
Ajoutez un TextInput à la page pour saisir du texte et définissez le texte et les styles d'espace réservé associés.
Lorsque le texte de la zone de saisie change, le composant Texte ci-dessous comptera et affichera la longueur du texte saisi en temps réel.
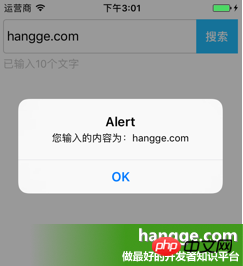
Cliquez sur le bouton « Rechercher » sur le côté droit de la zone de saisie pour faire apparaître le contenu de la zone de saisie.



|
1
2
3
4
5 6
7
8
9
10
11
12 13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55 56
57
58
59
60
61
62 63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
| import React, { Component } from 'react';
import { AppRegistry,
StyleSheet,
Text,
View,
TextInput,
} from 'react-native';
//输入框组件class Search extends Component { //构造函数
constructor(props) { super(props);
this.state = {text: ''};
}
//组件渲染
render() {
return (
<View style={styles.flex}>
<View style={[styles.flexDirection, styles.inputHeight]}>
<View style={styles.flex}>
<TextInput style={styles.input} returnKeyType="search" placeholder="请输入关键字" onChangeText={(text) => this.setState({text})}/>
</View>
<View style={styles.btn}>
<Text style={styles.search} onPress={this.search.bind(this)}>搜索</Text>
</View>
</View>
<Text style={styles.tip}>已输入{this.state.text.length}个文字</Text>
</View>
);
}
//搜索按钮点击
search(){
alert("您输入的内容为:"+this.state.text);
}
}//默认应用的容器组件class App extends Component { render() {
return (
<View style={[styles.flex, styles.topStatus]}>
<Search></Search>
</View>
);
}
}
//样式定义const styles = StyleSheet.create({ flex:{
flex: 1,
},
flexDirection:{
flexDirection:'row'
},
topStatus:{
marginTop:25,
},
inputHeight:{
height:45,
},
input:{
height:45,
borderWidth:1,
marginLeft: 5,
paddingLeft:5,
borderColor: '#ccc',
borderRadius: 4
},
btn:{
width:55,
marginLeft:-5,
marginRight:5,
backgroundColor:'#23BEFF',
height:45,
justifyContent:'center',
alignItems: 'center'
},
search:{
color:'#fff',
fontSize:15,
fontWeight:'bold'
},
tip:{
marginLeft: 5,
marginTop: 5,
color: '#C0C0C0',
}
});AppRegistry.registerComponent('HelloWorld', () => App); |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vue fait référence aux fichiers js
vue fait référence aux fichiers js
 Comment verrouiller l'écran sur oppo11
Comment verrouiller l'écran sur oppo11
 Comment exprimer des espaces dans des expressions régulières
Comment exprimer des espaces dans des expressions régulières
 Comment résoudre le problème car il ne peut pas démarrer
Comment résoudre le problème car il ne peut pas démarrer
 utilisation de la fonction memset
utilisation de la fonction memset
 Trois frameworks majeurs pour le développement Android
Trois frameworks majeurs pour le développement Android
 Comment accélérer les pages Web
Comment accélérer les pages Web
 Comment résoudre l'erreur http 503
Comment résoudre l'erreur http 503