
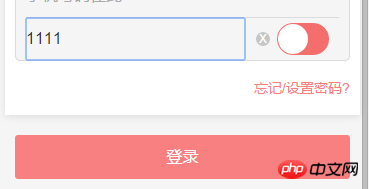
Comme le montre l'image, il y a une zone de saisie et un bouton de connexion.

Lorsque le focus est sur la zone de saisie, cliquer directement sur le bouton de connexion déclenchera l'événement flou et cliquera sur l'événement.
Maintenant, je je veux cliquer Lorsque l'événement se produit, l'événement de flou n'est pas déclenché. Comment le résoudre ?
J'ai trouvé deux méthodes sur Internet
Si l'événement de clic est plus grand que Il n'y aura aucun problème si l'événement de flou est déclenché tôt, vous pouvez donc ajouter une heure (déclenchement retardé) à l'événement de flou, tel que : setTimeout(fn, 250);
2. Ajoutez un survol, une sortie de souris. Le premier supprime l'événement flou, et le second le rajoute. La souris exécute l'événement mouseover avant l'exécution du clic. Si le flou est supprimé, il ne sera pas masqué. Ensuite, une fois le clic terminé, mouseout rajoute le flou et c'est tout. (le survol de la souris ne déplacera pas le focus)
Il s'agit d'une page HTML frontale mobile, et la bibliothèque utilisée est zepto
1 Cette zone de saisie est une zone pour saisir un mot de passe. vous quittez la zone de saisie, il vérifiera le contenu de la zone de saisie pour voir s'il est conforme aux règles de mot de passe
2. Lorsque vous cliquez sur le bouton de connexion, le contenu de la zone de saisie sera également vérifié Après les deux niveaux de vérification ci-dessus, quittez La vérification de la zone de saisie est liée à l'événement flou, et la vérification du bouton de connexion est liée à l'événement tap
----
. Mise à jour--------Il s'agit de l'invite de boîte flottante que j'utilise ici. Utilisez-la lorsqu'une erreur se produit
 .
.

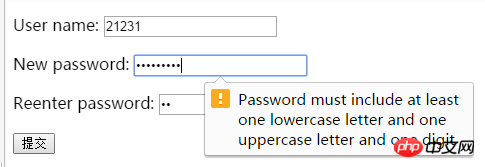
Ce style de HTML5 devrait provenir du navigateur lui-même, n'est-ce pas ? Chrome et Le rappel dans IE est différent. Ne pouvez-vous pas utiliser celui par défaut lorsqu'une erreur se produit La condition préalable pour que le bouton de connexion clique est que la connexion soit effectuée. Le bouton est focalisé. Lorsque le bouton de connexion est focus, le Donc votre problème est probablement que vous avez fait quelque chose en écoute d'événement flou qui ne devrait pas être fait en flou, c'est pourquoi il y a un soi-disant conflit. Il est recommandé de décrire les exigences plus en détail et ce que fait actuellement le code réel. Nous pouvons voir comment cela devrait être mis en œuvre. ----Mise à jour : D'après la description du titre, le flou est à valider. Donc évidemment, vous ne devriez pas utiliser de flou, vous pouvez utiliser des événements d'entrée. Vous pouvez également associer un événement de changement pour gérer les anciens navigateurs. En général, je recommande d'utiliser l'API de validité HTML5, afin que la vérification soit automatique lors de la soumission. Vous n’avez pas à vous en soucier vous-même, le code de vérification que vous écrivez est comme des spaghettis. Liez l'événement de flou à l'entrée, et il n'y a pas plus de trois actions : 1. Annuler le style de focus de l'entrée 2. Effectuer une vérification des données 3. Déclencher automatiquement une action une fois que l'utilisateur a terminé la saisie ( comme l'envoi d'un téléphone portable
Code de vérification)
Purement du point de vue de l'expérience utilisateur, pour 1, il n'y a rien de mal avec le comportement par défaut du navigateur. Pour 2, une expérience plus raisonnable devrait consister à modifier la vérification à effectuer lorsque les données de la zone de saisie changent.$('input').on('input', function() {
// validate
});
// or
$('input').on('keypress', function() {
clearTimeout(timer);
timer = setTimeout(validate, 200);
});
作者:贱草
链接:https://www.zhihu.com/question/29623049/answer/45020820
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。Je ne sais pas avec quoi vous luttez, hôte.
Je ne sais pas avec quoi vous luttez, hôte.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment calculer la factorielle d'un nombre en python
Comment calculer la factorielle d'un nombre en python
 qu'est-ce que la programmation Python
qu'est-ce que la programmation Python