Résumé détaillé de l'utilisation de la position CSS
css position Tutoriel basique, très classique, à collectionner recommandé à tous.
1. position:Résumé détaillé de lutilisation de la position CSS
Le positionnement par défaut de tous les éléments est : position:Résumé détaillé de lutilisation de la position CSS, ce qui signifie que l'élément n'est pas positionné et apparaît dans le document là où il devrait être.
De manière générale, il n'est pas nécessaire de spécifier position:Résumé détaillé de lutilisation de la position CSS sauf si vous souhaitez remplacer le positionnement précédemment défini.
#p-1 {
position:Résumé détaillé de lutilisation de la position CSS;
}
2. position:Résumé détaillé de lutilisation de la position CSS
Si vous définissez position:Résumé détaillé de lutilisation de la position CSS, vous pouvez utiliser top, en bas, à gauche et à droite pour déplacer l'élément par rapport à l'endroit où il doit apparaître dans le document. [Cela signifie que l'élément occupe toujours sa position d'origine dans le document, mais est visuellement déplacé par rapport à sa position d'origine dans le document]
#p-1 {
position:Résumé détaillé de lutilisation de la position CSS;
top:20px;
left:-40px;
}
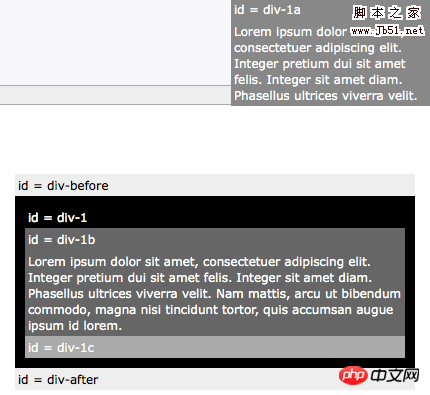
3. position:Résumé détaillé de lutilisation de la position CSS
Lorsque position:Résumé détaillé de lutilisation de la position CSS est spécifié, l'élément est hors du document [c'est-à-dire qu'il n'occupe plus de position dans le document], et il peut avec précision suivez l'ensemble en haut, en bas, à gauche et à droite pour positionner.
#p-1a {
position:Résumé détaillé de lutilisation de la position CSS;
top:0;
right:0;
width:200px;
}
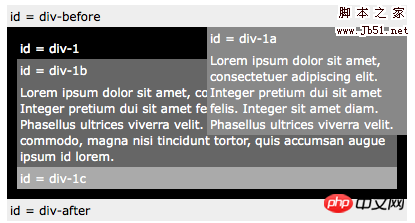
4. position:Résumé détaillé de lutilisation de la position CSS + position:absolue
Si on règle par rapport à p-1 Positionnement, alors tous les éléments de p-1 seront positionnés par rapport à p-1. Si vous définissez un positionnement absolu pour p-1a, vous pouvez déplacer p-1a vers le coin supérieur droit de p-1.
#p-1 {
position:Résumé détaillé de lutilisation de la position CSS;
}
#p-1a {
position:Résumé détaillé de lutilisation de la position CSS;
top:0;
right:0;
width:200px;
}
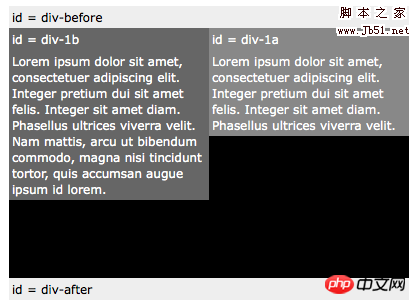
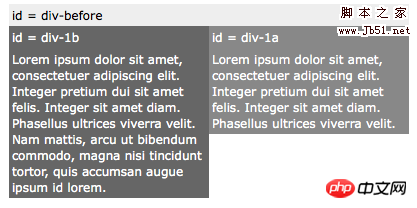
5. Deux colonnes Positionnement absolu
Vous pouvez maintenant utiliser le relatif. Le positionnement et le positionnement absolu sont utilisés pour créer une mise en page à deux colonnes.
#p-1 {
position:Résumé détaillé de lutilisation de la position CSS;
}
#p-1a {
position:Résumé détaillé de lutilisation de la position CSS;
top:0;
right:0;
width:200px;
}
#p-1b {
position:Résumé détaillé de lutilisation de la position CSS;
top:0;
left:0;
width:200px;
}
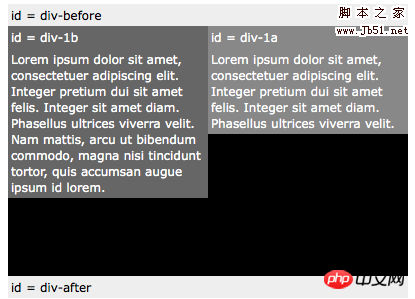
6. Positionnement absolu et hauteur fixe de deux colonnes
Une solution consiste à définir une hauteur fixe. hauteur pour l'élément haut. Mais cette approche ne convient pas à la plupart des conceptions, car nous ne savons généralement pas quelle quantité de texte contiendra l’élément, ni la taille précise de la police qui sera utilisée.
