10 principes de conception de menus de navigation Web
Le menu de navigation d'un site Web est l'indicateur le plus important permettant aux utilisateurs d'en savoir plus sur d'autres parties du site Web après avoir lu la page Web, et est crucial pour fidéliser les utilisateurs. Il existe de nombreuses façons de concevoir un menu de navigation, et chaque site Web doit avoir son propre menu de navigation. Pour concevoir un excellent menu de navigation, les concepteurs doivent dépasser les limites traditionnelles pour exprimer leur créativité. La navigation sur le site Web est l'un des principaux facteurs qui déterminent la convivialité du site. Si les visiteurs peuvent trouver ce qu'ils recherchent facilement et sans effort, ils seront plus susceptibles de rester sur votre site plutôt que de le quitter. Une navigation efficace peut aider un site Web à augmenter le nombre de pages vues, à améliorer l'expérience utilisateur et même à augmenter les ventes et les bénéfices.
Conseils : Outils de prototypage courants pour la conception de menus de barre de navigation : Axure, Mockplus, UXPin, Sketch
Concevez un excellent menu de navigation et ce n'est pas le cas. C'est difficile, mais vous devez quand même saisir les points clés suivants :
1 Facile à trouver
Il doit être visuellement facile à distinguer. et être capable de distinguer Pour que les utilisateurs puissent le trouver en un coup d'œil, n'utilisez pas la même couleur, la même police et la même taille pour le texte de navigation que pour le corps du texte. Le texte de navigation doit être proéminent et visible. Pour les boutons de menu, utilisez des couleurs très contrastées et du texte clair. La zone de navigation doit être limitée à une certaine taille afin qu'elle soit facile à trouver pour les utilisateurs. L'emplacement de navigation doit utiliser l'emplacement habituel, comme le haut de la page, le côté gauche, etc.
2. Simple
Il doit être simple et facile à utiliser, aidant vos utilisateurs à voir rapidement quelles informations sont disponibles et où les trouver. ils ont besoin. Que rechercher. Les utilisateurs doivent être capables de prédire le fonctionnement de votre site Web sans avoir à apprendre comment ! S’ils ont besoin de réfléchir à quoi faire, vous les avez perdus ! Évitez que les utilisateurs cliquent sur un petit triangle inversé pour développer un menu secondaire, qu'ils pourraient ne pas trouver du tout.
3. Cliquable
Assurez-vous que tous les éléments de navigation sont cliquables. Lorsque vous utilisez plusieurs catégories dans la navigation, tous les éléments de titre doivent être des liens cliquables. Même avec un menu déroulant, cliquer sur un lien de sous-catégorie peut être une inclination naturelle d'un visiteur. Ne trouvez pas cela ridicule, je trouve souvent que la navigation de certains sites web ne peut pas sauter après avoir cliqué.
4. Cohérence
Essayez d'utiliser le même modèle de navigation sur toutes les pages, c'est très important car il n'y a pas de conception cohérente, le l'utilisateur peut penser qu'il se trouve sur un autre site Web. Assurez-vous d'utiliser le même modèle de navigation afin que les utilisateurs puissent accéder facilement à votre site sans se perdre.
5. Clair
Le texte de votre menu doit être clairement décrit, en utilisant des termes simples et clairs, et ne pas faire réfléchir l'utilisateur. ce que signifie le texte ici. Quoi, gardez votre texte court, descriptif et précis. S’il faut plus de cinq secondes pour réfléchir à la signification du texte avant de cliquer sur le lien, cela créera une mauvaise expérience utilisateur.

6. Restez simple
Vous pouvez en ajouter d'autres dans le navigation verticale Il existe de nombreux éléments, mais il ne doit pas y avoir trop d'éléments dans le menu principal qui pourraient distraire l'utilisateur. Il est généralement préférable de ne pas dépasser 8 éléments.
7. Interaction
Les commentaires sont essentiels à toute interaction. Lorsque les gens cliquent ou passent la souris sur un élément de menu, assurez-vous de fournir des instructions sur la marche à suivre. Donner aux utilisateurs des commentaires en temps opportun sur toute opération peut les rendre plus disposés à cliquer sur la navigation. Vous pouvez créer un lien différent des autres contenus en modifiant la couleur du texte, la couleur de l'arrière-plan ou en le mettant en gras.
