
La méthode de mise en page Grid s'inspire du système de grille en conception graphique, en appliquant la grille à l'écran, au lieu d'une seule page statique, elle peut être appelée une vraie grille. Cet article présentera en détail la disposition de la grille
Pour les développeurs Web, la mise en page des pages Web a toujours été une question importante. Mais en fait, pendant longtemps dans le développement web, nous n’avions même pas de module de mise en page relativement complet. En général, la mise en page Web est passée par les quatre étapes suivantes :
1. Mise en page du tableau, en faisant glisser le tableau via Dreamweaver ou mise en page des étiquettes du tableau d'écriture manuscrite
2. Mise en page du positionnement flottant et de la position, mise en page à l'aide les caractéristiques du modèle de boîte d'éléments lui-même et des attributs tels que la position flottante
3. La disposition flexible du modèle de boîte, une avancée révolutionnaire, résout les trois principaux problèmes des solutions de disposition traditionnelles, la direction de la disposition et la taille adaptative. Il s'agit actuellement de la solution de mise en page la plus mature et la plus puissante
4. La mise en page en grille, un module de mise en page bidimensionnel, possède de puissantes capacités de taille et de positionnement du contenu et convient aux mises en page qui doivent aligner le contenu en deux dimensions
Grid Layout est un système de mise en page basé sur une grille bidimensionnelle qui vise à changer complètement la façon dont nous concevons des interfaces utilisateur basées sur une grille et à combler les lacunes du développement Web en matière de capacités de mise en page bidimensionnelle
et Flex est divisé en conteneurs évolutifs et projets évolutifs. Grid est également divisé en conteneurs de grille et projets de grille
Passer La définition de la propriété d'affichage sur grid ou inline-grid crée un conteneur de grille. Tous les éléments enfants du conteneur de grille deviendront automatiquement des éléments de grille
display: grid display: inline-grid
Les éléments de grille sont placés en lignes par défaut et s'étendent sur toute la largeur du conteneur de grille
Peut être rendu explicite à l'aide des propriétés grid-template-columns et grid-template-rows Définir les colonnes et les lignes d'une grille
[grid-template-rows]
La valeur par défaut est aucune
Chaque valeur spécifiée par grid-template-rows peut créer chaque hauteur de ligne. La hauteur de la ligne peut être n'importe quelle valeur non négative, et la longueur peut être une valeur en unités de longueur telles que px, %, em, etc.
grid-template-rows: 60px 40px
item1 et item2 a des hauteurs fixes, respectivement 60px et 40px. Étant donné que seules les valeurs de hauteur de deux lignes sont définies, les hauteurs de item3 et item4 sont définies en fonction de leur propre contenu.
[grid-template-columns]
La valeur par défaut est aucune
Comme les lignes, spécifiées par grid-template-columns Chaque valeur pour créer la largeur de colonne de chaque colonne
grid-template-columns: 40px 50px 60px
