 interface Web
interface Web
 js tutoriel
js tutoriel
 Partager Bootstrap + implémentation angulaire de l'exemple d'application de film Douban
Partager Bootstrap + implémentation angulaire de l'exemple d'application de film Douban
Partager Bootstrap + implémentation angulaire de l'exemple d'application de film Douban
1. Construire le framework du projet
npm initialiser le projet
Installer le troisième requis -party library
Créer une nouvelle page index.html pour référencer ces trois bibliothèques dépendantes


2. Construire le style de la page d'accueil

3. Configurez le routage angulaire
(function(angular){'use strict';var module = angular.module('movie.in_theaters',['ngRoute']);
module.config(['$routeProvider',function($routeProvider){
$routeProvider.when('/in_theaters',{
controller: 'inTheatersController',
templateUrl: '/in_theaters/view.html'});
}]);
module.controller('inTheatersController',['$scope',function($scope){
}]);
})(angular);<h1 class="page-header">正在热映</h1>
(function(angular){'use strict';var module = angular.module('movie.coming_soon',['ngRoute']);
module.config(['$routeProvider',function($routeProvider){
$routeProvider.when('/coming_soon',{
controller: 'comingSoonController',
templateUrl: '/coming_soon/view.html'});
}]);
module.controller('comingSoonController',['$scope',function($scope){
}]);
})(angular);<h1 class="page-header">即将上映</h1>
(function (angular) {'use strict';var module = angular.module('movie', ['ngRoute', 'movie.in_theaters','movie.coming_soon' ]);
module.config(['$routeProvider', function ($routeProvider) {
$routeProvider.otherwise({
redirectTo: '/in_theaters'});
}]);
})(angular);<body ng-app="movie">
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main" ng-view> </div>
<script src="/js/app.js?1.1.11"></script>

(function (angular) {'use strict';var http = angular.module('movie.http', []);
http.service('HttpService', ['$window', '$document', function ($window, $document) {this.jsonp = function (url, data, callback) {var cbFuncName = 'jsonp_fun' +Math.random().toString().replace('.', '');
$window[cbFuncName] = callback;var queryString = url.indexOf('?') == -1 ? '?' : '&';for (var key in data) {
queryString += key + '=' + data[key] + '&';
}
queryString += 'callback=' + cbFuncName;var script = document.createElement('script');
script.src = url + queryString;
$document[0].body.appendChild(script);
}
}]);
})(angular);(function (angular) {'use strict';var module = angular.module('movie.in_theaters', ['ngRoute', 'movie.http']);
module.config(['$routeProvider', function ($routeProvider) {
$routeProvider.when('/in_theaters', {
controller: 'inTheatersController',
templateUrl: '/in_theaters/view.html'});
}]);
module.controller('inTheatersController', ['$scope', 'HttpService', function ($scope, HttpService) {
console.log(HttpService);
HttpService.jsonp('http://api.douban.com/v2/movie/in_theaters', {
count: 10,
start: 0}, function (data) {
$scope.data = data;
$scope.$apply();
console.log(data);
});
}]);
})(angular);<h1 class="page-header">{{data.title}}</h1><div class="list-group"><a href="{{item.alt}}" class="list-group-item" ng-repeat="item in data.subjects"><span class="badge">{{item.rating.average}}</span><div class="media"><div class="media-left"><img class="media-object" ng-src="{{item.images.small}}" alt=""></div><div class="media-body"><h3 class="media-heading">{{item.title}}</h3><p>类型:<span>{{item.genres.join('、')}}</span></p><p>导演:<span ng-repeat="d in item.casts">{{d.name +($last?'':'、')}}</span></p> </div></div></a></div>(function(angular){'use strict';var module = angular.module('movie.coming_soon',['ngRoute','movie.http']);
module.config(['$routeProvider',function($routeProvider){
