
La fonction
toggle() est utilisée pour basculer tous les éléments correspondants. De plus, vous pouvez également spécifier des effets de transition animation pour le changement d'élément.
Le soi-disant « commutateur » signifie que si l'élément est actuellement visible, masquez-le ; si l'élément est actuellement masqué, faites-le afficher (visible).
La fonction toggle() introduite ici est utilisée pour changer l'affichage/masquage des éléments. jQuery a également une fonction événement toggle() du même nom, qui est utilisée pour lier l'événement de clic et basculer pour exécuter différentes fonctions de traitement d'événement à tour de rôle lorsqu'elles sont déclenchées.
Cette fonction appartient à l'objet (instance) jQuery.
Syntaxe
jQuery 1.0 a ajouté cette fonction. La fonction toggle() a principalement les deux formes d'utilisation suivantes :
Utilisation 1 : jQuery 1.4.3 prend désormais en charge l'assouplissement des paramètres.
jQueryObject.toggle( [ duration ] [, easing ] [, complete ] )
Utilisation deux :
jQueryObject.toggle( options )
L'utilisation deux est une variante de l'utilisation un. Spécifiez les paramètres d'option requis sous forme d'objet (vous pouvez spécifier plus de paramètres d'option que l'utilisation 1).
Troisième utilisation : jQuery 1.3 prend désormais en charge cette utilisation.
jQueryObject.toggle( showOrHide )
Utilisez la valeur booléenne showOrHide pour spécifier s'il faut afficher ou masquer l'élément.
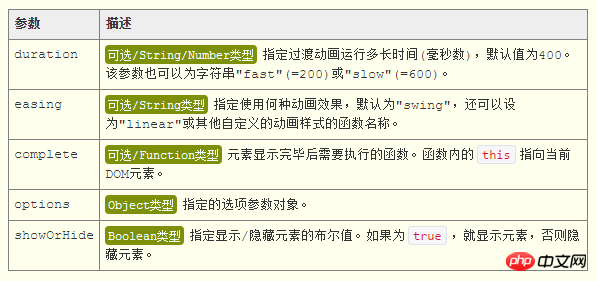
Paramètres

Si aucun paramètre n'est spécifié pour toggle(), l'élément sera affiché/masqué directement de la manière la plus rapide, sans effets d'animation.
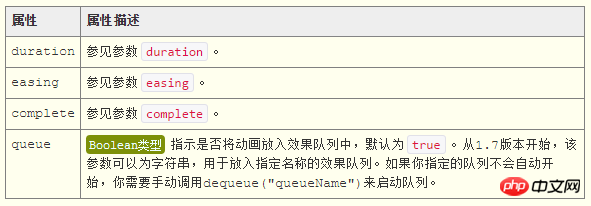
L'objet options de paramètre peut reconnaître les attributs suivants (les attributs suivants sont tous facultatifs) :

De plus, jQuery 1.4 et 1.8 ajoute également de nombreuses nouvelles options de prise en charge des paramètres, mais ces paramètres ne sont pas couramment utilisés et ne seront pas décrits ici. Pour plus de détails, consultez la documentation officielle de jQuery.
Valeur de retour
toggle()La valeur de retour de la fonction est de type jQuery et renvoie l'objet jQuery actuel lui-même.
示例&说明
请参考下面这段初始HTML代码:
<p>CodePlayer</p>
<p>专注于编程开发技术分享</p>
切换效果:
<select id="animation">
<option value="1">toggle( )</option>
<option value="2">toggle( "slow" )</option>
<option value="3">toggle( 3000 )</option>
<option value="4">toggle( 1000, complete )</option>
<option value="5">toggle( 1000, "linear" )</option>
<option value="6">toggle( options )</option>
<option value="7">toggle( true )</option>
<option value="8">toggle( false )</option>
</select>
<input id="btnSwitch" type="button" value="切换显示/隐藏" >以下是与toggle()函数相关的jQuery示例代码,以演示toggle()函数的具体用法:
//【切换显示/隐藏】按钮
$("#btnSwitch").click( function(){
var v = $("#animation").val();
if( v == "1" ){
$("p").toggle( );
}else if(v == "2"){
$("p").toggle( "slow" );
}else if(v == "3"){
$("p").toggle( 3000 );
}else if(v == "4"){
$("p").toggle( 1000, function(){
alert("切换完毕!");
} );
}else if(v == "5"){
$("p").toggle( 1000, "linear" );
}else if(v == "6"){
$("p").toggle( { duration: 1000 } );
}else if(v == "7"){
$("p").toggle( true ); // 相当于$("p").show();
}else if(v == "8"){
$("p").toggle( false ); // 相当于$("p").hide();
}
} );Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Les huit fonctions les plus couramment utilisées dans Excel
Les huit fonctions les plus couramment utilisées dans Excel
 Graphique des prix historiques du Bitcoin
Graphique des prix historiques du Bitcoin
 Comment résoudre le problème de l'écran noir après avoir allumé l'ordinateur et impossible d'accéder au bureau
Comment résoudre le problème de l'écran noir après avoir allumé l'ordinateur et impossible d'accéder au bureau
 configuration des variables d'environnement jdk
configuration des variables d'environnement jdk
 Quels sont les types d'index Oracle ?
Quels sont les types d'index Oracle ?
 Ripple le prix du marché actuel de la monnaie
Ripple le prix du marché actuel de la monnaie
 Comment ouvrir les fichiers psd
Comment ouvrir les fichiers psd
 Comment résoudre le problème selon lequel le code js ne peut pas s'exécuter après le formatage
Comment résoudre le problème selon lequel le code js ne peut pas s'exécuter après le formatage
 Que signifie une startup héritée ?
Que signifie une startup héritée ?