item4 et item5 sont placés dans une nouvelle ligne (la deuxième ligne) car grid-template-columns ne définit que la taille de trois colonnes, ils sont également placés respectivement dans la colonne 1, la colonne 2 et la colonne 3 ; la taille de la colonne 1, de la colonne 2 et de la colonne 3 est égale à la largeur de l'élément 1, de l'élément 2 et de l'élément 3 ; item1, item2 et item3 ont des valeurs de largeur fixes, respectivement 40px, 50px et 60px Piste de grille de colonnes. Il représente l'espace disponible dans le conteneur grille (tout comme les valeurs sans unité dans Flexbox)
Dans cet exemple, le conteneur grille est divisé en 4 parties égales (1 + 1 + 2 = 4), chaque portion (1fr) fait un quart de la largeur du conteneur grillagé. Ainsi, la largeur de item1 et item2 est un quart de la largeur du conteneur grille, et item3 est les deux quarts de la largeur du conteneur grille (2fr)
grid-template-columns: 1fr 1fr 2fr
est calculé en fonction de l'espace disponible dans le conteneur de grille.
grid-template-columns: 3rem 25% 1fr 2fr
est calculé en fonction de cette taille : frfr
3rem25%fr
1fr = (网格宽度 - 3rem - 网格宽度 * 25%) / 3
Dans cet exemple, la hauteur minimale de la première ligne est de 100 px, mais son maximum la hauteur est automatique, permet à la hauteur de la ligne d'être supérieure à 100 px. La première colonne a une valeur minimale définie sur auto, mais sa valeur maximale est de 50 %, c'est-à-dire que la largeur maximale de la colonne ne dépassera pas 50 % de la largeur du conteneur de grille
grid-template-rows: minmax(100px, auto); grid-template-columns: minmax(auto, 50%) 1fr 3em;
Utilisez repeat() pour créer des pistes de grille répétées. Cela fonctionne bien pour créer des éléments de grille de taille égale et plusieurs éléments de grille. Repeat() accepte deux paramètres : le premier paramètre définit le nombre de fois que la piste de la grille doit être répétée et le deuxième paramètre définit la taille de chaque piste.
在这个示例中,第一列和最后一列的宽度都是30px,并且它们之间有另列三列,这三列是通过repeat()来创建的,而且每列的列宽是1fr(1fr = (网格宽度 - 30px - 30px) / 3)
【grid-column-gap】
创建列与列之间的间距
【grid-row-gap】
创建行与行之间的间距
【grid-gap】
默认值为0
grid-gap是grid-row-gap和grid-column-gap两个属性的缩写,如果它指定了两个值,那么第一个值是设置grid-row-gap的值,第二个值设置grid-column-gap的值。如果只设置了一个值,表示行和列的间距相等,也就是说grid-row-gap和grid-column-gap的值相同
[注意]grid-gap只能创建列与列或行与行之间的间距,但不能创建列和行与网格容器边缘的间距
间距(Gap)可以设置任何非负值,长度值可以是px、%、em等单位值
【grid-row-start】
【grid-row-end】
【grid-column-start】
【grid-column-end】
默认值为auto
通过网格线可以定位网格项目。网格线实际上是代表线的开始、结束,两者之间就是网格列或行。每条线是从网格轨道开始,网格的网格线从1开始,每条网格线逐步增加1
grid-row-start: 2; grid-row-end: 3; grid-column-start: 2; grid-column-end: 3;
两列三行的网格创建三条列网格线和四条行网格线。item1就是由行和列的号码重新定位。如果一个网格项目跨度只有一行或一列,那么grid-row-end和grid-olumn-end不是必需的
【grid-row】
【grid-column】
grid-row: 2; grid-column: 3 / 4;
grid-row是grid-row-start和grid-row-end的简写。grid-column是grid-column-start和grid-column-end的简写。如果只提供一个值,则指定了grid-row-start(grid-column-start)值;如果提供两个值,第一个值是grid-row-start(grid-column-start)的值,第二个值是grid-row-end(grid-column-end)的值,两者之间必须要用/隔开
默认值为auto
【span】
关键词span后面紧随数字,表示合并多少个列或行
grid-row: 1 / span 3; grid-column: span 2;
【grid-area】
grid-area: 2 / 2 / 3 / 3;
如果指定四个值,第一个值对应grid-row-start,第二个值对应grid-column-start,第三个值对应grid-row-end,第四个值对应grid-column-end
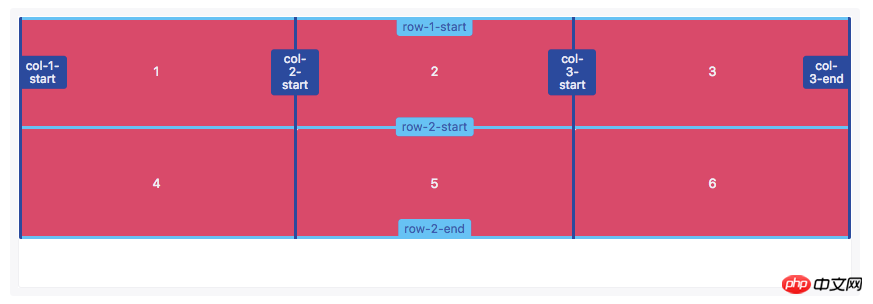
通过grid-template-rows和grid-template-columns定义网格时,网格线可以被命名。网格线名称也可以设置网格项目位置
分配网格线名称必须用方括号[网格线名称],然后后面紧跟网格轨道的尺寸值。定义网格线名称时需要避免使用规范中出现的关键词,以免导致混乱。
grid-template-rows: [row-1-start] 1fr [row-2-start] 1fr [row-2-end]; grid-template-columns: [col-1-start] 1fr [col-2-start] 1fr [col-3-start] 1fr [col-3-end];