$routeProvider.when('/coming_soon',{
controller: 'comingSoonController',
templateUrl: '/coming_soon/view.html'});
}]);
module.controller('comingSoonController',['$scope','HttpService',function($scope,HttpService){
HttpService.jsonp('http://api.douban.com/v2/movie/coming_soon',{
count:10,
start:0},function(data){
$scope.data=data;
$scope.$apply();
});
}]);
})(angular);<h1 class="page-header">{{data.title}}</h1><div class="list-group"><a href="{{item.alt}}" class="list-group-item" ng-repeat="item in data.subjects"><span class="badge">{{item.rating.average}}</span><div class="media"><div class="media-left"><img class="media-object" ng-src="{{item.images.small}}" alt=""></div><div class="media-body"><h3 class="media-heading">{{item.title}}</h3><p>类型:<span>{{item.genres.join('、')}}</span></p><p>导演:<span ng-repeat="d in item.casts">{{d.name +($last?'':'、')}}</span></p> </div></div></a></div><script src="/components/http.js?1.1.11"></script>


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le film de course 'Gran Turismo' sort aujourd'hui dans les cinémas du continent, avec un score de fraîcheur Rotten Tomatoes de 63 %
Sep 10, 2023 pm 08:33 PM
Le film de course 'Gran Turismo' sort aujourd'hui dans les cinémas du continent, avec un score de fraîcheur Rotten Tomatoes de 63 %
Sep 10, 2023 pm 08:33 PM
Selon les informations de ce site du 1er septembre, le film d'action et de course passionnant "Gran Turismo: Speed" est officiellement sorti aujourd'hui. Le film est adapté de la véritable expérience légendaire des joueurs PlayStation devenus pilotes de course professionnels, le réalisateur de ". District 9" Réalisé par Camp. Ce site Web a remarqué que "Gran Turismo: Speed" a un score de fraîcheur Rotten Tomatoes de 63 % et une valeur de pop-corn de 98 % ; le site Web de classification des films et de la télévision CinemaScore a une note d'audience A et le box-office mondial a dépassé 56 millions de dollars américains. . Le film raconte l'histoire d'un joueur de jeu ordinaire qui fait de son mieux pour poursuivre le rêve inaccessible de la course, sans être favorisé par le monde extérieur, il s'appuie sur son talent, son travail acharné et son amour pour constamment repousser les limites dans l'arène réelle de la course. la vie et la mort, surpassant ses adversaires, et réussit enfin à devenir un coureur inconnu.
 La bande-annonce conceptuelle de 'Bear Bears Reversal of Time and Space' est sortie et sortira le premier jour du Nouvel An lunaire en 2024
Oct 27, 2023 pm 09:13 PM
La bande-annonce conceptuelle de 'Bear Bears Reversal of Time and Space' est sortie et sortira le premier jour du Nouvel An lunaire en 2024
Oct 27, 2023 pm 09:13 PM
Selon les informations de ce site Web du 27 octobre, The Bears a officiellement annoncé la bande-annonce conceptuelle de "The Bears Reversal of Time and Space", qui sortira le premier jour du Nouvel An lunaire 2024 (10 février). Ce site Web a remarqué que "Bear Bears: Reverse Time and Space" est le 10ème film de la série de films "Bear Bears", produit par Huaqiang Fantawild (Shenzhen) Animation Co., Ltd. On peut voir dans la bande-annonce que Bald Qiang est passé de bûcheron à "ouvrier" dans le bureau alors que Bald Qiang est assis sur le siège portant un "instrument mystérieux", "Bear Infested: Treasure Hunt", " " Bear Bears. : Bear Wind", "Bear Haunted - Fantasy Space", "Bear Haunted - Primitive Era", "Bear Haunted - Wild Continent", "Bear Haunted - Retour sur Terre", "Bear Haunted - Venez avec moi" "Bear Core" et d'autres clips vidéo défilés. Synopsis de l’intrigue : Chauve
 L'image d'aperçu de 'Digimon Adventure 02 THE BEGINNING' publiée sera disponible au Japon le 27 octobre.
