 interface Web
interface Web
 js tutoriel
js tutoriel
 Une brève discussion sur la différence entre wrap() wrapAll() et wrapInner() dans jQuery
Une brève discussion sur la différence entre wrap() wrapAll() et wrapInner() dans jQuery
Une brève discussion sur la différence entre wrap() wrapAll() et wrapInner() dans jQuery
Jun 24, 2017 pm 02:14 PMCet article combine la documentation de W3School pour analyser wrap() wrapAll() et wrapInner() dans jQuery Différences, et j'ai donné un tutoriel de comparaison d'images et de textes. C'est très simple et pratique. Les amis dans le besoin peuvent s'y référer
Quand je lisais un livre ce soir, j'ai découvert que jQuery avait trois méthodes pour envelopper les nœuds. . J'ai recherché sur Baidu jQuery wrap( ) / wrapAll() / wrapInner(), bien sûr, les recherche résultats La description de la documentation de W3School est classée première.
Cependant, l'explication de W3School est la suivante :
Opération de document jQuery - méthode wrap()
La méthode wrap() place chaque élément sélectionné dans le ou les éléments HTML spécifiés.
Opérations sur les documents jQuery - méthode wrapAll()
wrapAll() place tous les éléments sélectionnés dans le contenu ou l'élément HTML spécifié.
Opération de document jQuery - méthode wrapInner()
La méthode wrapInner() utilise le contenu ou l'élément HTML spécifié pour envelopper tout le contenu (HTML interne) dans chaque élément sélectionné.
J’ai lu peu de livres, et c’est vraiment embêtant de voir de telles explications qui ne peuvent pas résoudre immédiatement ma confusion.
Il est plus pratique de le faire soi-même.
Voici le code original utilisé à des fins de comparaison :
<p>J'occupe le siège. </p>
<p>J'occupe un siège. </p>
méthode wrap()
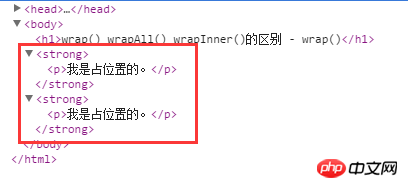
$("p").wrap("<strong></strong>");
Résultat :

Comme le montre la figure, la balise forte entoure chaque balise p correspondante.
Méthode wrapAll()
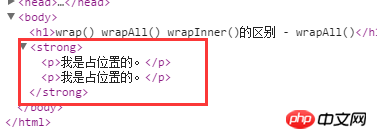
$("p").wrapAll("<strong></strong>");
Résultat :

Comme le montre l'image, la balise forte entoure toutes les balises p correspondantes à la fois.
Méthode wrapInner()
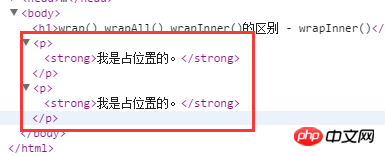
$("p").wrapInner("<strong></strong>");
Résultat :

Comme le montre la figure, la balise strong est intégrée dans chaque balise p correspondante.
Bien sûr, au final, l'effet des trois méthodes est le même.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
 Guide d'utilisation de l'API Oracle : exploration de la technologie d'interface de données
Mar 07, 2024 am 11:12 AM
Guide d'utilisation de l'API Oracle : exploration de la technologie d'interface de données
Mar 07, 2024 am 11:12 AM
Guide d'utilisation de l'API Oracle : exploration de la technologie d'interface de données
 Analyse de la stratégie d'intégration des API Oracle : parvenir à une communication transparente entre les systèmes
Mar 07, 2024 pm 10:09 PM
Analyse de la stratégie d'intégration des API Oracle : parvenir à une communication transparente entre les systèmes
Mar 07, 2024 pm 10:09 PM
Analyse de la stratégie d'intégration des API Oracle : parvenir à une communication transparente entre les systèmes
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
 Comment gérer les problèmes d'erreur de l'API Laravel
Mar 06, 2024 pm 05:18 PM
Comment gérer les problèmes d'erreur de l'API Laravel
Mar 06, 2024 pm 05:18 PM
Comment gérer les problèmes d'erreur de l'API Laravel
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?