可以在方括号中添加多个名称来命名网格线名称,使用多外名称命名网格线名称时,名称间要用空格隔开。每一个网格线的名称可以用来定位网格项目的位置
grid-template-rows: [row-start row-1-start] 1fr [row-1-end row-2-start] 1fr [row-2-end row-end]; grid-template-columns: [col-start] 1fr [col-2-start] 1fr [col-3-start] 1fr [col-end];

使用网格线名称设置网格项目位置和使用网格线号码设置网格项目位置类似,引用网格线名称的时候不应该带方括号
使用repeat()函数可以给网格线分配相同的名称。这可以节省一定的时间。
grid-template-rows: repeat(3, [row-start] 1fr [row-end]); grid-template-columns: repeat(3, [col-start] 1fr [col-end]);
使用repeat()函数可以给网格线命名,这也导致多个网格线具有相同的网格线名称。相同网格线名称指定网格线的位置和名称,也且会自动在网格线名称后面添加对应的数字,使其网格线名称也是唯一的标识符

使用相同的网格线名称可以设置网格项目的位置。网格线的名称和数字之间需要用空格分开
grid-row: row-start 2 / row-end 3; grid-column: col-start / col-start 3;
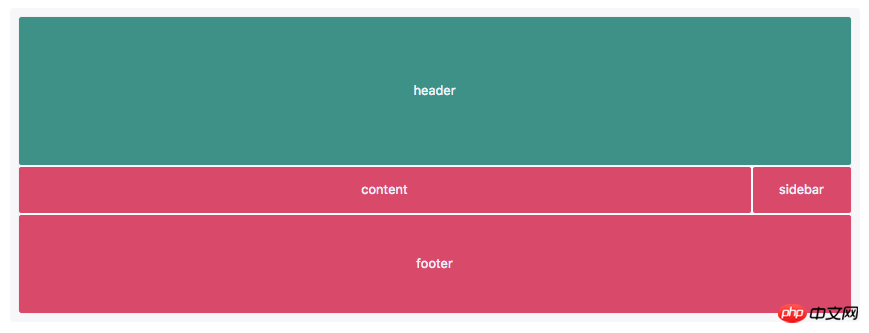
【grid-template-areas】
像网格线名称一样,网格区域的名称可以使用grid-template-areas属性来命名。引用网格区域名称也可以设置网格项目位置
grid-template-areas: "header header" "content sidebar" "footer footer"; grid-template-rows: 150px 1fr 100px; grid-template-columns: 1fr 200px;
设置网格区域的名称应该放置在单引号或双引号内,每个名称由一个空格符分开。网格区域的名称,每组(单引号或双引号内的网格区域名称)定义了网格的一行,每个网格区域名称定义网格的一列
[注意]grid-template-areas: "header header" "content sidebar" "footer footer";不可以简写为grid-template-areas: "header" "content sidebar" "footer";

grid-row-start、grid-row-end、grid-column-start和grid-column-end以及简写的grid-row、grid-column、grid-area都可以引用网格区域名称,用来设置网格项目位置
【grid-auto-flow】
网格默认流方向是row,可以通过grid-auto-flow属性把网格流的方向改变成column
grid-auto-flow: column
当网格项目确认在显式网格之外时就会创建隐性网格,当没有足够的空间或者显式的网格轨道来设置网格项目,此时网格项目就会自动创建隐式网格
【grid-auto-rows】
【grid-auto-columns】
使用grid-auto-rows和grid-auto-columns属性可以定义隐式的网格
默认值为auto
grid-template-rows: 70px; grid-template-columns: repeat(2, 1fr); grid-auto-rows: 140px;
在上面这个例子中我们只定义了一行(轨道),所以item1和item2的高都是70px。第二行(轨道)自动创建了item3和item4空间。grid-auto-rows定义隐式网格中的行(轨道)的大小,因此item3和item4的高度是140px

