 interface Web
interface Web
 js tutoriel
js tutoriel
 Analyse des différences entre .bind(), .live() et .delegate() dans jQuery
Analyse des différences entre .bind(), .live() et .delegate() dans jQuery
Analyse des différences entre .bind(), .live() et .delegate() dans jQuery
Analyse des différences entre .bind(), .live() et .delegate() dans
jQuery Les amis qui apprennent jquery peuvent s'y référer.
Arbre DOM
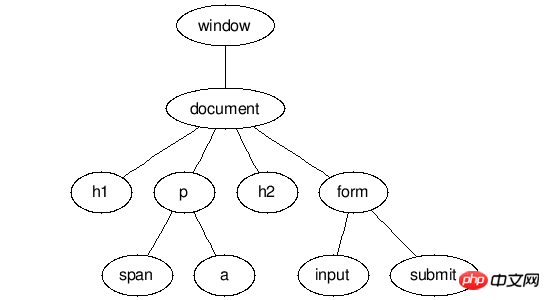
Tout d'abord, il est utile de visualiser l'arborescence DOM d'un document HMTL. Une simple page HTML ressemble à ceci :

Événements Bulle (également connue sous le nom de propagation d'événement)
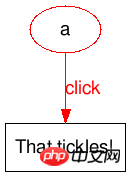
Lorsque nous cliquons sur un lien, cela déclenche l'événement click de l'élément link, qui déclenche l'exécution de toutes les fonctions que nous avons liées à l'événement click de cet élément.
Le code est le suivant :
$('a').bind('click',function(){alert('that chatouilles !')})
Une opération de clic déclenchera donc l'exécution de la fonction d'alerte.

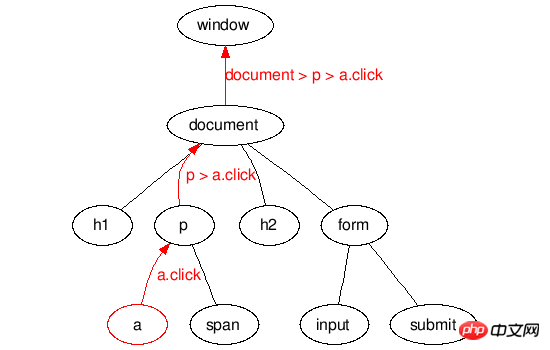
L'événement click se propagera ensuite vers la racine de l'arbre, diffusé à l'élément parent, puis à chaque élément ancêtre, du moment qu'il s'agit d'un simple clic sur l'un de ses éléments descendants Lorsque l'événement click est déclenché, l'événement lui sera transmis.

