

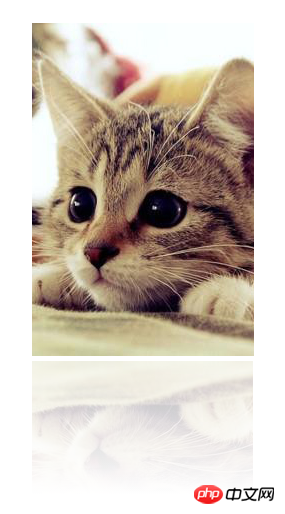
Avant CSS3, la seule façon d'obtenir un effet de réflexion comme l'image d'exemple était de traiter l'image méthode, et après l'avènement de CSS3, il est devenu très simple d'obtenir un tel effet. Cela peut être facilement réalisé avec un seul attribut CSS3.
C'est l'attribut box-reflect que nous allons mentionner aujourd'hui.
Jetons d'abord un coup d'œil à la syntaxe box-reflect donnée par le W3C :
box-reflect: none | -image> ;? (? représente la valeur par défaut, c'est-à-dire que les deux derniers attributs sont facultatifs)
ci-dessus | gauche | droite (représentant respectivement : haut | bas | gauche | droite)
< ;offset> =(représente respectivement : valeur fixe | pourcentage) radial-gradient> (représente respectivement : aucune image de masque | chemin de l'image de masque | dégradé linéaire | dégradé linéaire répétitif | dégradé radial répétitif)
Valeur par défaut : aucune
box-reflect peut donner deux valeurs d'attribut, l'une est aucune, qui est la valeur par défaut, c'est-à-dire qu'il n'y a pas d'effet de réflexion et l'autre est notre Ce que nous sommes Ce dont je vais parler aujourd'hui, c'est qu'on peut lui attribuer trois valeurs d'attribut en même temps, qui à leur tour représentent la direction de la réflexion, la distance entre l'élément et la réflexion et l'image du masque ajoutée à la réflexion. les deux dernières valeurs d'attribut peuvent être définies par défaut, mais si
Après avoir parlé de tant d'explications sèches, il serait peut-être préférable de le comprendre avec quelques exemples.
Nous allons maintenant implémenter étape par étape l'effet de projection de l'image d'exemple au début de l'article :
① Donnez une seule valeur d'attribut ci-dessous.
<!--HTML代码-->< img class="img" src="imgs/cat.jpg" />
/*CSS代码*/.img{ -webkit-box-reflect: below; box-reflect: below;}Obtenez l'effet :

②Ajoutez un espacement de 5 pixels.
/*CSS代码*/.img{ -webkit-box-reflect: below 5px; box-reflect: below 5px;}Obtenez l'effet :

③Enfin, ajoutez un masque d'image.
/*CSS代码*/.img{ -webkit-box-reflect: below 5px -webkit-linear-gradient(transparent 60%,rgba(0,0,0,.3));box-reflect: below 5px linear-gradient(transparent 60%,rgba(0,0,0,.3));}Le masque d'image ici n'utilise pas d'images, mais utilise la valeur de l'attribut Linear-gradient en CSS3. Il est utilisé pour les dégradés linéaires. L'utilisation spécifique ne sera pas mentionnée ici. ( ), écrit avec beaucoup de détails.
Obtenir l'effet :

C'est l'effet final de l'image d'exemple au début de l'article.
Parlons ensuite de la création de masques d'image avec des dégradés radiaux et de l'utilisation directe des masques d'image.
Le dégradé radial est en fait similaire au dégradé linéaire. Il vous suffit de maîtriser la méthode de base du dégradé radial en CSS3. Donnons un exemple simple :
/*CSS代码*/.img{ -webkit-box-reflect: left 0 -webkit-radial-gradient(#000 30%,transparent); box-reflect: left 0 radial-gradient(#000 30%,transparent);}Obtenez l'effet :
.
L'effet est génial ! C'est comme si le chat se regardait vraiment dans le miroir~~
Et si vous utilisiez directement le masque d'image ? Par exemple, j'utilise cette image comme masque :

/*CSS代码*/.img{ -webkit-box-reflect: right 0 url(imgs/mask.png); box-reflect: right 0 url(imgs/mask.png);}pour obtenir l'effet :

On voit que l'image du masque sera complètement étirée pour remplir l'image de réflexion, et l'effet est que la partie complètement transparente ne sera pas affichée (en fait, l'image dégradée CSS3 le principe du masque est le même que celui-ci).
Il est à noter que tous les effets mentionnés ci-dessus peuvent être utilisés non seulement sur les images, mais également sur d'autres éléments, comme le texte.
Compatibilité : bien que box-reflect ait l'air très bien, malheureusement, il n'est actuellement compatible qu'avec les navigateurs principaux du webkit, mais il n'y a fondamentalement aucun problème avec le terminal mobile~~
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!