【隐式命名网格区域名称】
通常可以将网格线命名成任何想命名的名称,如果网格线名称添加-start和-end的后缀,其实也隐式的创建一个网格区域,可以用来设置网格项目的位置
grid-template-rows: [outer-start] 1fr [inner-start] 1fr [inner-end] 1fr [outer-end]; grid-template-columns: [outer-start] 1fr [inner-start] 1fr [inner-end] 1fr [inner-end];
在这个示例中,行和列都具有inner-start和inner-end网格线名称,同时也对应的创建一个隐式网格区域名称inner
grid-area: inner
网格项目定位可以通过网格区域名称来设置,而不需要使用网格线名称

【隐式命名网格线名称】
隐式的指定网格线反向指定了隐式的网格区域名称,命名的网格区域隐式的命名了网格线名称
grid-template-areas: "header header" "content sidebar" "footer footer"; grid-template-rows: 80px 1fr 40px; grid-template-columns: 1fr 200px;
指定网格区域会给网格区域边线添加隐式的网格线名称。这些网格线的命名是基于网格区域来命名,只是在网格区域名称的后面添加后缀-start或-end

grid-row-start: header-start; grid-row-end: content-start; grid-column-start: footer-start; grid-column-end: sidebar-end;
在这个示例中,header通过隐式的网格线名称设置其位置

网格项目可以具有层级和堆栈,必要时可能通过z-index属性来指定
.item-1,.item-2 {grid-row-start: 1;grid-column-end: span 2;
}.item-1 {
grid-column-start: 1;
z-index: 1;
}.item-2 {
grid-column-start: 2
}在这个例子中,item1和item2的开始行都是1,item1列的开始是1,item2列的开始是2,并且它们都跨越两列。两个网格项目都是由网格线数字定位,结果这两个网格项目重叠了。
默认情况下,item2在item1上面,但是,我们在item1中设置了z-index:1;,导致item1在item2之上
【网格项目对齐方式(Box Alignment)】
CSS的Box Alignment Module补充了网格项目沿着网格行或列轴对齐方式。
【justify-items】
【justify-self】
justify-items和justify-self指定网格项目沿着行轴对齐方式;align-items和align-self指定网格项目沿着列轴对齐方式。
justify-items和align-items应用在网格容器上
【align-items】
【align-self】
align-self和justify-self属性用于网格项目自身对齐方式
这四个属性主要接受以下属性值:
auto | normal | start | end | center | stretch | baseline | first baseline | last baseline
【网格轨道对齐方式】
网格轨道对齐可以相对于网格容器行和列轴。
align-content指定网格轨道沿着行轴对齐方式;justify-content指定网格轨道沿着列轴对齐方式。它们支持下面属性:
normal | start | end | center | stretch | space-around | space-between | space-evenly | baseline | first baseline | last baseline
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels serveurs y a-t-il sur le Web ?
Quels serveurs y a-t-il sur le Web ?
 Introduction à la différence entre javascript et java
Introduction à la différence entre javascript et java
 Comment élever un petit pompier sur Douyin
Comment élever un petit pompier sur Douyin
 La différence entre maître et hôte
La différence entre maître et hôte
 drivermanager.getconnection
drivermanager.getconnection
 Enregistrez-vous dans un emplacement virtuel sur DingTalk
Enregistrez-vous dans un emplacement virtuel sur DingTalk
 bootsql.dat
bootsql.dat
 Graphique des prix historiques du Bitcoin
Graphique des prix historiques du Bitcoin