Sep 04, 2023 pm 03:57 PM
L'image d'aperçu de 'Digimon Adventure 02 THE BEGINNING' publiée sera disponible au Japon le 27 octobre.
Sep 04, 2023 pm 03:57 PM
Ce site Web a rapporté le 1er septembre qu'une nouvelle image d'aperçu de la version cinéma de "Digimon Adventure 02 THEBEGINNING" avait été publiée et sortira au Japon le 27 octobre. Ce site Web a remarqué que la version théâtrale avait déjà publié une bande-annonce. En plus de Daisuke, V-Zimon et d'autres protagonistes, le protagoniste Rui Owada a fait ses débuts. La bande-annonce projetait la scène "Mitsuoka" où la série "Digimon" a commencé. À partir de l'apparition du protagoniste Taichi Yagami et de sa sœur Hikari de "Digimon Adventure", le lien "irremplaçable" a été "révélé". Dans le même temps, des Digimon nostalgiques tels qu'Angemon, Ankylomon et Aquimon sont apparus les uns après les autres, ainsi que Emperordramon (mode dragon), Fairymon, Lighteater, etc. Introduction de l'intrigue : Ce monde est plein de possibilités. Les différents mondes présentés sous mes yeux me donnaient parfois
 Comment définir le mode anglais sur l'application Douban Comment définir le mode anglais sur l'application Douban
Mar 12, 2024 pm 02:46 PM
Comment définir le mode anglais sur l'application Douban Comment définir le mode anglais sur l'application Douban
Mar 12, 2024 pm 02:46 PM
Comment définir le mode anglais sur l'application Douban ? L'application Douban est un logiciel qui vous permet de consulter les avis de diverses ressources. Ce logiciel a de nombreuses fonctions. Lorsque les utilisateurs utilisent ce logiciel pour la première fois, ils doivent se connecter, et la langue par défaut de ce logiciel est le mode chinois. les utilisateurs aiment utiliser le mode anglais, mais ils ne savent pas comment définir le mode anglais sur ce logiciel. L'éditeur ci-dessous a compilé la méthode de configuration du mode anglais pour votre référence. Comment définir le mode anglais sur l'application Douban : 1. Ouvrez l'application « Douban » sur votre téléphone ; 2. Cliquez sur « Mon » ; 3. Sélectionnez « Paramètres » dans le coin supérieur droit.
 Le film mobile 'Hua Jing' est sur le point de sortir : l'intégralité du film a été tourné avec la série Huawei Pura70
Jul 16, 2024 pm 09:04 PM
Le film mobile 'Hua Jing' est sur le point de sortir : l'intégralité du film a été tourné avec la série Huawei Pura70
Jul 16, 2024 pm 09:04 PM
Selon les informations du 15 juillet, He Gang, PDG de Huawei Terminal BG, a annoncé aujourd'hui que le film sur téléphone portable "Hua Jing", co-créé par Huawei et le réalisateur Zhao Xiaoding, sortirait bientôt. Il a ajouté : « Depuis que nous nous sommes associés au Golden Rooster Film Festival en 2019 pour lancer le « Huawei Imaging·Golden Rooster Mobile Film Project », nous avons reçu plus de 10 000 candidatures. Les œuvres colorées m'ont permis de voir ce qui peut être réalisé. en tournant des films avec des téléphones portables. Possibilités et profondeur narrative. » Comme le montre l'affiche, le film est présenté comme « tourné par la série Huawei Pura70 » et l'affiche est en noir et blanc. Il est entendu que Zhao Xiaoding est le photographe royal de Zhang Yimou et a travaillé sur de nombreux films de Zhang Yimou.
 Le film 'Sakamoto Ryuichi : Masterpiece' devrait sortir dans tout le pays le 31 mai, enregistrant son dernier concert de piano.
May 09, 2024 pm 03:55 PM
Le film 'Sakamoto Ryuichi : Masterpiece' devrait sortir dans tout le pays le 31 mai, enregistrant son dernier concert de piano.
