Analyse de la méthode jQuery --append()
接下来几天俺会让俺媳妇随机挑几个jq的函数方法,然后我查看源码,以及加入自己的理解写几个博文,如果大家有特别希望了解的可以回复,这样我就不用让俺媳妇挑了。
今天以及接下来几天的jq均已jq1.7.1这个版本为例。
首先我们来看下jqapi的说明:向每个匹配的元素内部追加内容。
这个操作与对指定的元素执行appendChild方法,将它们添加到文档中的情况类似。

这个方法接收1个参数:content,接受类型有4种(3种从1.0就有了,function从1.4之后开始有)
String:字符串,这个容易理解就是可以直接$("选择器").append("aaaabbbbbcccc");这么写,当然jq内部还支持$("选择器").append('');这种html标签的字符串,至于性能方面咋们后面看源码的时候在细论。
Element:节点,这个也容易理解就是dom节点么基本上俺是写成,$("选择器").append(document.getElementsByTagName("a"))这类,不过这么写的同学要注意一点,这么写会将原来位置的dom给“剪切”到选择器底部,请允许我这么形容。
jQuery:jQuery对象,这注意这个对象是jq选择器加工过的对象,比如$("选择器1").append($(“选择器2”));而不是$("选择器1").append($);写到这俺笑了,应该没人写append($)这个是吧。
function(index, html):一个function对象(参数后面讲),可以写成$("选择器").append(function(index,html){return ""});其中return "" 可以省略,任何函数都有返回值,没写return就会返回undefined,这个貌似高程或者权威指南有讲,具体哪写的,俺也忘记了。index参数为对象在这个集合中的索引值,要解释这句话,我们看个例子吧
var _body=$("body");
_body.html('');//清空body
_body.append("<p></p><p></p>");//插入2个空p
$("p").append(function(){return "a"});//我们要用结果猜个答案,虽然不是必须用这个例子,不过反正到这了 就这么写了
看到结果,俺猜append方法内部对整个选择器进行了遍历 ,然后插入了函数返回的东西。
,然后插入了函数返回的东西。
所以index和html很容易理解了,就是在便利过程中的index和index对应的原先的html(插入之前);
最后讲一下,就是jq本身就是链式调用,所以append()返回的是选择器选择的对象被插之后的新对象 ,讲的好邪恶。
,讲的好邪恶。
可以$("选择器").append().append().append().......................,不过一般都不会这么玩吧?
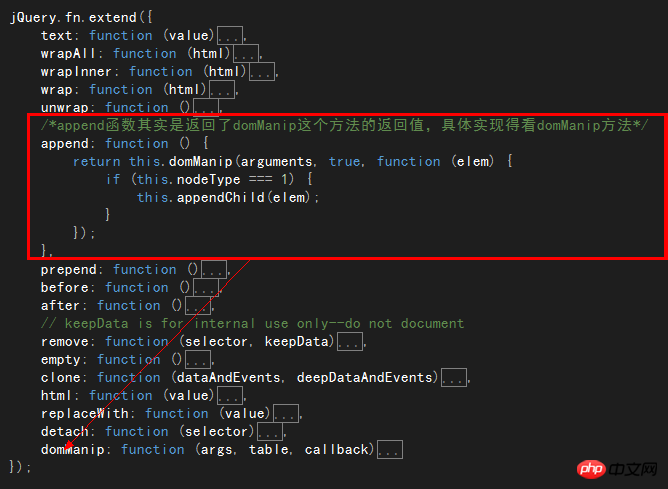
解释完API我们来看看源码

看到这个截图...好吧我们继续往下看。
domManip: function (args, table, callback) {
//定义6个变量,我们先不管这些变量干嘛。
var results, first, fragment, parent,
value = args[0],/*args参数在append调用的时候其实只有1个参数*/
scripts = [];
/*
进行了各种判断
1、!jQuery.support.checkClone:确保文档碎片还没有被克隆(作用在后面)
2、arguments.length === 3,确保调用domManip这个函数只有3个参数,否则会往后面走,这个很妙
3、typeof value === "string"确认你的参数是string类型
4、rchecked.test(value)
*/
if (!jQuery.support.checkClone && arguments.length === 3 && typeof value === "string" && rchecked.test(value)) {
//遍历选择器,看来我前面的猜测对了
return this.each(function () {
//看每次循环都调用了这个domManip,但是这些调用不会进入这个if,为什么?仔细看上面的注释与下面的调用
jQuery(this).domManip(args, table, callback, true);
});
}
//如果参数类型是function的
if (jQuery.isFunction(value)) {
//还是遍历
return this.each(function (i) {
var self = jQuery(this);
/*
记得function的返回值吗?这边就把那边的返回值存到args[0]里面了
table ? self.html() : undefined;这句话看不懂?table这个变量,在append调用domManip时已经写死了是true
所以在执行function类型参数的时候那个index和html是什么这边已经很明显了
*/
args[0] = value.call(this, i, table ? self.html() : undefined);
//取到插入的内容之后,重复第一步......
