
Cet article présente l'analyse de l'utilisation de .add() dans jquery. Les amis qui en ont besoin peuvent se référer à
add() pour ajouter des éléments à l'ensemble des éléments correspondants. C'est la déclaration dans le manuel de référence jquery. Cependant, l'exemple de lien fourni est erroné, il n'y a donc pas d'exemple de description de add(). Voici quelques exemples pour mieux comprendre l’utilisation de add().
Exemple 1
Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<style>
p { width:60px; height:60px; margin:10px; float:left; }
p { clear:left; font-weight:bold; font-size:16px;
color:blue; margin:0 10px; padding:2px; }
</style>
<script language="JavaScript" type="text/JavaScript" src="http://www.w3school.com.cn/jquery/jquery.js"></script>
<script>
$(document).ready(function(){
$("p").css("border", "2px solid red").add("p").css("background", "yellow");
});
</script>
</head>
<body>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p>Added this… (notice no border)</p>
</body>
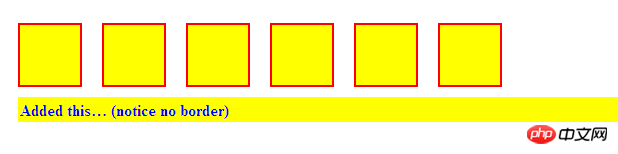
</html>Le résultat est le suivant :

Explication : add("p") signifie ici la somme, c'est-à-dire le css de $("p") et le css de p. Notez ici que p a une bordure. Et p ne le fait pas.
Exemple 2
Le code est le suivant :
<body> <p>Hello</p><span>Hello Again</span> </body>
Le code est le suivant :
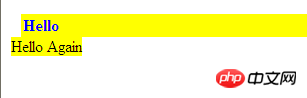
$("p").add("span").css("background", "yellow");Le résultat est le suivant :

p et span css, équivalent à
$("p,span").css("background","yellow"); Exemple 3 :
Le code est le suivant :
<body> <p>Hello</p> </body>
Le code est le suivant :
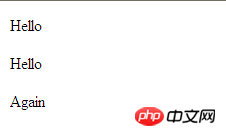
$("p").clone().add("<span>Again</span>").appendTo(document.body);Le résultat est le suivant :

clone() copier signifie : copier un p et insérer Again
Insérez une phrase ici : Si clone() n'est pas utilisé, le p original n'existera plus. Regardez l'exemple suivant :
Le code est le suivant :
<script>
$(document).ready(function(){
$("p").add("<span>Again</span>").appendTo(document.body);
alert($("body").html());
});
</script>
<body>
<p>Hello</p>
</body>