May 09, 2024 pm 03:55 PM
Ce site Web a rapporté le 9 mai que le film "Sakamoto Ryuichi : The Masterpiece" avait publié une affiche finalisée, confirmant qu'il sortirait dans tout le pays le 31 mai. Il contient 20 titres classiques et dure environ 103 minutes. Ce film a acquis beaucoup de popularité et de réputation lorsqu'il a été projeté au Festival du film de Pékin. La musique coule, recréant le mouvement de la vie. La personne est décédée, mais la musique est sans fin. Ce site Web a remarqué que ce film sera disponible en versions 2D, CINITY, CINITYLED et Dolby Atmos parmi lesquelles les téléspectateurs pourront choisir. M. Ryuichi Sakamoto, célèbre compositeur, producteur de musique, chanteur, acteur et pianiste japonais, est décédé à Tokyo le 28 mars 2023, à l'âge de 71 ans. Afin de commémorer et de commémorer en profondeur la carrière musicale légendaire de cet artiste de classe mondiale, le réalisateur Sora Ono (lui-même enfant de Sakamoto Ryuichi) a enregistré
 Il est confirmé que le film à suspense spatial 'Alien: The Last Ship' sera présenté sur le continent, le calendrier reste à déterminer
Jul 18, 2024 am 07:26 AM
Il est confirmé que le film à suspense spatial 'Alien: The Last Ship' sera présenté sur le continent, le calendrier reste à déterminer
Jul 18, 2024 am 07:26 AM
Selon les informations de ce site du 15 juillet, 20th Century Pictures a publié aujourd'hui une annonce officielle selon laquelle le film d'horreur de science-fiction "Alien" a été confirmé pour être introduit sur le continent, et le calendrier doit être déterminé. Le calendrier continental de "Alien: Death Ship" n'a pas encore été annoncé. Il sortira à Hong Kong le 15 août 2024 et aux États-Unis le 16 août. Selon les demandes de renseignements sur ce site, le film est réalisé par Fede Alvarez et met en vedette les acteurs suivants : Carly Spaeny, Isabella Merced, Archie Reynolds, David Ronson, Spike Finn. Le film raconte l'histoire : La peur d'être dominé par des extraterrestres et des facehuggers frappe. encore! Dans les profondeurs inconnues de l'espace, des changements se produisent tranquillement et des malheurs mortels surviennent de manière inattendue... Le compte à rebours pour une évasion désespérée commence.
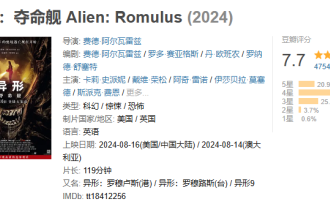
 Le thriller spatial 'Alien' a obtenu un score de 7,7 sur Douban, et le box-office a dépassé les 100 millions le lendemain de sa sortie.
Aug 17, 2024 pm 10:50 PM
Le thriller spatial 'Alien' a obtenu un score de 7,7 sur Douban, et le box-office a dépassé les 100 millions le lendemain de sa sortie.
Aug 17, 2024 pm 10:50 PM
Selon les informations de ce site Web du 17 août, le thriller spatial "Alien : The Last Ship" de 20th Century Pictures est sorti hier (16 août) en Chine continentale. Le score Douban a été annoncé aujourd'hui comme étant de 7,7. Selon les données en temps réel de Beacon Professional Edition, le 17 août à 20h5, le box-office du film a dépassé les 100 millions. La répartition des notes sur ce site est la suivante : 5 étoiles représentent 20,9 % 4 étoiles représentent 49,5 % 3 étoiles représentent 25,4 % 2 étoiles représentent 3,7 % 1 étoiles représentent 0,6 % "Alien : Death Ship" est produit par 20th Century Pictures, Ridley Scott, le réalisateur de "Blade Runner" et "Prometheus", est le producteur, réalisé par Fede Alvare, écrit par Fede Alvare et Rodo Seiagues, et Card Leigh Spaeny, Isabella Merced, Aileen Wu, Spike Fey.





