元素
<ul class="level-3"> -->是其祖先元素
<li class="item-1">1</li>
<li class="item-2">2</li> -->从这开始往上找其祖先元素。
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Deepseek Quelle est la différence entre la version R1 et V3
Feb 19, 2025 pm 03:24 PM
Deepseek Quelle est la différence entre la version R1 et V3
Feb 19, 2025 pm 03:24 PM
Deepseek: Une comparaison approfondie entre les versions R1 et V3 vous aide à choisir le meilleur assistant d'IA! Deepseek compte déjà des dizaines de millions d'utilisateurs et sa fonction de dialogue AI a été bien accueillie. Mais êtes-vous confus lorsque vous faites face aux versions R1 et V3? Cet article expliquera les différences entre les deux en détail pour vous aider à choisir la version la plus appropriée. La différence de base entre DeepseEkr1 et V3 version: dispose de l'objectif de conception de la version V3 se concentre sur le raisonnement de problèmes complexe, l'analyse logique profonde, le modèle multifonctionnel de grande langue, en se concentrant sur l'évolutivité et l'architecture d'efficacité et l'architecture d'optimisation d'apprentissage du renforcement des paramètres, l'échelle de paramètre 1.5 Des milliards à 70 milliards d'architecture d'experts hybrides MOE, les paramètres totaux sont élevés que 671 milliards, chaque jeton est activé de 37 milliards
 Résumé des FAQ pour une utilisation profonde
Feb 19, 2025 pm 03:45 PM
Résumé des FAQ pour une utilisation profonde
Feb 19, 2025 pm 03:45 PM
Deepseekai Tool User Guide et FAQ Deepseek est un puissant outil intelligent AI. FAQ: La différence entre les différentes méthodes d'accès: il n'y a pas de différence de fonction entre la version Web, la version de l'application et les appels API, et l'application n'est qu'un wrapper pour la version Web. Le déploiement local utilise un modèle de distillation, qui est légèrement inférieur à la version complète de Deepseek-R1, mais le modèle 32 bits a théoriquement une capacité de version complète de 90%. Qu'est-ce qu'une taverne? SillyTavern est une interface frontale qui nécessite d'appeler le modèle AI via l'API ou le olllama. Qu'est-ce que la limite de rupture
 Bitcoin a-t-il des actions?
Mar 03, 2025 pm 06:42 PM
Bitcoin a-t-il des actions?
Mar 03, 2025 pm 06:42 PM
Le marché des crypto-monnaies est en plein essor et Bitcoin, en tant que leader, a attiré l'attention de nombreux investisseurs. Beaucoup de gens sont curieux: Bitcoin a-t-il des actions? La réponse est non. Le Bitcoin lui-même n'est pas un stock, mais les investisseurs peuvent indirectement investir dans des actifs liés à Bitcoin via divers canaux, qui seront expliqués en détail dans cet article. Alternatives à l'investissement de Bitcoin: Au lieu d'investir directement dans Bitcoin, les investisseurs peuvent participer au marché Bitcoin par: Bitcoin ETF: Il s'agit d'un fonds négocié sur le marché des échanges d'actions, dont le portefeuille d'actifs contient des contrats à terme Bitcoin ou Bitcoin. Il s'agit d'une option relativement pratique pour les investisseurs habitués aux investissements en actions, sans avoir à tenir directement le bitcoin. Bitcoin Mining Company Stocks: Les activités de ces sociétés sont l'extraction de Bitcoin et tient le bitcoin
 Quelle est la différence entre le trading pré-commercial et après-marché? Explication détaillée des différences entre le pré-commercialisation et le trading après le marché
Mar 03, 2025 pm 11:54 PM
Quelle est la différence entre le trading pré-commercial et après-marché? Explication détaillée des différences entre le pré-commercialisation et le trading après le marché
Mar 03, 2025 pm 11:54 PM
Dans les marchés financiers traditionnels, le commerce pré-commercial et après-vente fait référence aux activités de négociation en dehors de la période de négociation régulière. Bien que le marché des crypto-monnaies se négocie 24 heures sur 24, les plates-formes de trading comme Bitget offrent également des fonctionnalités similaires, en particulier certaines plateformes complètes qui échangent des actions et des crypto-monnaies en même temps. Cet article clarifiera les différences dans le trading pré-commercial et après-vente et explorera son impact sur le prix de la devise. Quatre différences majeures entre les échanges pré-commerciaux et après le marché: les principales différences entre les périodes de négociation pré-commercialisation et après le marché sont en quatre aspects: le temps de négociation, la liquidité, les fluctuations des prix et le volume de trading: le temps de négociation: les échanges pré-marché se produisent avant les débuts officiels de négociation, et le commerce après le marché est entraîné après les extrémités régulières. Liquidité: La liquidité du trading pré et après les heures
 Pourquoi Bittensor est-il le 'Bitcoin' sur la piste AI?
