Django introduction aux exemples de pagination
La fonction de pagination est nécessaire dans chaque site Web. Pour la pagination, elle calcule en fait la position de départ des données qui doivent être affichées sur la page dans la table de base de données en fonction de la saisie de l'utilisateur.
Déterminez les exigences de pagination :
1. 每页显示的数据条数 2. 每页显示页号链接数 3. 上一页和下一页 4. 首页和末页
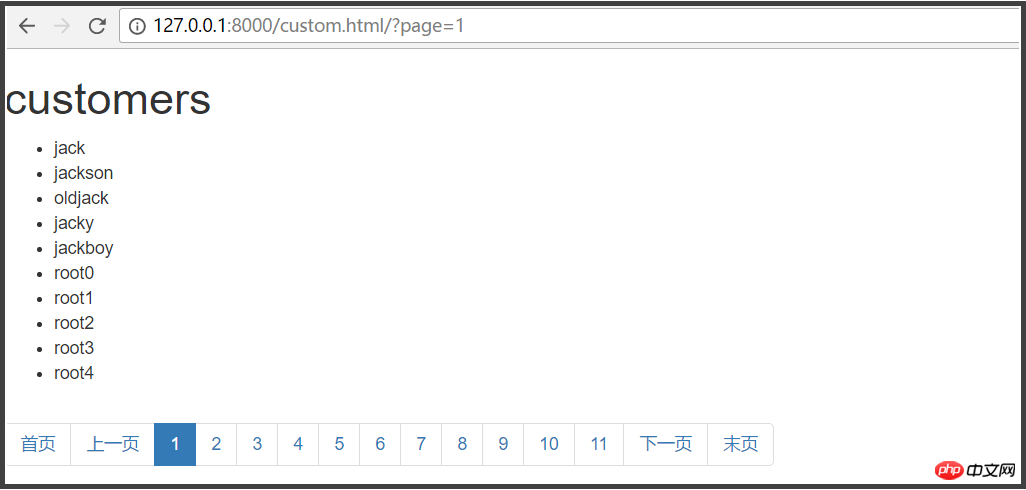
Rendu :

Tout d'abord, utilisez la pagination intégrée de Django Fonction, écrivez la classe de pagination :
1 from django.core.paginator import Paginator, Page # 导入django分页模块 2 3 4 class PageInfo(object): 5 def __init__(self, current_page, all_count, base_url, per_page=10, show_page=11): 6 """ 7 8 :param current_page: 当前页 9 :param all_count: 总页数10 :param base_url: 模板11 :param per_page: 每页显示数据条数12 :param show_page: 显示链接页个数13 """14 #若url错误,默认显示第一页(错误类型可能为:空页面编号,非整数型页面编号)15 try:16 self.current_page = int(current_page)17 except Exception as e:18 self.current_page = 119 20 #根据数据库信息条数得出总页数 21 a, b = divmod(all_count, per_page)22 if b:23 a += 124 self.all_page = a 25 26 self.base_url = base_url27 self.per_page = per_page28 self.show_page = show_page29 30 #当前页起始数据id31 def start_data(self): 32 return (self.current_page - 1) * self.per_page33 34 #当前页结束数据id35 def end_data(self): 36 return self.current_page * self.per_page37 38 #动态生成前端html39 def pager(self):40 page_list = []41 half = int((self.show_page - 1)/2)42 #如果:总页数 < show_page,默认显示页数范围为: 1~总页数43 if self.all_page < self.show_page:44 start_page = 145 end_page = self.all_page + 146 #如果:总页数 > show_page47 else:48 #如果:current_page - half <= 0,默认显示页数范围为:1~show_page49 if self.current_page <= half:50 start_page = 151 end_page = self.show_page + 152 else:53 #如果:current_page + half >总页数,默认显示页数范围为:总页数 - show_page ~ 总页数54 if self.current_page + half > self.all_page:55 end_page = self.all_page + 156 start_page = end_page - self.show_page57 else:58 start_page = self.current_page - half59 end_page = self.current_page + half + 160 61 #首页62 first_page = "<li><a href='%s?page=%s'>首页</a></li>" %(self.base_url, 1)63 page_list.append(first_page)64 65 #上一页(若当前页等于第一页,则上一页无链接,否则链接为当前页减1)66 if self.current_page <= 1:67 prev_page = "<li><a href='#'>上一页</a></li>"68 else:69 prev_page = "<li><a href='%s?page=%s'>上一页</a></li>" %(self.base_url, self.current_page-1)70 page_list.append(prev_page)71 72 #动态生成中间页数链接73 for i in range(start_page, end_page):74 if i == self.current_page:75 temp = "<li class='active'><a href='%s?page=%s'>%s</a></li>" %(self.base_url, i, i)76 else:77 temp = "<li><a href='%s?page=%s'>%s</a></li>" % (self.base_url, i, i)78 page_list.append(temp)79 80 #下一页(若当前页等于最后页,则下一页无链接,否则链接为当前页加1)81 if self.current_page >= self.all_page:82 next_page = "<li><a href='#'>下一页</a></li>"83 else:84 next_page = "<li><a href='%s?page=%s'>下一页</a></li>" %(self.base_url, self.current_page+1)85 page_list.append(next_page)86 87 #末页(若总页数只有一页,则无末页标签)88 if self.all_page > 1:89 last_page = "<li><a href='%s?page=%s'>末页</a></li>" % (self.base_url, self.all_page)90 page_list.append(last_page)91 92 return ''.join(page_list)
Ensuite, écrivez la méthode dans les vues (écrites ici dans app01) :
1 from utils.pagnition import PageInfo # 从文件中导入上步自定义的分页模块2 3 def custom(request):4 all_count = models.UserInfo.objects.all().count() # 获取要显示数据库的总数据条数5 page_info = PageInfo(request.GET.get('page'), all_count, '/custom.html/',) # 生成分页对象6 user_list = models.UserInfo.objects.all()[page_info.start_data():page_info.end_data()] # 利用分页对象获取当前页显示数据7 return render(request, 'custom.html', {'user_list': user_list, 'page_info': page_info}) # 模板渲染Ensuite, écrivez le fichier "custom.html" dans le répertoire des modèles :
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>customers</title> 6 {# 引入bootstrap样式#} 7 <link rel="stylesheet" href="/static/plugins/bootstrap-3.3.7-dist/css/bootstrap.css?1.1.11"> 8 </head> 9 <body>10 <h1>customers</h1>11 {#当前页显示的数据#}12 <ul>13 {% for row in user_list %}14 <li>{{ row.name }}</li>15 {% endfor %}16 </ul>17 18 {#分页#}19 <nav aria-label="Page navigation">20 <ul class="pagination">21 {# 传入page_info.pager#}22 {{ page_info.pager|safe }}23 </ul>24 </nav>25 26 </body>27 </html>Enfin, ajoutez la relation url (urls.py) :