self.domManip(args, table, callback);
});
}
/*
到了这里,已经确保你取到了function中返回的string
上面的各种判断已经把你参数处理成接下去想要的,淡定的往下看吧
if (this[0]) 这个判断。。。确保选择器存在,为什么不放最前面?
*/
if (this[0]) {
/*
取父级节点
&&运算符就是
0&&1=0
1&&2=2
0&&0=0
*/
parent = value && value.parentNode;
// If we're in a fragment, just use that instead of building a new one
/*
如果已经有元素碎片了就用原来的,不然就新建一个
*/
if (jQuery.support.parentNode && parent && parent.nodeType === 11 && parent.childNodes.length === this.length) {
results = { fragment: parent };
} else {
results = jQuery.buildFragment(args, this, scripts);
}
fragment = results.fragment;
//取碎片中最后一个
if (fragment.childNodes.length === 1) {
first = fragment = fragment.firstChild;
} else {
first = fragment.firstChild;
}
//存在最后一个节点
if (first) {
//确保最后一个元素是tr?
table = table && jQuery.nodeName(first, "tr");
for (var i = 0, l = this.length, lastIndex = l - 1; i < l; i++) {
callback.call(
table ?
root(this[i], first) :
this[i],
// Make sure that we do not leak memory by inadvertently discarding
// the original fragment (which might have attached data) instead of
// using it; in addition, use the original fragment object for the last
// item instead of first because it can end up being emptied incorrectly
// in certain situations (Bug #8070).
// Fragments from the fragment cache must always be cloned and never used
// in place.
results.cacheable || (l > 1 && i < lastIndex) ?
jQuery.clone(fragment, true, true) :
fragment
);
}
}
/*插入脚本文件的话jq会帮你去请求的*/
if (scripts.length) {
jQuery.each(scripts, function (i, elem) {
if (elem.src) {
jQuery.ajax({
type: "GET",
global: false,
url: elem.src,
async: false,
dataType: "script"
});
} else {
jQuery.globalEval((elem.text || elem.textContent || elem.innerHTML || "").replace(rcleanScript, "/*$0*/"));
}
if (elem.parentNode) {
elem.parentNode.removeChild(elem);
}
});
}
}
return this;
}
在往里面还有个底层buildFragment方法,我稍微看了,解释起来颇为费劲。
底层代码解释起来麻烦俺就直接注释到源码里面去了,大家瞅瞅 有木有不对的,求斧正,另外大家可以加俺的QQ群:43881427一起讨论讨论前端问题
里面还有.net SQL的高手哦
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire un roman dans l'application Tomato Free Novel Partagez le tutoriel sur la façon d'écrire un roman dans l'application Tomato Novel
Mar 28, 2024 pm 12:50 PM
Comment écrire un roman dans l'application Tomato Free Novel Partagez le tutoriel sur la façon d'écrire un roman dans l'application Tomato Novel
Mar 28, 2024 pm 12:50 PM
Tomato Novel est un logiciel de lecture de romans très populaire. Nous avons souvent de nouveaux romans et bandes dessinées à lire dans Tomato Novel. De nombreux amis souhaitent également gagner de l'argent de poche et éditer le contenu de leur roman. Je veux écrire dans du texte. Alors, comment pouvons-nous y écrire le roman ? Mes amis ne le savent pas, alors allons ensemble sur ce site. Prenons le temps de regarder une introduction à la façon d'écrire un roman. Partagez le didacticiel du roman Tomato sur la façon d'écrire un roman. 1. Ouvrez d'abord l'application de roman gratuite Tomato sur votre téléphone mobile et cliquez sur Personal Center - Writer Center 2. Accédez à la page Tomato Writer Assistant - cliquez sur Créer un nouveau livre. à la fin du roman.