Mar 04, 2025 pm 04:06 PM
Pourquoi Bittensor est-il le 'Bitcoin' sur la piste AI?
Mar 04, 2025 pm 04:06 PM
Titre original: Bittensor = Aibitcoin? Bittensor adopte un modèle de sous-réseau qui permet l'émergence de différentes solutions d'IA et inspire l'innovation à travers les jetons Tao. Bien que le marché de l'IA soit mûr, Bittensor fait face à des risques concurrentiels et peut être soumis à d'autres open source
 Y a-t-il une différence entre le bitcoin sud-coréen et le bitcoin domestique?
Mar 05, 2025 pm 06:51 PM
Y a-t-il une différence entre le bitcoin sud-coréen et le bitcoin domestique?
Mar 05, 2025 pm 06:51 PM
Le boom des investissements Bitcoin continue de se réchauffer. Bien que la Chine soit autrefois le plus grand marché du Bitcoin, les impacts politiques ont conduit à des restrictions de transaction. Aujourd'hui, la Corée du Sud est devenue l'un des principaux marchés du Bitcoin au monde, obligeant les investisseurs à remettre en question les différences entre elle et son bitcoin national. Cet article effectuera une analyse approfondie des différences entre les marchés du Bitcoin des deux pays. L'analyse des différences entre les marchés de la Corée du Sud et la Chine. Par exemple, fin octobre 2024, le prix du bitcoin en Corée du Sud était autrefois
 Pepe a acheté et vendu de manière importante, Mutm est-il un investissement plus intelligent en 2025?
Mar 03, 2025 pm 07:09 PM
Pepe a acheté et vendu de manière importante, Mutm est-il un investissement plus intelligent en 2025?
Mar 03, 2025 pm 07:09 PM
Après la vague de Pepe, Mutm peut-il devenir un choix d'investissement plus stable en 2025? Pepe (Pepe) a rendu les investisseurs précoces rentables, mais ses fluctuations violentes des prix ont également fait remettre en question ses perspectives à long terme. Alors que le marché des devises mèmes continue de turbulencement, les traders commencent à se concentrer sur des projets avec des avantages plus fondamentaux, et la mutuumfinance (Mutm) en fait partie. Il s'agit d'une plate-forme de prêt décentralisée axée sur les applications financières pratiques. Contrairement à Pepe, qui s'appuie sur la spéculation spéculative, MUTM construit un écosystème de défi structuré où les utilisateurs peuvent emprunter et gagner un revenu passif. Sa pré-vente a dépassé un million de dollars américains, la première phase du taux de vente de jetons dépasse 97%, investissement précoce
 Proxy vertical: scénarios d'application et interprétation du potentiel perturbateur de la procuration native du cryptage
Mar 04, 2025 am 10:21 AM
Proxy vertical: scénarios d'application et interprétation du potentiel perturbateur de la procuration native du cryptage
Mar 04, 2025 am 10:21 AM
Les agents de l'intelligence artificielle (AIAGENTS) s'intégrent rapidement dans les opérations quotidiennes des entreprises, des grandes entreprises aux petites entreprises, presque tous les domaines ont commencé à être utilisés, notamment les ventes, le marketing, la finance, le droit, l'informatique, la gestion de projet, la logistique, le service client et l'automatisation du flux de travail. Nous passons d'une ère de traitement manuel des données, effectuons des tâches répétitives et en utilisant des tables Excel à une ère d'opération autonome par les agents d'IA 24h / 24, ce qui améliore non seulement l'efficacité mais réduit également considérablement les coûts. Cas d'application des agents d'IA dans web2: la perspective de Ycombinator apten: un outil d'optimisation des ventes et marketing combinant la technologie AI et SMS. Bildai: un modèle qui peut lire les plans architecturaux,