8. Tri
Vous devez déterminer les principales fonctions fournies par le site Web, quelles sont les plus importantes et placer les plus importantes. éléments par ordre d'importance Dans la navigation principale, les éléments secondaires peuvent être placés dans la navigation secondaire.
9. Style
Le minimalisme est toujours la tendance en matière de conception Web, et un style visuel unique rendra votre menu cool. assurez-vous qu'il correspond à la conception globale de l'ensemble du site Web.

10. Accessibilité
Accessibilité du site Web est toujours un critère important pour mesurer la qualité d'un site Web. Veuillez vous assurer qu'il est convivial pour les personnes handicapées. Si vous souhaitez utiliser de nombreuses technologies CSS intéressantes, pensez également à la compatibilité avec les technologies de lecture d'écran, etc.
Ce qui suit est une liste de contrôle de conception de navigation. Vous pouvez vérifier votre menu de navigation selon le tableau suivant :
1. trouver sur la page
2. Utilisez simplement la souris pour glisser et cliquez sur la souris pour faire fonctionner tout le menu de navigation
3. Tous les éléments du menu peuvent être cliqués et sautés normalement
4. Le texte de navigation est court et clair
5. l'ensemble du menu du site
6 Lorsque la souris est déplacée sur l'élément de menu correspondant, l'élément correspondant peut être mis en surbrillance