1 from django.conf.urls import url2 from django.contrib import admin3 from app01 import views as app01_views4 5 urlpatterns = [6 url(r'^custom.html/$', app01_views.custom),7 ]
À ce stade, vous avez terminé de personnaliser le module de pagination à l'aide de la fonction de pagination de Django, qui peut être appliquée à différentes pages professionnelles.
Matériel de référence :
1. La route vers Python [Partie 17] : Django [Chapitre avancé]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment configurer rapidement un avatar personnalisé dans Netflix
Feb 19, 2024 pm 06:33 PM
Comment configurer rapidement un avatar personnalisé dans Netflix
Feb 19, 2024 pm 06:33 PM
Un avatar sur Netflix est une représentation visuelle de votre identité de streaming. Les utilisateurs peuvent aller au-delà de l'avatar par défaut pour exprimer leur personnalité. Continuez à lire cet article pour savoir comment définir une photo de profil personnalisée dans l'application Netflix. Comment définir rapidement un avatar personnalisé dans Netflix Dans Netflix, il n'y a pas de fonctionnalité intégrée pour définir une photo de profil. Cependant, vous pouvez le faire en installant l'extension Netflix sur votre navigateur. Tout d’abord, installez une photo de profil personnalisée pour l’extension Netflix sur votre navigateur. Vous pouvez l'acheter dans la boutique Chrome. Après avoir installé l'extension, ouvrez Netflix sur votre navigateur et connectez-vous à votre compte. Accédez à votre profil dans le coin supérieur droit et cliquez sur
 Django vs Flask : une analyse comparative des frameworks Web Python
Jan 19, 2024 am 08:36 AM
Django vs Flask : une analyse comparative des frameworks Web Python
Jan 19, 2024 am 08:36 AM
Django et Flask sont tous deux leaders dans les frameworks Web Python, et ils ont tous deux leurs propres avantages et scénarios applicables. Cet article procédera à une analyse comparative de ces deux frameworks et fournira des exemples de code spécifiques. Introduction au développement Django est un framework Web complet, son objectif principal est de développer rapidement des applications Web complexes. Django fournit de nombreuses fonctions intégrées, telles que ORM (Object Relational Mapping), formulaires, authentification, backend de gestion, etc. Ces fonctionnalités permettent à Django de gérer de grandes
 Comment personnaliser les paramètres des touches de raccourci dans Eclipse
Jan 28, 2024 am 10:01 AM
Comment personnaliser les paramètres des touches de raccourci dans Eclipse
Jan 28, 2024 am 10:01 AM
Comment personnaliser les paramètres des touches de raccourci dans Eclipse ? En tant que développeur, la maîtrise des touches de raccourci est l'une des clés pour améliorer l'efficacité du codage dans Eclipse. En tant qu'environnement de développement intégré puissant, Eclipse fournit non seulement de nombreuses touches de raccourci par défaut, mais permet également aux utilisateurs de les personnaliser selon leurs propres préférences. Cet article explique comment personnaliser les paramètres des touches de raccourci dans Eclipse et donne des exemples de code spécifiques. Ouvrez Eclipse Tout d'abord, ouvrez Eclipse et entrez
 Avantages et inconvénients du framework Django : tout ce que vous devez savoir
Jan 19, 2024 am 09:09 AM
Avantages et inconvénients du framework Django : tout ce que vous devez savoir
Jan 19, 2024 am 09:09 AM
Django est un framework de développement complet qui couvre tous les aspects du cycle de vie du développement Web. Actuellement, ce framework est l’un des frameworks Web les plus populaires au monde. Si vous envisagez d'utiliser Django pour créer vos propres applications Web, vous devez alors comprendre les avantages et les inconvénients du framework Django. Voici tout ce que vous devez savoir, y compris des exemples de code spécifiques. Avantages de Django : 1. Développement rapide : Djang peut développer rapidement des applications Web. Il fournit une bibliothèque riche et interne