Dans le cadre de la manipulation du DOM, document est le nœud racine.
Nous pouvons désormais expliquer plus facilement les différences entre .bind(), .live() et .delegate().
.bind()
Le code est le suivant :
$('a').bind('click',function(){alert('Ça chatouille !') ;})
C'est la méthode de liaison la plus simple. JQuery analyse le document pour trouver tous les éléments $('a') et lie la fonction d'alerte à l'événement click de chaque élément.
.live()
Le code est le suivant :
$('a').live('click',function(){alert('Ça chatouille !') })
JQuery lie la fonction d'alerte à l'élément $(document) et utilise 'click' et 'a' comme paramètres. Chaque fois qu'un événement remonte jusqu'au nœud de document, il vérifie si l'événement est un événement de clic et si l'élément cible de l'événement correspond au 'a' sélecteur CSS Si les deux sont les mêmes, exécutez la fonction.
La méthode live peut également être liée à un élément spécifique (ou "contexte") au lieu du document, comme ceci :
Le code est le suivant :
$ ('a ',$('#container')[0]).live('click',function(){alert('Ça chatouille !')})
.delegate()
Le code est le suivant :
$('#container').delegate('a','click',function(){alert('Ça chatouille !')})
JQuery analyse le document pour trouver $('#container') et utilise l'événement click et le sélecteur CSS 'a' comme paramètres pour lier la fonction d'alerte à $('#container') . Chaque fois qu'un événement atteint $('#container'), il vérifie si l'événement est un événement de clic et si l'élément cible de l'événement correspond au sélecteur CSS. Si les résultats des deux vérifications sont vrais, il exécute la fonction.
On peut noter que ce processus est similaire à .live(), mais il lie le gestionnaire à un élément spécifique plutôt qu'au document. Les JS avertis pourraient conclure que $('a').live() == $(document).delegate('a') , n'est-ce pas ?
Pourquoi .delegate() est meilleur que .live()
Pour plusieurs raisons, les gens préfèrent généralement utiliser la méthode déléguée de jQuery au lieu de la méthode live. Prenons l'exemple suivant :
Le code est le suivant :
$('a').live('click', function() { blah() });
ou
$(document).delegate('a', 'click', function() { blah() });
Ce dernier est en fait plus rapide que le premier, car le premier a pour analyser l'intégralité du document, il trouve tous les éléments $('a') et les enregistre sous forme d'objets jQuery. Bien que la fonction live n'ait besoin que de transmettre « a » comme paramètre de chaîne pour un jugement ultérieur, la fonction $() ne « sait » pas que la méthode liée sera .live().
D'un autre côté, la méthode déléguée n'a besoin que de rechercher et de stocker l'élément $(document).
Une façon de contourner ce problème est d'appeler le live lié en dehors de $(document).ready() afin qu'il s'exécute immédiatement. De cette façon, il s'exécute avant que le DOM ne soit rempli, donc aucun élément n'est trouvé ni aucun objet jQuery n'est créé.
Flexibilité et capacités de la chaîne
La fonction live est également assez déroutante. Pensez-y, il est lié à l'ensemble des objets $('a'), mais il fonctionne en réalité sur l'objet $(document). Pour cette raison, il peut essayer d’enchaîner des méthodes sur lui-même de manière effrayante. En fait, ce que je dis, c'est que la méthode live a plus de sens en tant que méthode jQuery globale sous la forme de $.live('a',...).
Supporte uniquement les sélecteurs CSS
Dernier point, la méthode live a un très gros inconvénient, c'est-à-dire qu'elle ne peut fonctionner que sur des sélecteurs CSS directs. inflexible.
Pour en savoir plus sur les lacunes des sélecteurs CSS, veuillez vous référer à l'article Explorer jQuery .live() et .die().
Mise à jour : Merci à Pedalpete sur Hacker News et Ellsass dans les commentaires ci-dessous pour m'avoir rappelé d'ajouter cette section suivante.
Pourquoi choisir .live() ou .delegate() au lieu de .bind()
Après tout, bind semble être plus clair et direct, n'est-ce pas ?Eh bien, il y a deux raisons pour lesquelles nous préférons délégué ou live plutôt que liaison :
1. Pour attacher des gestionnaires aux éléments du DOM qui n'existent peut-être pas encore dans le DOM. Étant donné que bind lie directement les gestionnaires à des éléments individuels, il ne peut pas lier les gestionnaires à des éléments qui n'existent pas encore sur la page.
2. Si vous exécutez $('a').bind(...) et que de nouveaux liens sont ajoutés à la page via AJAX, votre gestionnaire de liaison pour ces liens nouvellement ajoutés est invalide. Live et délégué, en revanche, sont liés à un autre nœud ancêtre, ils sont donc valides pour tout élément qui existe actuellement ou existera au sein de cet élément ancêtre.
3. Ou pour attacher un gestionnaire à un seul élément ou à un petit groupe d'éléments, écoutez les événements sur les éléments descendants au lieu de parcourir et d'attacher la même fonction à 100 éléments du DOM un par un supérieur. Il y a des avantages en termes de performances à attacher des gestionnaires à un (ou à un petit ensemble d’éléments ancêtres) plutôt qu’à attacher directement des gestionnaires à tous les éléments de la page.
Arrêtez de diffuser
Le dernier rappel que je souhaite faire concerne la diffusion d'événements. Normalement, nous pouvons terminer l'exécution de la fonction de gestionnaire en utilisant une telle méthode événementielle :
Le code est le suivant :
$('a').bind('click',function(e){
e.preventDefault()
e.stopPropagation()}
)
Cependant, lorsque nous utilisons live ou Lorsqu'il s'agit de la méthode déléguée, la fonction de gestionnaire n'est pas réellement en cours d'exécution. La fonction doit attendre que l'événement arrive à l'élément auquel le gestionnaire est réellement lié. À ce stade, nos autres fonctions de gestionnaire de .bind() ont déjà été exécutées.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
jQuery est une bibliothèque JavaScript rapide, petite et riche en fonctionnalités, largement utilisée dans le développement front-end. Depuis sa sortie en 2006, jQuery est devenu l'un des outils de choix pour de nombreux développeurs, mais dans les applications pratiques, il présente également certains avantages et inconvénients. Cet article analysera en profondeur les avantages et les inconvénients de jQuery et l'illustrera avec des exemples de code spécifiques. Avantages : 1. Syntaxe concise La conception syntaxique de jQuery est concise et claire, ce qui peut grandement améliorer la lisibilité et l'efficacité d'écriture du code. Par exemple,
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s





