 interface Web
interface Web
 js tutoriel
js tutoriel
 Introduction détaillée aux méthodes alternatives après la suppression de live dans jQuery 1.9 et versions supérieures
Introduction détaillée aux méthodes alternatives après la suppression de live dans jQuery 1.9 et versions supérieures
Introduction détaillée aux méthodes alternatives après la suppression de live dans jQuery 1.9 et versions supérieures
Selon la description officielle de jQuery, la méthode live n'est plus recommandée en 1.7, et cette méthode a été supprimée en 1.9. Et il est recommandé d’utiliser plutôt la méthode on dans le futur code. La méthode on peut accepter trois paramètres :
événement nom, sélecteur de déclencheur et fonction d'événement.
Ce qui nécessite une attention particulière est : le sélecteur de déclencheur au milieu de la méthode on est le nom de classe, l'identifiant ou le nom d'élément de l'élément HTML sur lequel vous vous trouvez pour ajouter, utilisez-le Vous pouvez obtenir l'effet live.
Par exemple, mon document html a déjà un p avec l'identifiant du parent, et j'ajouterai dynamiquement un span avec la classe de fils à l'intérieur de ce p. Je lie un événement à cette durée, alors je dois écrire comme ceci :
$('#parent').on('click','.son',function(){alert('test')});Ce sélecteur de déclencheur est en fait le $(e qui détermine les paramètres de l'événement une fois dans JQ .target .is(selector), seul l’objet déclencheur correspondant au sélecteur de déclencheur se déclenchera. Cela se fait en utilisant le mécanisme de bouillonnement d'événements. Le live original utilise également le mécanisme de bouillonnement, donc puisque on peut être implémenté, il n'est pas nécessaire que live existe. C'est juste pour des raisons de compatibilité qu'il a survécu de la version 1.7 à la version 1.9. Il n'y a pas beaucoup de contenu dans cet article. Ensuite, utilisons cette fonction pour faire quelque chose de significatif et démontrons-le ~ Dans les versions inférieures d'IE, la balise A aura une bordure en pointillé lorsque la souris est enfoncée. se concentrer. Nous pouvons résoudre ce problème à condition de faire quelque chose dans le cadre de cet événement mondial. Le focus ne bouillonne pas dans les navigateurs modernes, mais il peut bouillonner dans les navigateurs plus anciens. Il est donc efficace d’utiliser live pour se concentrer dans les navigateurs de version inférieure. Dans les versions antérieures à jQuery 1.9, on peut écrire comme ceci :
$("a").live("focus",function(){ this.blur();
});Puisque live a été supprimé après jQuery 1.9, on devrait écrire comme ceci :
$(document).on("focus","a",function(){ this.blur();
});Il y a un autre problème à noter. Si vous passez de la méthode d'écriture en direct à la méthode d'écriture en direct, n'oubliez pas d'ajuster la chaîne d'appel. Parce que la valeur de retour de live est l'objet déclenché par l'événement, et using on est sur l'objet conteneur.
//jQuery1.9-$("#panel").find("p").live("click",function(){
alert("x");
}).addClass("x");//jQuery1.9+$("#panel").on("click","p",function(){
alert("x");
}).find("p").addClass("x"); Faites attention au find("p") à la fin, sinon il n'y aura pas de problème.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment vérifier rapidement la version numpy
Jan 19, 2024 am 08:23 AM
Comment vérifier rapidement la version numpy
Jan 19, 2024 am 08:23 AM
Numpy est une bibliothèque mathématique importante en Python. Elle fournit des opérations de tableau efficaces et des fonctions de calcul scientifique et est largement utilisée dans l'analyse de données, l'apprentissage automatique, l'apprentissage profond et d'autres domaines. Lors de l'utilisation de numpy, nous devons souvent vérifier le numéro de version de numpy pour déterminer les fonctions prises en charge par l'environnement actuel. Cet article explique comment vérifier rapidement la version numpy et fournit des exemples de code spécifiques. Méthode 1 : utilisez l'attribut __version__ fourni avec numpy Le module numpy est livré avec un __.
 Comment vérifier la version de Maven
Jan 17, 2024 pm 05:06 PM
Comment vérifier la version de Maven
Jan 17, 2024 pm 05:06 PM
Méthodes pour vérifier la version maven : 1. Utilisez la ligne de commande ; 2. Vérifiez les variables d'environnement 3. Utilisez l'IDE 4. Vérifiez le fichier pom.xml ; Introduction détaillée : 1. Utilisez la ligne de commande, entrez « mvn -v » ou « mvn --version » dans la ligne de commande, puis appuyez sur Entrée. Cela affichera les informations sur la version Maven et les informations sur la version Java. 2. Affichez l'environnement. variables , sur certains systèmes, vous pouvez vérifier les variables d'environnement pour trouver les informations de version de Maven, saisir la commande sur la ligne de commande, puis appuyer sur Entrée, etc.
 Tutoriel sur la mise à jour de la version curl sous Linux !
Mar 07, 2024 am 08:30 AM
Tutoriel sur la mise à jour de la version curl sous Linux !
Mar 07, 2024 am 08:30 AM
Pour mettre à jour la version curl sous Linux, vous pouvez suivre les étapes ci-dessous : Vérifiez la version actuelle de curl : Tout d'abord, vous devez déterminer la version de curl installée dans le système actuel. Ouvrez un terminal et exécutez la commande suivante : curl --version Cette commande affichera les informations sur la version actuelle de curl. Confirmer la version curl disponible : Avant de mettre à jour curl, vous devez confirmer la dernière version disponible. Vous pouvez visiter le site officiel de curl (curl.haxx.se) ou des sources de logiciels associées pour trouver la dernière version de curl. Téléchargez le code source de curl : à l'aide de curl ou d'un navigateur, téléchargez le fichier de code source pour la version curl de votre choix (généralement .tar.gz ou .tar.bz2).