 Le processus de fonctionnement de la disposition d'écran personnalisée edius
Mar 27, 2024 pm 06:50 PM
Le processus de fonctionnement de la disposition d'écran personnalisée edius
Mar 27, 2024 pm 06:50 PM
1. L'image ci-dessous est la disposition d'écran par défaut d'edius. La disposition par défaut de la fenêtre EDIUS est une disposition horizontale. Par conséquent, dans un environnement à moniteur unique, de nombreuses fenêtres se chevauchent et la fenêtre d'aperçu est en mode fenêtre unique. 2. Vous pouvez activer le [Mode double fenêtre] via la barre de menu [Affichage] pour que la fenêtre d'aperçu affiche simultanément la fenêtre de lecture et la fenêtre d'enregistrement. 3. Vous pouvez restaurer la disposition d'écran par défaut via [Barre de menu Affichage> Disposition des fenêtres> Général]. De plus, vous pouvez également personnaliser la disposition qui vous convient et l'enregistrer comme disposition d'écran couramment utilisée : faites glisser la fenêtre vers une disposition qui vous convient, puis cliquez sur [Affichage > Disposition de la fenêtre > Enregistrer la disposition actuelle > Nouveau], et dans le pop-up [Enregistrer la mise en page actuelle] Mise en page] entrez le nom de la mise en page dans la petite fenêtre et cliquez sur OK
 Comment mettre à niveau la version de Django : étapes et considérations
Jan 19, 2024 am 10:16 AM
Comment mettre à niveau la version de Django : étapes et considérations
Jan 19, 2024 am 10:16 AM
Comment mettre à niveau la version de Django : étapes et considérations, exemples de code spécifiques requis Introduction : Django est un puissant framework Web Python qui est continuellement mis à jour et mis à niveau pour offrir de meilleures performances et plus de fonctionnalités. Cependant, pour les développeurs utilisant des versions plus anciennes de Django, la mise à niveau de Django peut rencontrer certains défis. Cet article présentera les étapes et les précautions à suivre pour mettre à niveau la version de Django et fournira des exemples de code spécifiques. 1. Sauvegardez les fichiers du projet avant de mettre à niveau Djan
 Comment personnaliser l'axe X et l'axe Y dans Excel ? (Comment personnaliser l'échelle des axes Excel)
Mar 14, 2024 pm 02:10 PM
Comment personnaliser l'axe X et l'axe Y dans Excel ? (Comment personnaliser l'échelle des axes Excel)
Mar 14, 2024 pm 02:10 PM
Dans un tableau Excel, vous devrez parfois insérer des axes de coordonnées pour voir l'évolution des données de manière plus intuitive. Certains amis ne savent toujours pas comment insérer les axes de coordonnées dans le tableau. Ensuite, je partagerai avec vous comment personnaliser l'échelle des axes de coordonnées dans Excel. Méthode d'insertion de l'axe des coordonnées : 1. Dans l'interface Excel, sélectionnez les données. 2. Dans l'interface d'insertion, cliquez pour insérer un histogramme ou un histogramme. 3. Dans l'interface développée, sélectionnez le type de graphique. 4. Dans l'interface contextuelle du tableau, cliquez sur Sélectionner les données. 5. Dans l'interface étendue, vous pouvez la personnaliser.
 Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est un framework d'application Web écrit en Python qui met l'accent sur un développement rapide et des méthodes propres. Bien que Django soit un framework Web, pour répondre à la question de savoir si Django est un front-end ou un back-end, vous devez avoir une compréhension approfondie des concepts de front-end et de back-end. Le front-end fait référence à l'interface avec laquelle les utilisateurs interagissent directement, et le back-end fait référence aux programmes côté serveur. Ils interagissent avec les données via le protocole HTTP. Lorsque le front-end et le back-end sont séparés, les programmes front-end et back-end peuvent être développés indépendamment pour mettre en œuvre respectivement la logique métier et les effets interactifs, ainsi que l'échange de données.