 Comment entrer dans le bios sur la carte mère Colorful ? Apprenez-vous deux méthodes
Mar 13, 2024 pm 06:01 PM
Comment entrer dans le bios sur la carte mère Colorful ? Apprenez-vous deux méthodes
Mar 13, 2024 pm 06:01 PM
Les cartes mères colorées jouissent d'une grande popularité et d'une part de marché élevée sur le marché intérieur chinois, mais certains utilisateurs de cartes mères colorées ne savent toujours pas comment accéder au BIOS pour les paramètres ? En réponse à cette situation, l'éditeur vous a spécialement proposé deux méthodes pour accéder au bios coloré de la carte mère. Venez l'essayer ! Méthode 1 : utilisez la touche de raccourci de démarrage du disque U pour accéder directement au système d'installation du disque U. La touche de raccourci de la carte mère Colorful pour démarrer le disque U en un seul clic est ESC ou F11. Tout d'abord, utilisez Black Shark Installation Master pour créer un Black. Disque de démarrage Shark U, puis allumez l'ordinateur lorsque vous voyez l'écran de démarrage, appuyez continuellement sur la touche ESC ou F11 du clavier pour accéder à une fenêtre de sélection de la séquence d'éléments de démarrage. Déplacez le curseur à l'endroit où "USB. " s'affiche, puis
 Comment récupérer des contacts supprimés sur WeChat (un tutoriel simple vous explique comment récupérer des contacts supprimés)
May 01, 2024 pm 12:01 PM
Comment récupérer des contacts supprimés sur WeChat (un tutoriel simple vous explique comment récupérer des contacts supprimés)
May 01, 2024 pm 12:01 PM
Malheureusement, les gens suppriment souvent certains contacts accidentellement pour certaines raisons. WeChat est un logiciel social largement utilisé. Pour aider les utilisateurs à résoudre ce problème, cet article explique comment récupérer les contacts supprimés de manière simple. 1. Comprendre le mécanisme de suppression des contacts WeChat. Cela nous offre la possibilité de récupérer les contacts supprimés. Le mécanisme de suppression des contacts dans WeChat les supprime du carnet d'adresses, mais ne les supprime pas complètement. 2. Utilisez la fonction intégrée « Récupération du carnet de contacts » de WeChat. WeChat fournit une « Récupération du carnet de contacts » pour économiser du temps et de l'énergie. Les utilisateurs peuvent récupérer rapidement les contacts précédemment supprimés grâce à cette fonction. 3. Accédez à la page des paramètres WeChat et cliquez sur le coin inférieur droit, ouvrez l'application WeChat « Moi » et cliquez sur l'icône des paramètres dans le coin supérieur droit pour accéder à la page des paramètres.
 Comment définir la taille de la police sur le téléphone mobile (ajustez facilement la taille de la police sur le téléphone mobile)
May 07, 2024 pm 03:34 PM
Comment définir la taille de la police sur le téléphone mobile (ajustez facilement la taille de la police sur le téléphone mobile)
May 07, 2024 pm 03:34 PM
La définition de la taille de la police est devenue une exigence de personnalisation importante à mesure que les téléphones mobiles deviennent un outil important dans la vie quotidienne des gens. Afin de répondre aux besoins des différents utilisateurs, cet article présentera comment améliorer l'expérience d'utilisation du téléphone mobile et ajuster la taille de la police du téléphone mobile grâce à des opérations simples. Pourquoi avez-vous besoin d'ajuster la taille de la police de votre téléphone mobile - L'ajustement de la taille de la police peut rendre le texte plus clair et plus facile à lire - Adapté aux besoins de lecture des utilisateurs d'âges différents - Pratique pour les utilisateurs malvoyants qui souhaitent utiliser la taille de la police fonction de configuration du système de téléphonie mobile - Comment accéder à l'interface des paramètres du système - Dans Rechercher et entrez l'option "Affichage" dans l'interface des paramètres - recherchez l'option "Taille de la police" et ajustez-la. application - téléchargez et installez une application prenant en charge l'ajustement de la taille de la police - ouvrez l'application et entrez dans l'interface des paramètres appropriée - en fonction de l'individu
