
Le constructeur doit initialiser un objet instance et l'attribut prototype de l'objet doit hériter d'un objet instance. Cet article partagera avec vous une explication détaillée du constructeur JavaScript. Les amis qui souhaitent connaître le constructeur JS devraient apprendre ensemble
Le constructeur consiste à initialiser un objet d'instance et l'attribut prototype de l'objet. est d'hériter d'un objet instance.
Notes sur le constructeur :
1. La première lettre de la fonction par défaut est en majuscule
2 Le constructeur ne renvoie rien. L'opérateur new crée automatiquement les types donnés et les renvoie lorsque le constructeur est appelé, new crée automatiquement l'objet this et le type est le type du constructeur.
3. Vous pouvez également appeler return explicitement dans le constructeur. Si la valeur renvoyée est un objet, elle sera renvoyée à la place de l'instance d'objet nouvellement créée. Si la valeur renvoyée est un type primitif, elle est ignorée et une instance nouvellement créée est renvoyée.
function Person( name){
this.name =name;
}
var p1=new Person('John');est équivalent à :
function person(name ){
Object obj =new Object();
obj.name =name;
return obj;
}
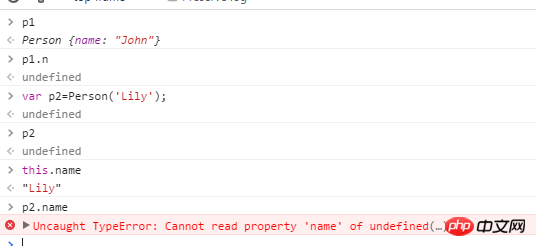
var p1= person("John");4. Parce que le constructeur est aussi une fonction, il peut être appelé directement, mais sa valeur de retour n'est pas définie. À l'heure actuelle, l'objet this dans le constructeur est égal à l'objet this global. this.name crée en fait un nom de variable globale. En mode strict, une erreur se produit lorsque vous appelez le constructeur Person via new.

5. Vous pouvez également utiliser la méthode Object.defineProperty() dans le constructeur pour nous aider à initialiser :
function Person( name){
Object.defineProperty(this, "name"{
get :function(){
return name;
},
set:function (newName){
name =newName;
},
enumerable :true, //可枚举,默认为false
configurable:true //可配置
});
}
var p1=new Person('John');6. Utiliser des objets prototypes dans les constructeurs
//比直接在构造函数中写的效率要高的多
Person.prototype.sayName= function(){
console.log(this.name);
};Mais s'il existe de nombreuses méthodes, la plupart des gens adopteront une méthode plus simple : l'utiliser directement Remplacer le prototype objet avec un objet littéral, comme suit : Remarque :
Person.prototype ={
sayName :function(){
console.log(this.name);
},
toString :function(){
return "[Person "+ this.name+"]" ;
}
};
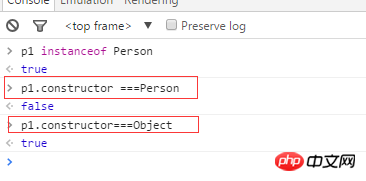
Testez à nouveau :
p1.constructor===Person
Person.prototype ={
constructor :Person,
sayName :function(){
console.log(this.name);
},
toString :function(){
return "[Person "+ this.name+"]" ;
}
}; p1. constructor===Object
false
p1 instance de Person
true
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Solutions aux exceptions logicielles inconnues dans les applications informatiques
Solutions aux exceptions logicielles inconnues dans les applications informatiques
 Algorithme du complément négatif
Algorithme du complément négatif
 utilisation de la fonction rowcount
utilisation de la fonction rowcount
 Diagramme de base de données
Diagramme de base de données
 Comment vérifier les liens morts d'un site Web
Comment vérifier les liens morts d'un site Web
 Comment récupérer des fichiers vidés de la corbeille
Comment récupérer des fichiers vidés de la corbeille
 Le rôle de l'interface clonable
Le rôle de l'interface clonable
 Comment utiliser la recherche magnétique BTbook
Comment utiliser la recherche magnétique BTbook