7. le nombre d'éléments du menu de navigation ne doit pas dépasser 8
8. Les éléments du menu de navigation ont été triés par importance
.
9. Le style de navigation est cohérent avec le style général du site Web
10. Les éléments du menu de navigation peuvent être correctement reconnus par les lecteurs d'écran
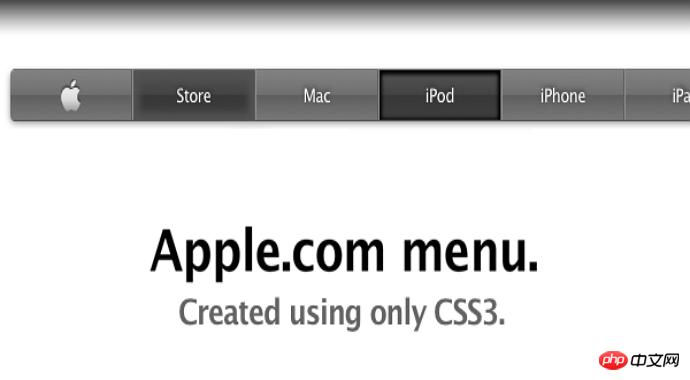
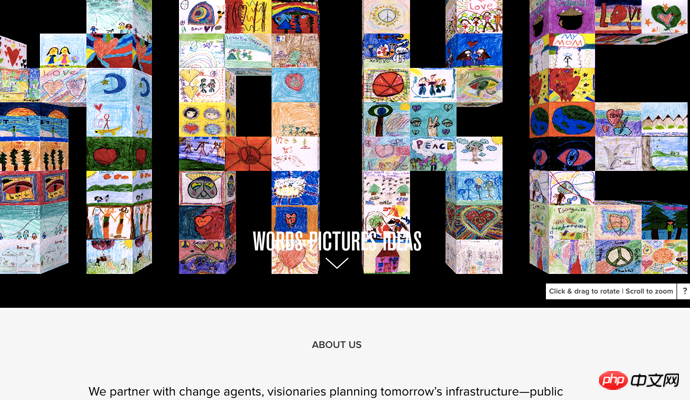
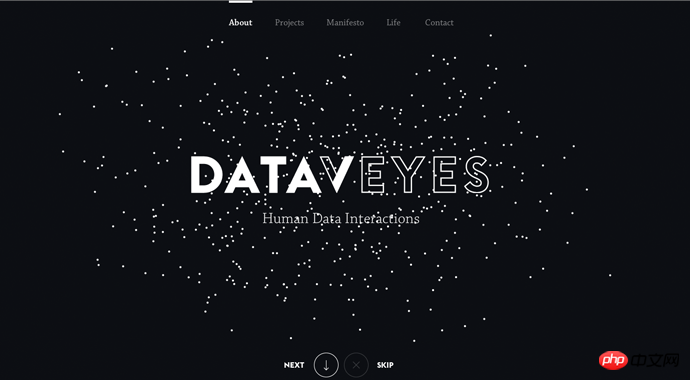
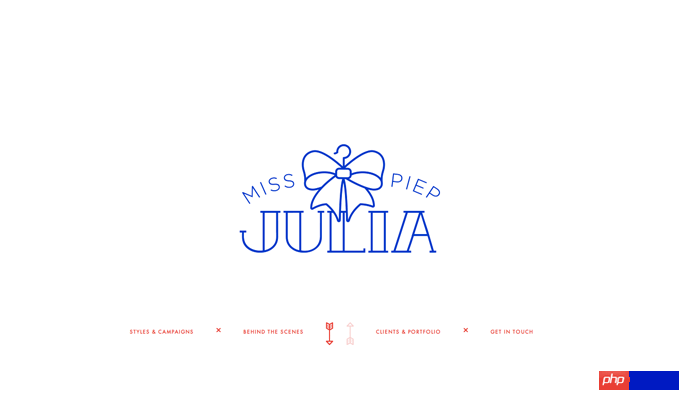
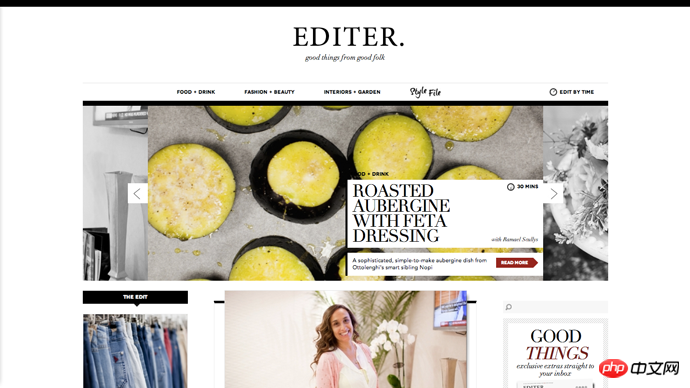
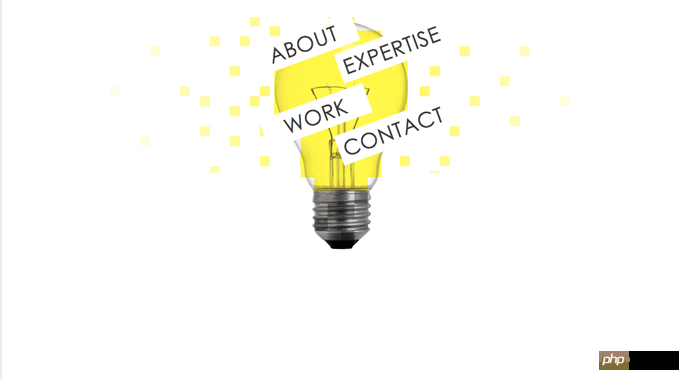
Nous afficherons 6 sites Web différents avec des menus de navigation exquis. Leurs styles et méthodes de conception sont différents. J'espère que vous pourrez vous en inspirer et concevoir un menu de navigation avec vos propres caractéristiques. Astuce : Vous pouvez cliquer un par un sur les menus de navigation suivants pour voir comment ils fonctionnent sur le navigateur. Les outils de prototypage utilisés sont : Axure, Mockplus, UXPin, Sketch. Idées d'images de mots






Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment envoyer des pages Web sur le bureau comme raccourci dans le navigateur Edge ?
Mar 14, 2024 pm 05:22 PM
Comment envoyer des pages Web sur le bureau comme raccourci dans le navigateur Edge ?
