 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de l'utilisation de la fonction jQuery.focusin()
Explication détaillée de l'utilisation de la fonction jQuery.focusin()
Explication détaillée de l'utilisation de la fonction jQuery.focusin()
La fonction focusin() est utilisée pour lier une fonction de gestionnaire à l'événement focusin de chaque élément correspondant. De plus, vous pouvez transmettre des données supplémentaires à la fonction gestionnaire d'événements.
L'événement focusin est l'événement focus. La différence avec l'événement focus est que focusin peut détecter le moment où les éléments descendants de l'élément obtiennent le focus (en d'autres termes, l'événement focusin prend en charge le bouillonnement).
De plus, vous pouvez lier plusieurs gestionnaires d'événements en appelant cette fonction plusieurs fois pour le même élément. Lorsque l'événement focusin est déclenché, jQuery exécutera les fonctions de traitement des événements liés dans l'ordre de liaison.
Pour supprimer un événement lié via focusin(), utilisez la fonction unbind().
Cette fonction appartient à l'objet (instance) jQuery.
Syntaxe
jQuery 1.4 a ajouté cette fonction.
jQueryObject.focusin( [ data ,] handler )
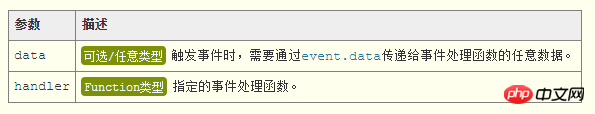
Paramètres

jQuery 1.4.3 nouveau support : focusin() prend en charge le paramètre data.
Ceci dans le gestionnaire de paramètres pointe vers l'élément DOM actuel. focusin() transmettra également un paramètre au gestionnaire : l'objet Event représentant l'événement en cours.
Si la valeur de retour du gestionnaire de fonction est fausse, cela signifie empêcher le comportement par défaut de l'élément et empêcher l'événement de bouillonner dans l'arborescence DOM. Par exemple, si la fonction de gestionnaire de l'événement click du lien renvoie false, le comportement de saut d'URL par défaut du lien peut être empêché.
Valeur de retour
focusin()La valeur de retour de la fonction est de type jQuery et renvoie l'objet jQuery actuel lui-même.
示例&说明
请参考下面这段初始HTML代码:
<p>
<input id="t1" name="name" type="text" />
</p>
<p>
<input id="t2" name="age" type="text" />
</p>
<div id="msg"></div>现在,我们为所有p元素的focusin事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
focusin是支持冒泡的,当我们把鼠标光标放入文本框时,该事件冒泡传递到父元素p上,因此可以在p元素上触发focusin事件。
var $ps = $("p");
//为所有p元素的focusin事件绑定处理函数
$ps.focusin( function(event){
$(this).css("border", "1px solid blue");
} );
//为所有p元素的focusin事件绑定处理函数
$ps.focusin( function(event){
$(this).css("border-radius", "3px");
} );
//触发所有p元素的focusin事件
//$ps.focusin( ); // 调用不带任何参数的focusin()函数,会触发每个匹配元素的focusin事件我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var inputMap = { "name": "姓名", "age": "年龄" };
//为所有text元素的focusin事件绑定处理函数
$("p").focusin( inputMap, function(event){
var map = event.data;
var inputName = $(this).children(":text:focus").attr("name");
$("#msg").html( '请输入[' + map[inputName] + ']' );
} );Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Conseils pour créer dynamiquement de nouvelles fonctions dans les fonctions Golang
Apr 25, 2024 pm 02:39 PM
Conseils pour créer dynamiquement de nouvelles fonctions dans les fonctions Golang
Apr 25, 2024 pm 02:39 PM
Le langage Go propose deux technologies de création de fonctions dynamiques : la fermeture et la réflexion. les fermetures permettent d'accéder aux variables dans la portée de la fermeture, et la réflexion peut créer de nouvelles fonctions à l'aide de la fonction FuncOf. Ces technologies sont utiles pour personnaliser les routeurs HTTP, mettre en œuvre des systèmes hautement personnalisables et créer des composants enfichables.
 Considérations relatives à l'ordre des paramètres dans la dénomination des fonctions C++
Apr 24, 2024 pm 04:21 PM
Considérations relatives à l'ordre des paramètres dans la dénomination des fonctions C++
Apr 24, 2024 pm 04:21 PM
Dans la dénomination des fonctions C++, il est crucial de prendre en compte l’ordre des paramètres pour améliorer la lisibilité, réduire les erreurs et faciliter la refactorisation. Les conventions courantes d'ordre des paramètres incluent : action-objet, objet-action, signification sémantique et conformité de la bibliothèque standard. L'ordre optimal dépend de l'objectif de la fonction, des types de paramètres, de la confusion potentielle et des conventions du langage.
