 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de l'utilisation de l'événement en direct jQuery
Explication détaillée de l'utilisation de l'événement en direct jQuery
Explication détaillée de l'utilisation de l'événement en direct jQuery
Présentation
jQuery attache une fonction gestionnaire d'événements à tous les éléments correspondants, même si l'élément est ajouté ultérieurement.
Cette méthode est essentiellement une variante de la méthode .bind(). Lors de l'utilisation de .bind(), les éléments correspondant au sélecteur auront un gestionnaire d'événements qui leur sera attaché, contrairement aux éléments ajoutés ultérieurement. Vous devez utiliser à nouveau .bind() pour cela. Par exemple,
<body> <div class="clickme">Click here</div> </body>
peut lier un simple événement de clic à cet élément :
$('.clickme').bind('click', function() {
alert("Bound handler called.");
});Lorsque l'on clique sur l'élément, une boîte d'alerte apparaîtra. Imaginez ensuite qu’un autre élément soit ajouté après cela.
$('body').append('<div class="clickme">Another target</div>');
Bien que ce nouvel élément puisse également correspondre au sélecteur ".clickme", puisque cet élément est ajouté après l'appel de .bind(), cliquer sur cet élément n'aura aucun effet.
.live() fournit une méthode pour cette situation. Si nous lions l'événement de clic comme ceci :
$('.clickme').live('click', function() {
alert("Live handler called.");
});puis ajoutons un nouvel élément :
$('body').append('<div class="clickme">Another target</div>');
puis cliquons sur le nouvel élément, il peut toujours déclencher le gestionnaire d'événement. La méthode
Event Delegate
.live() peut être efficace sur un élément qui n'a pas été ajouté au DOM du fait de l'utilisation de la délégation d'événement : le gestionnaire d'événement lié à l'élément ancêtre peut Répondez aux événements déclenchés sur les descendants. Le gestionnaire d'événements passé à .live() ne sera pas lié à l'élément, mais sera traité comme un gestionnaire d'événements spécial et lié au nœud racine de l'arborescence DOM. Dans notre exemple, lorsqu'un nouvel élément est cliqué, les étapes suivantes se produiront :
génère un événement de clic et le transmet à
pour traitement
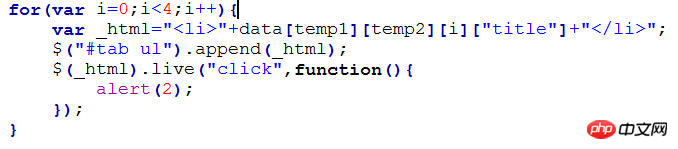
Puisqu'il n'y en a pas. gestionnaire d'événements Directement lié à L'événement continue de remonter jusqu'au nœud racine de l'arborescence DOM. Ce gestionnaire d'événements spécial y est lié par défaut. . Exécutez la fonction spéciale de gestion des événements de clic liée par .live(). Cette fonction de gestion des événements détecte d'abord la cible de l'objet événement pour déterminer s'il doit continuer. Ce test est implémenté en vérifiant si $(event.target).closest('.clickme') peut trouver un élément correspondant. Si un élément correspondant est trouvé, le gestionnaire d'événements d'origine est appelé. Le test de l'étape 5 ci-dessus n'étant effectué que lorsque l'événement se produit, les éléments ajoutés à tout moment peuvent répondre à cet événement. Notes supplémentaires .live(), bien qu'utile, ne peut en aucun cas simplement remplacer .bind() en raison de son implémentation spéciale. Les principales différences sont : Dans jQuery 1.4, la méthode .live() prend en charge les événements personnalisés et prend également en charge tous les événements JavaScript. Dans jQuery 1.4.1, il existe même un support pour les événements focus et blue (mappés sur les focusin et focusout bouillonnants les plus appropriés). De plus, dans jQuery 1.4.1, le survol (mappé sur "mouseenter mouseleave") est également pris en charge. Cependant, dans jQuery 1.3.x, seuls les événements JavaScript et les événements personnalisés sont pris en charge : click, dblclick, keydown, keypress, keyup, mousedown, mousemove, mouseout, mouseover et mouseup. .live() ne prend pas entièrement en charge les éléments trouvés via la traversée du DOM. Au lieu de cela, vous devez toujours utiliser la méthode .live() directement après un sélecteur, comme mentionné dans l'exemple précédent. Lorsqu'une fonction de traitement d'événements est liée à .live() et que vous souhaitez arrêter d'exécuter d'autres fonctions de traitement d'événements, alors cette fonction doit renvoyer false. Le simple fait d’appeler .stopPropagation() n’y parviendra pas. Référez-vous à la méthode .bind() pour plus d'informations sur la liaison d'événements. Dans jQuery 1.4.1, .live() peut accepter plusieurs événements, séparés par des espaces, et fournit des fonctions similaires à .bind(). Par exemple, nous pouvons "en direct" lier à la fois les événements mouseover et mouseout, comme ceci : Dans jQuery 1.4.3 : Vous pouvez lier un ou plusieurs types d'événements à chaînes et mappage de données de la fonction pour les exécuter Dans jQuery 1.4, le paramètre data peut être utilisé pour transmettre des informations supplémentaires à la fonction de gestionnaire d'événements. Une bonne utilisation consiste à traiter les problèmes causés par les fermetures. Voir la discussion sur .bind() pour plus d'informations. Dans jQuery 1.4, l'événement en direct peut être lié à l'élément DOM "contexte" au lieu de la racine du document par défaut. Pour définir ce contexte, nous utilisons le deuxième argument de la fonction jQuery() sur un seul élément DOM (plutôt qu'une collection ou un sélecteur jQuery). 参数 type,[fn]String,FunctionV1.3 type:一个或多个事件类型,由空格分隔多个事件。 fn:要从每个匹配元素的事件中反绑定的事件处理函数 type,[data],falseString,Array,boolV1.4 type:一个或多个事件类型,由空格分隔多个事件。 data:传递给事件处理函数的附加参数 false:设置为false会使默认的动作失效。 eventStringV1.4.3 一个或多个事件类型的字符串和函数的数据映射来执行他们 示例 描述: 点击生成的p依然据有同样的功能。 HTML 代码: jQuery 代码: 描述: 阻止默认事件行为和事件冒泡,返回 false jQuery 代码: 描述: 仅仅阻止默认事件行为 jQuery 代码: 这是代码,用live绑定的事件不执行,但是创建的元素能添加进去。这是为什么 你的_html是字符串啊,你是不是要点击li触发事件? Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!$('.hoverme').live('mouseover mouseout', function(event) {