Mar 14, 2024 pm 05:22 PM
Comment envoyer des pages Web sur le bureau sous forme de raccourci dans le navigateur Edge ? Beaucoup de nos utilisateurs souhaitent afficher les pages Web fréquemment utilisées sur le bureau sous forme de raccourcis pour faciliter l'ouverture directe des pages d'accès, mais ils ne savent pas comment procéder. En réponse à ce problème, l'éditeur de ce numéro partagera le. solution avec la majorité des utilisateurs, jetons un coup d’œil au contenu partagé dans le didacticiel du logiciel d’aujourd’hui. La méthode de raccourci pour envoyer des pages Web au bureau dans le navigateur Edge : 1. Ouvrez le logiciel et cliquez sur le bouton "..." sur la page. 2. Sélectionnez « Installer ce site en tant qu'application » dans « Application » dans l'option du menu déroulant. 3. Enfin, cliquez dessus dans la fenêtre pop-up
 Tendance rétro ! HMD et Heineken lancent conjointement un téléphone à clapet : une coque transparente
Apr 17, 2024 pm 06:50 PM
Tendance rétro ! HMD et Heineken lancent conjointement un téléphone à clapet : une coque transparente
Apr 17, 2024 pm 06:50 PM
Selon les informations du 17 avril, HMD s'est associé à la célèbre marque de bière Heineken et à la société créative Bodega pour lancer un téléphone à clapet unique : The Boring Phone. Ce téléphone est non seulement plein d'innovation dans le design, mais revient également à la nature en termes de fonctionnalité, dans le but de ramener les gens à de véritables interactions interpersonnelles et à profiter du pur moment de boire entre amis. Le téléphone mobile ennuyeux adopte un design à rabat transparent unique, montrant une esthétique simple mais élégante. Il est équipé d'un écran QVGA de 2,8 pouces à l'intérieur et d'un écran de 1,77 pouces à l'extérieur, offrant aux utilisateurs une expérience d'interaction visuelle de base. Côté photographie, bien qu'il ne soit équipé que d'un appareil photo de 30 mégapixels, celui-ci suffit pour gérer des tâches simples du quotidien.
 À partir de 649 NT$, la Kubi Cube Xiaoku Tablet 2 Lite est là : grand écran de 11 pouces protégeant les yeux + grande batterie de 8 000 mAh
Mar 05, 2024 pm 05:34 PM
À partir de 649 NT$, la Kubi Cube Xiaoku Tablet 2 Lite est là : grand écran de 11 pouces protégeant les yeux + grande batterie de 8 000 mAh
Mar 05, 2024 pm 05:34 PM
Selon les informations du 4 mars, Kubi Rubik's Cube lancera la tablette "Xiaoku Tablet 2Lite" le 5 mars, avec un prix initial de 649 yuans. Il est rapporté que la nouvelle tablette est équipée du processeur T606 d'Unisoc, qui utilise un processus 12 nm et se compose de deux processeurs ArmCortex-A75 à 1,6 GHz et de six processeurs ArmCortex-A55. L'écran utilise un écran de protection oculaire IPS de 10,95 pouces avec une résolution de 1280 x 800 et une luminosité pouvant atteindre 350 nits. En termes d'imagerie, la Xiaoku Tablet 2Lite dispose d'un appareil photo principal de 13 mégapixels à l'arrière et d'un objectif selfie de 5 mégapixels à l'avant. Elle prend également en charge l'accès/les appels Internet 4G, Bluetooth 5.0 et Wi-Fi5. De plus, le responsable a affirmé que cette tablette&l
 Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Certains internautes ont constaté que lorsqu'ils ouvraient la page Web du navigateur, les images de la page Web ne pouvaient pas être chargées pendant une longue période. Que s'est-il passé ? J'ai vérifié que le réseau est normal, alors quel est le problème ? L'éditeur ci-dessous vous présentera six solutions au problème de l'impossibilité de charger les images de pages Web. Les images de la page Web ne peuvent pas être chargées : 1. Problème de vitesse Internet La page Web ne peut pas afficher les images. Cela peut être dû au fait que la vitesse Internet de l'ordinateur est relativement lente et qu'il y a davantage de logiciels ouverts sur l'ordinateur et que les images auxquelles nous accédons sont relativement volumineuses. peut être dû à un délai de chargement. Par conséquent, l'image ne peut pas être affichée. Vous pouvez désactiver le logiciel qui utilise la vitesse du réseau et le vérifier dans le gestionnaire de tâches. 2. Trop de visiteurs Si la page Web ne peut pas afficher d'images, c'est peut-être parce que les pages Web que nous avons visitées ont été visitées en même temps.
 Le Wi-Fi portable ZTE 5G U50S est mis en vente au prix de 899 NT$ lors du premier lancement : vitesse maximale de 500 Mbps
Apr 26, 2024 pm 03:46 PM
Le Wi-Fi portable ZTE 5G U50S est mis en vente au prix de 899 NT$ lors du premier lancement : vitesse maximale de 500 Mbps
Apr 26, 2024 pm 03:46 PM
Selon les informations du 26 avril, le Wi-Fi portable 5G U50S de ZTE est désormais officiellement en vente, à partir de 899 yuans. En termes de conception d'apparence, le Wi-Fi portable ZTE U50S est simple et élégant, facile à tenir et à emballer. Sa taille est de 159/73/18 mm et est facile à transporter, vous permettant de profiter du réseau haut débit 5G à tout moment et en tout lieu, offrant ainsi une expérience de bureau mobile et de divertissement sans entrave. Le ZTE 5G portable Wi-Fi U50S prend en charge le protocole avancé Wi-Fi 6 avec un débit de pointe allant jusqu'à 1 800 Mbps. Il s'appuie sur la plate-forme 5G hautes performances Snapdragon X55 pour offrir aux utilisateurs une expérience réseau extrêmement rapide. Non seulement il prend en charge l'environnement réseau bimode 5G SA+NSA et la bande de fréquences inférieure à 6 GHz, mais la vitesse du réseau mesurée peut même atteindre un étonnant 500 Mbps, ce qui est facilement satisfaisant.