 Comment écrire des fonctions efficaces et maintenables en Java ?
Apr 24, 2024 am 11:33 AM
Comment écrire des fonctions efficaces et maintenables en Java ?
Apr 24, 2024 am 11:33 AM
La clé pour écrire des fonctions Java efficaces et maintenables est la suivante : restez simple. Utilisez un nom significatif. Gérer des situations particulières. Utilisez une visibilité appropriée.
 Collection complète de formules de fonctions Excel
May 07, 2024 pm 12:04 PM
Collection complète de formules de fonctions Excel
May 07, 2024 pm 12:04 PM
1. La fonction SOMME permet de sommer les nombres d'une colonne ou d'un groupe de cellules, par exemple : =SOMME(A1:J10). 2. La fonction MOYENNE permet de calculer la moyenne des nombres dans une colonne ou un groupe de cellules, par exemple : =AVERAGE(A1:A10). 3. Fonction COUNT, utilisée pour compter le nombre de nombres ou de texte dans une colonne ou un groupe de cellules, par exemple : =COUNT(A1:A10) 4. Fonction IF, utilisée pour effectuer des jugements logiques basés sur des conditions spécifiées et renvoyer le résultat correspondant.
 Comparaison des avantages et des inconvénients des paramètres par défaut et des paramètres variables des fonctions C++
Apr 21, 2024 am 10:21 AM
Comparaison des avantages et des inconvénients des paramètres par défaut et des paramètres variables des fonctions C++
Apr 21, 2024 am 10:21 AM
Les avantages des paramètres par défaut dans les fonctions C++ incluent la simplification des appels, l’amélioration de la lisibilité et l’évitement des erreurs. Les inconvénients sont une flexibilité limitée et des restrictions de dénomination. Les avantages des paramètres variadiques incluent une flexibilité illimitée et une liaison dynamique. Les inconvénients incluent une plus grande complexité, des conversions de types implicites et des difficultés de débogage.
 Quels sont les avantages des fonctions C++ renvoyant des types référence ?
Apr 20, 2024 pm 09:12 PM
Quels sont les avantages des fonctions C++ renvoyant des types référence ?
Apr 20, 2024 pm 09:12 PM
Les avantages des fonctions renvoyant des types référence en C++ incluent : Améliorations des performances : le passage par référence évite la copie d'objets, économisant ainsi de la mémoire et du temps. Modification directe : L'appelant peut modifier directement l'objet de référence renvoyé sans le réaffecter. Simplicité du code : le passage par référence simplifie le code et ne nécessite aucune opération d'affectation supplémentaire.
 Quelle est la différence entre les fonctions PHP personnalisées et les fonctions prédéfinies ?
Apr 22, 2024 pm 02:21 PM
Quelle est la différence entre les fonctions PHP personnalisées et les fonctions prédéfinies ?
Apr 22, 2024 pm 02:21 PM
La différence entre les fonctions PHP personnalisées et les fonctions prédéfinies est la suivante : Portée : les fonctions personnalisées sont limitées à la portée de leur définition, tandis que les fonctions prédéfinies sont accessibles tout au long du script. Comment définir : les fonctions personnalisées sont définies à l'aide du mot-clé function, tandis que les fonctions prédéfinies sont définies par le noyau PHP. Passage de paramètres : les fonctions personnalisées reçoivent des paramètres, tandis que les fonctions prédéfinies peuvent ne pas nécessiter de paramètres. Extensibilité : des fonctions personnalisées peuvent être créées selon les besoins, tandis que les fonctions prédéfinies sont intégrées et ne peuvent pas être modifiées.
 Utilisation avancée des paramètres de référence et des paramètres de pointeur dans les fonctions C++
Apr 21, 2024 am 09:39 AM
Utilisation avancée des paramètres de référence et des paramètres de pointeur dans les fonctions C++
Apr 21, 2024 am 09:39 AM
Les paramètres de référence dans les fonctions C++ (essentiellement les alias de variable, la modification de la référence modifie la variable d'origine) et les paramètres de pointeur (stockage de l'adresse mémoire de la variable d'origine, modification de la variable en déréférençant le pointeur) ont des utilisations différentes lors du passage et de la modification de variables. Les paramètres de référence sont souvent utilisés pour modifier les variables d'origine (en particulier les grandes structures) afin d'éviter une surcharge de copie lorsqu'elles sont transmises aux constructeurs ou aux opérateurs d'affectation. Les paramètres de pointeur sont utilisés pour pointer de manière flexible vers des emplacements de mémoire, implémenter des structures de données dynamiques ou transmettre des pointeurs nuls pour représenter des paramètres facultatifs.