#p-1 {
position:Résumé détaillé de lutilisation de la position CSS;
height:250px;
}
#p-1a {
position:Résumé détaillé de lutilisation de la position CSS;
top:0;
right:0;
width:200px;
}
#p-1b {
position:Résumé détaillé de lutilisation de la position CSS;
top:0;
left:0;
width:200px;
}
7. Flottant
Pour les colonnes à hauteur variable, le positionnement absolu n'est pas possible Cela a fonctionné, voici une autre solution.
Nous pouvons faire flotter un élément pour qu'il se déplace vers la gauche/droite avec du texte qui l'entoure. Ceci est principalement utilisé pour les images, mais ici nous l'utilisons pour une tâche de mise en page complexe (car c'est le seul outil dont nous disposons).
#p-1a {
Résumé détaillé de lutilisation de la position CSS:left;
width:200px;
}
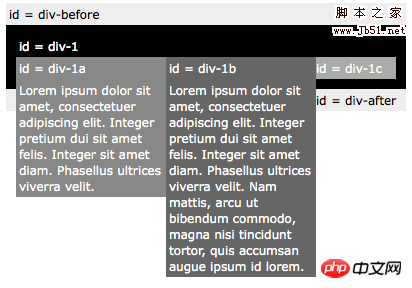
8. Colonne flottante
Si on fait flotter un élément vers la gauche et on met le deuxième élément. flottent également vers la gauche, ils se pousseront les uns contre les autres.
#p-1a {
Résumé détaillé de lutilisation de la position CSS:left;
width:150px;
}
#p-1b {
Résumé détaillé de lutilisation de la position CSS:left;
width:150px;
}
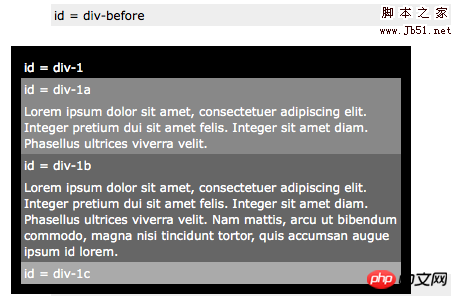
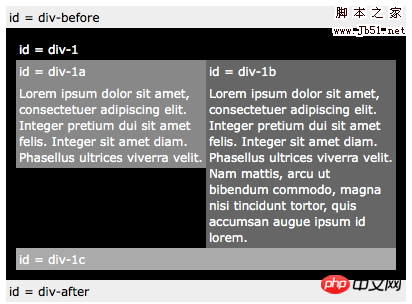
9. Effacer la colonne flottante
Après l'élément flottant, nous les flotteurs peuvent être effacés pour positionner correctement d'autres éléments.
#p-1a {
Résumé détaillé de lutilisation de la position CSS:left;
width:190px;
}
#p-1b {
Résumé détaillé de lutilisation de la position CSS:left;
width:190px;
}
#p-1c {
clear:both;
}
Tangban Tomato a déclaré : Bien que j'ai toujours utilisé la mise en page flottante, mais je maîtrise également la position eh bien, c’est nécessaire, mais ce n’est en fait pas si difficile. . .
Le texte original vient du classique : Apprendre le positionnement CSS en dix étapes
Explication supplémentaire :
Je n'arrivais pas à comprendre avant, donc je ne peux utiliser qu'un un peu de court terme
pour « endurer » « l'expérience » pour créer l'effet souhaité. Plus tard, j'ai soigneusement étudié le XScroller de Hutia et lu attentivement la documentation, puis j'ai réalisé que l'attribut de position fait en fait référence au positionnement. de l’ontologie au supérieur. Si vous le comprenez de cette façon, ce sera facile
.
Les valeurs d'attribut par défaut sont statiques. Il va sans dire. Les plus importants sont
relatifs et absolus.
Souvent, si nous COPIONS le code de quelqu'un d'autre, nous combinerons l'attribut absolu avec left et top pour créer l'effet
"couche suspendue" associé. Cependant, nous avons parfois besoin de l'effet flottant pour un certain conteneur au lieu de
pour la fenêtre. À l’heure actuelle, le calcul de la hauteur et de la largeur est non seulement difficile, mais il est également presque impossible d’obtenir des résultats parfaits. Je ne pouvais rien faire
au début, mais plus tard, j'ai découvert que j'avais juste besoin de définir la position de l'attribut de style de niveau supérieur sur Résumé détaillé de lutilisation de la position CSS.
En d'autres termes, l'effet de la valeur de l'attribut de position est directement affecté par la valeur de l'attribut de position dans son style de conteneur.
Par exemple, la structure imbriquée suivante de A-B
🎜>
Lorsque la position de A est Résumé détaillé de lutilisation de la position CSS, la position de B est seule valable. A ce moment, left:0 et top:0
ne sont plus ciblés sur le document fenêtre, mais sur le p d'identifiant A.
De cette façon, lors du développement de certaines applications basées sur B/S, vous pouvez facilement ajouter certains éléments d'interface utilisateur, tels que le bouton de fermeture d'une certaine
couche d'activité, etc.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.