 Que faire si la page Web ne peut pas être ouverte
Feb 21, 2024 am 10:24 AM
Que faire si la page Web ne peut pas être ouverte
Feb 21, 2024 am 10:24 AM
Comment résoudre le problème des pages Web qui ne s'ouvrent pas Avec le développement rapide d'Internet, les gens comptent de plus en plus sur Internet pour obtenir des informations, communiquer et se divertir. Cependant, nous rencontrons parfois le problème que la page Web ne peut pas être ouverte, ce qui nous pose beaucoup de problèmes. Cet article vous présentera quelques méthodes courantes pour vous aider à résoudre le problème des pages Web qui ne s'ouvrent pas. Tout d’abord, nous devons déterminer pourquoi la page Web ne peut pas être ouverte. Les raisons possibles incluent des problèmes de réseau, des problèmes de serveur, des problèmes de paramètres du navigateur, etc. Voici quelques solutions : Vérifiez la connexion réseau : Tout d'abord, nous avons besoin
 La tablette Teclast M50 Mini est là : écran IPS de 8,7 pouces, batterie de 5000 mAh
Apr 04, 2024 am 08:31 AM
La tablette Teclast M50 Mini est là : écran IPS de 8,7 pouces, batterie de 5000 mAh
Apr 04, 2024 am 08:31 AM
Selon les informations du 3 avril, la prochaine tablette M50 Mini de Taipower est un appareil doté de fonctions riches et de performances puissantes. Cette nouvelle petite tablette de 8 pouces est équipée d'un écran IPS de 8,7 pouces, offrant aux utilisateurs une excellente expérience visuelle. Son corps en métal est non seulement beau, mais améliore également la durabilité de l'appareil. En termes de performances, le M50Mini est équipé du processeur à huit cœurs Unisoc T606, doté de deux cœurs A75 et de six cœurs A55, garantissant une expérience de fonctionnement fluide et efficace. Dans le même temps, la tablette est également équipée d'une solution de stockage de 6 Go + 128 Go et prend en charge une extension de mémoire de 8 Go, ce qui répond aux besoins des utilisateurs en matière de stockage et de multitâche. En termes d'autonomie, le M50Mini est équipé d'une batterie de 5 000 mAh et prend en charge Ty
 Honor Magic V3 lance la technologie de protection oculaire anti-focalisation AI : atténue efficacement le développement de la myopie
Jul 18, 2024 am 09:27 AM
Honor Magic V3 lance la technologie de protection oculaire anti-focalisation AI : atténue efficacement le développement de la myopie
Jul 18, 2024 am 09:27 AM
Selon les informations du 12 juillet, la série Honor Magic V3 a été officiellement lancée aujourd'hui, équipée du nouvel écran de protection oculaire Honor Vision Soothing Oasis. Bien que l'écran lui-même ait des spécifications élevées et une haute qualité, il a également été le pionnier de l'introduction de la protection oculaire active AI. technologie. Il est rapporté que les « lunettes de myopie » sont le moyen traditionnel de soulager la myopie. La puissance des lunettes de myopie est uniformément répartie pour garantir que la zone centrale de la vue est imagée sur la rétine, mais la zone périphérique est imagée derrière la rétine. La rétine sent que l'image est derrière, favorisant la direction de l'axe de l'œil plus tard, approfondissant ainsi le degré. À l'heure actuelle, l'un des principaux moyens d'atténuer le développement de la myopie est la « lentille de défocalisation ». La zone centrale a une puissance normale et la zone périphérique est ajustée au moyen de cloisons de conception optique, de sorte que l'image dans la zone périphérique tombe dans l'image. devant la rétine.