if (event.type == 'mouseover') {
// do something on mouseover
} else {
// do something on mouseout
}
});$("a").live({
click: function() {
// do something on click
},
mouseover: function() {
// do something on mouseover
}
});$('div.clickme', $('#container')[0]).live('click', function() {
// Live handler called.
});<p>Click me!</p>
$("p").live("click", function(){ $(this).after("<p>Another paragraph!</p>"); });$("a").live("click", function() { return false; });$("a").live("click", function(event){ event.preventDefault(); });
那应该是$('li').live('click',function(){....})

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark est un petit outil de référence pour disques durs qui mesure rapidement les vitesses de lecture/écriture séquentielles et aléatoires. Ensuite, laissez l'éditeur vous présenter CrystalDiskMark et comment utiliser crystaldiskmark~ 1. Introduction à CrystalDiskMark CrystalDiskMark est un outil de test de performances de disque largement utilisé pour évaluer la vitesse et les performances de lecture et d'écriture des disques durs mécaniques et des disques SSD (SSD). ). Performances d’E/S aléatoires. Il s'agit d'une application Windows gratuite qui fournit une interface conviviale et divers modes de test pour évaluer différents aspects des performances du disque dur. Elle est largement utilisée dans les revues de matériel.
 Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
foobar2000 est un logiciel qui peut écouter des ressources musicales à tout moment. Il vous offre toutes sortes de musique avec une qualité sonore sans perte. La version améliorée du lecteur de musique vous permet d'obtenir une expérience musicale plus complète et plus confortable. lire l'audio avancé sur l'ordinateur. L'appareil est transplanté sur le téléphone mobile pour offrir une expérience de lecture de musique plus pratique et efficace. La conception de l'interface est simple, claire et facile à utiliser. opérations pour démarrer rapidement. Il prend également en charge une variété de skins et de thèmes, personnalisez les paramètres en fonction de vos propres préférences et créez un lecteur de musique exclusif prenant en charge la lecture de plusieurs formats audio. Il prend également en charge la fonction de gain audio pour régler le volume. selon vos propres conditions auditives pour éviter les dommages auditifs causés par un volume excessif. Ensuite, laisse-moi t'aider
 Comment utiliser NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
Comment utiliser NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox, en tant qu'adresse e-mail largement utilisée par les internautes chinois, a toujours gagné la confiance des utilisateurs grâce à ses services stables et efficaces. NetEase Mailbox Master est un logiciel de messagerie spécialement créé pour les utilisateurs de téléphones mobiles. Il simplifie grandement le processus d'envoi et de réception d'e-mails et rend le traitement de nos e-mails plus pratique. Alors comment utiliser NetEase Mailbox Master, et quelles sont ses fonctions spécifiques Ci-dessous, l'éditeur de ce site vous donnera une introduction détaillée, en espérant vous aider ! Tout d’abord, vous pouvez rechercher et télécharger l’application NetEase Mailbox Master dans la boutique d’applications mobiles. Recherchez « NetEase Mailbox Master » dans l'App Store ou Baidu Mobile Assistant, puis suivez les instructions pour l'installer. Une fois le téléchargement et l'installation terminés, nous ouvrons le compte de messagerie NetEase et nous connectons. L'interface de connexion est la suivante
 Comment utiliser l'application Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Comment utiliser l'application Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Le stockage cloud est devenu aujourd’hui un élément indispensable de notre vie quotidienne et de notre travail. En tant que l'un des principaux services de stockage cloud en Chine, Baidu Netdisk a gagné la faveur d'un grand nombre d'utilisateurs grâce à ses puissantes fonctions de stockage, sa vitesse de transmission efficace et son expérience de fonctionnement pratique. Et que vous souhaitiez sauvegarder des fichiers importants, partager des informations, regarder des vidéos en ligne ou écouter de la musique, Baidu Cloud Disk peut répondre à vos besoins. Cependant, de nombreux utilisateurs peuvent ne pas comprendre l'utilisation spécifique de l'application Baidu Netdisk, ce didacticiel vous présentera donc en détail comment utiliser l'application Baidu Netdisk. Si vous êtes toujours confus, veuillez suivre cet article pour en savoir plus ! Comment utiliser Baidu Cloud Network Disk : 1. Installation Tout d'abord, lors du téléchargement et de l'installation du logiciel Baidu Cloud, veuillez sélectionner l'option d'installation personnalisée.
 Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Le système d'exploitation Windows est l'un des systèmes d'exploitation les plus populaires au monde et sa nouvelle version Win11 a beaucoup attiré l'attention. Dans le système Win11, l'obtention des droits d'administrateur est une opération importante. Les droits d'administrateur permettent aux utilisateurs d'effectuer davantage d'opérations et de paramètres sur le système. Cet article présentera en détail comment obtenir les autorisations d'administrateur dans le système Win11 et comment gérer efficacement les autorisations. Dans le système Win11, les droits d'administrateur sont divisés en deux types : administrateur local et administrateur de domaine. Un administrateur local dispose de tous les droits d'administration sur l'ordinateur local
 Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
MetaMask (également appelé Little Fox Wallet en chinois) est un logiciel de portefeuille de cryptage gratuit et bien accueilli. Actuellement, BTCC prend en charge la liaison au portefeuille MetaMask. Après la liaison, vous pouvez utiliser le portefeuille MetaMask pour vous connecter rapidement, stocker de la valeur, acheter des pièces, etc., et vous pouvez également obtenir un bonus d'essai de 20 USDT pour la première liaison. Dans le didacticiel du portefeuille BTCCMetaMask, nous présenterons en détail comment enregistrer et utiliser MetaMask, ainsi que comment lier et utiliser le portefeuille Little Fox dans BTCC. Qu'est-ce que le portefeuille MetaMask ? Avec plus de 30 millions d’utilisateurs, MetaMask Little Fox Wallet est aujourd’hui l’un des portefeuilles de crypto-monnaie les plus populaires. Son utilisation est gratuite et peut être installée sur le réseau en tant qu'extension
 Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée de l'opération de division dans OracleSQL Dans OracleSQL, l'opération de division est une opération mathématique courante et importante, utilisée pour calculer le résultat de la division de deux nombres. La division est souvent utilisée dans les requêtes de bases de données. Comprendre le fonctionnement de la division et son utilisation dans OracleSQL est donc l'une des compétences essentielles des développeurs de bases de données. Cet article discutera en détail des connaissances pertinentes sur les opérations de division dans OracleSQL et fournira des exemples de code spécifiques pour référence aux lecteurs. 1. Opération de division dans OracleSQL
 Vous apprendre à utiliser les nouvelles fonctionnalités avancées d'iOS 17.4 « Protection des appareils volés »
Mar 10, 2024 pm 04:34 PM
Vous apprendre à utiliser les nouvelles fonctionnalités avancées d'iOS 17.4 « Protection des appareils volés »
Mar 10, 2024 pm 04:34 PM
Apple a déployé mardi la mise à jour iOS 17.4, apportant une multitude de nouvelles fonctionnalités et de correctifs aux iPhones. La mise à jour inclut de nouveaux emojis et les utilisateurs de l’UE pourront également les télécharger depuis d’autres magasins d’applications. En outre, la mise à jour renforce également le contrôle de la sécurité de l'iPhone et introduit davantage d'options de configuration de « Protection des appareils volés » pour offrir aux utilisateurs plus de choix et de protection. "iOS 17.3 introduit pour la première fois la fonction "Protection des appareils volés", ajoutant une sécurité supplémentaire aux informations sensibles des utilisateurs. Lorsque l'utilisateur est loin de chez lui et d'autres lieux familiers, cette fonction nécessite que l'utilisateur saisisse des informations biométriques pour la première fois. heure, et après une heure, vous devez saisir à nouveau les informations pour accéder et modifier certaines données, telles que la modification du mot de passe de votre identifiant Apple ou la désactivation de la protection de l'appareil volé.