 Comment vérifier facilement la version installée d'Oracle
Mar 07, 2024 am 11:27 AM
Comment vérifier facilement la version installée d'Oracle
Mar 07, 2024 am 11:27 AM
Comment vérifier facilement la version installée d'Oracle nécessite des exemples de code spécifiques. En tant que logiciel largement utilisé dans les systèmes de gestion de bases de données au niveau de l'entreprise, la base de données Oracle possède de nombreuses versions et différentes méthodes d'installation. Dans notre travail quotidien, nous devons souvent vérifier la version installée de la base de données Oracle pour les opérations et la maintenance correspondantes. Cet article explique comment vérifier facilement la version installée d'Oracle et donne des exemples de code spécifiques. Méthode 1 : Grâce à une requête SQL dans la base de données Oracle, nous pouvons
 Vérifiez la version du système d'exploitation Kirin et la version du noyau
Feb 21, 2024 pm 07:04 PM
Vérifiez la version du système d'exploitation Kirin et la version du noyau
Feb 21, 2024 pm 07:04 PM
Vérification de la version du système d'exploitation Kylin et de la version du noyau Dans le système d'exploitation Kirin, savoir comment vérifier la version du système et la version du noyau est la base de la gestion et de la maintenance du système. Méthode 1 pour vérifier la version du système d'exploitation Kylin : Utilisez le fichier /etc/.kyinfo Pour vérifier la version du système d'exploitation Kylin, vous pouvez vérifier le fichier /etc/.kyinfo. Ce fichier contient des informations sur la version du système d'exploitation. Exécutez la commande suivante : cat/etc/.kyinfo Cette commande affichera des informations détaillées sur la version du système d'exploitation. Méthode 2 : utiliser le fichier /etc/issue Une autre façon de vérifier la version du système d'exploitation consiste à consulter le fichier /etc/issue. Ce fichier fournit également des informations sur la version, mais peut ne pas être aussi bon que le fichier .kyinfo.
 Étapes simples pour mettre à jour la version pip : effectuée en 1 minute
Jan 27, 2024 am 09:45 AM
Étapes simples pour mettre à jour la version pip : effectuée en 1 minute
Jan 27, 2024 am 09:45 AM
Fait en une minute : Comment mettre à jour la version pip, des exemples de code spécifiques sont nécessaires Avec le développement rapide de Python, pip est devenu un outil standard pour la gestion des packages Python. Cependant, au fil du temps, les versions de pip sont constamment mises à jour. Afin de pouvoir utiliser les dernières fonctionnalités et corriger d'éventuelles failles de sécurité, il est très important de mettre à jour la version de pip. Cet article explique comment mettre à jour rapidement pip en une minute et fournit des exemples de code spécifiques. Tout d’abord, nous devons ouvrir une fenêtre de ligne de commande. Dans les systèmes Windows, vous pouvez utiliser
 750 000 rounds de bataille en tête-à-tête entre grands modèles, GPT-4 a remporté le championnat et Llama 3 s'est classé cinquième
Apr 23, 2024 pm 03:28 PM
750 000 rounds de bataille en tête-à-tête entre grands modèles, GPT-4 a remporté le championnat et Llama 3 s'est classé cinquième
Apr 23, 2024 pm 03:28 PM
Concernant Llama3, de nouveaux résultats de tests ont été publiés - la grande communauté d'évaluation de modèles LMSYS a publié une liste de classement des grands modèles, Llama3 s'est classé cinquième et à égalité pour la première place avec GPT-4 dans la catégorie anglaise. Le tableau est différent des autres benchmarks. Cette liste est basée sur des batailles individuelles entre modèles, et les évaluateurs de tout le réseau font leurs propres propositions et scores. Au final, Llama3 s'est classé cinquième sur la liste, suivi de trois versions différentes de GPT-4 et Claude3 Super Cup Opus. Dans la liste simple anglaise, Llama3 a dépassé Claude et est à égalité avec GPT-4. Concernant ce résultat, LeCun, scientifique en chef de Meta, était très heureux et a transmis le tweet et
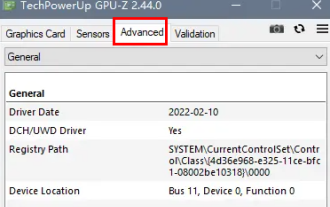
 Comment savoir si l'interface dp est 1.2 ou 1.4 ?
Feb 06, 2024 am 10:27 AM
Comment savoir si l'interface dp est 1.2 ou 1.4 ?
Feb 06, 2024 am 10:27 AM
L'interface DP est un câble d'interface important dans l'ordinateur. Lors de l'utilisation de l'ordinateur, de nombreux utilisateurs veulent savoir comment vérifier si l'interface DP est 1.2 ou 1.4. En fait, il leur suffit de la vérifier dans GPU-Z. Comment déterminer si l'interface dp est 1.2 ou 1.4 : 1. Tout d'abord, sélectionnez "Avancé" dans GPU-Z. 2. Regardez « Monitor1 » dans « General » sous « Advanced », vous pouvez voir les deux éléments « LinkRate (current) » et « Lanes (current) ». 3. Enfin, si 8,1 Gbps × 4 est affiché, cela signifie la version DP1.3 ou supérieure, généralement DP1.4. S'il s'agit de 5,4 Gbps × 4, alors.