 Le secret de l'éclosion des œufs de dragon mobiles est révélé (étape par étape pour vous apprendre à réussir l'éclosion des œufs de dragon mobiles)
May 04, 2024 pm 06:01 PM
Le secret de l'éclosion des œufs de dragon mobiles est révélé (étape par étape pour vous apprendre à réussir l'éclosion des œufs de dragon mobiles)
May 04, 2024 pm 06:01 PM
Les jeux mobiles font désormais partie intégrante de la vie des gens avec le développement de la technologie. Il a attiré l'attention de nombreux joueurs avec sa jolie image d'œuf de dragon et son processus d'éclosion intéressant, et l'un des jeux qui a beaucoup attiré l'attention est la version mobile de Dragon Egg. Pour aider les joueurs à mieux cultiver et faire grandir leurs propres dragons dans le jeu, cet article vous présentera comment faire éclore des œufs de dragon dans la version mobile. 1. Choisissez le type d'œuf de dragon approprié. Les joueurs doivent choisir soigneusement le type d'œuf de dragon qu'ils aiment et qui leur conviennent, en fonction des différents types d'attributs et de capacités d'œuf de dragon fournis dans le jeu. 2. Améliorez le niveau de la machine d'incubation. Les joueurs doivent améliorer le niveau de la machine d'incubation en accomplissant des tâches et en collectant des accessoires. Le niveau de la machine d'incubation détermine la vitesse d'éclosion et le taux de réussite de l'éclosion. 3. Collectez les ressources nécessaires à l'éclosion. Les joueurs doivent être dans le jeu.
 Maîtrisez rapidement : comment ouvrir deux comptes WeChat sur les téléphones mobiles Huawei révélé !
Mar 23, 2024 am 10:42 AM
Maîtrisez rapidement : comment ouvrir deux comptes WeChat sur les téléphones mobiles Huawei révélé !
Mar 23, 2024 am 10:42 AM
Dans la société actuelle, les téléphones portables sont devenus un élément indispensable de nos vies. En tant qu'outil important pour notre communication, notre travail et notre vie quotidienne, WeChat est souvent utilisé. Cependant, il peut être nécessaire de séparer deux comptes WeChat lors du traitement de différentes transactions, ce qui nécessite que le téléphone mobile prenne en charge la connexion à deux comptes WeChat en même temps. En tant que marque nationale bien connue, les téléphones mobiles Huawei sont utilisés par de nombreuses personnes. Alors, quelle est la méthode pour ouvrir deux comptes WeChat sur les téléphones mobiles Huawei ? Dévoilons le secret de cette méthode. Tout d'abord, vous devez utiliser deux comptes WeChat en même temps sur votre téléphone mobile Huawei. Le moyen le plus simple est de le faire.
 La différence entre les méthodes et fonctions du langage Go et l'analyse des scénarios d'application
Apr 04, 2024 am 09:24 AM
La différence entre les méthodes et fonctions du langage Go et l'analyse des scénarios d'application
Apr 04, 2024 am 09:24 AM
La différence entre les méthodes et les fonctions du langage Go réside dans leur association avec des structures : les méthodes sont associées à des structures et sont utilisées pour faire fonctionner des données de structure ou des fonctions de méthodes sont indépendantes des types et sont utilisées pour effectuer des opérations générales ;
 Analyse de la signification et de l'utilisation du point médian en PHP
Mar 27, 2024 pm 08:57 PM
Analyse de la signification et de l'utilisation du point médian en PHP
Mar 27, 2024 pm 08:57 PM
[Analyse de la signification et de l'utilisation du point médian PHP] En PHP, le point médian (.) est un opérateur couramment utilisé, utilisé pour connecter deux chaînes ou propriétés ou méthodes d'objets. Dans cet article, nous approfondirons la signification et l’utilisation des points médians en PHP, en les illustrant avec des exemples de code concrets. 1. Opérateur de point médian de chaîne de connexion L’utilisation la plus courante en PHP consiste à connecter deux chaînes. En plaçant . entre deux chaînes, vous pouvez les assembler pour former une nouvelle chaîne. $string1=&qu






