
La fonction mousedown() est utilisée pour lier une fonction de gestionnaire à l'événement mousedown de chaque élément correspondant. Cette fonction peut également être utilisée pour déclencher l'événement mousedown. De plus, vous pouvez également transmettre des données supplémentaires à la fonction gestionnaire d'événements.
L'événement mousedown est déclenché lorsque le bouton de la souris est enfoncé. L'événement mouseup est déclenché lorsque le bouton de la souris est enfoncé et relâché. Remarque : Si vous continuez à appuyer sur le bouton de la souris, l'événement mousedown ne sera déclenché qu'une seule fois.
De plus, vous pouvez lier plusieurs gestionnaires d'événements en appelant cette fonction plusieurs fois pour le même élément. Lorsque l'événement mousedown est déclenché, jQuery exécutera les fonctions de traitement des événements liés dans l'ordre de liaison.
Pour supprimer un événement lié via mousedown(), utilisez la fonction unbind().
Cette fonction appartient à l'objet (instance) jQuery.
Syntaxe
jQueryObject.mousedown( [[ data ,] handler ] )
Si au moins un paramètre est spécifié, cela signifie lier la fonction de gestionnaire de l'événement mousedown ; si aucun paramètre n'est spécifié, cela signifie déclencher l'événement mousedown ;
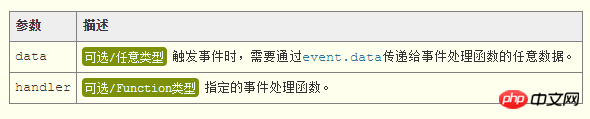
Paramètres

jQuery 1.4.3 a ajouté la prise en charge : mousedown() prend en charge les paramètres de données.
Ceci dans le gestionnaire de paramètres pointe vers l'élément DOM actuel. mousedown() passe également un paramètre au gestionnaire : l'objet Event représentant l'événement en cours.
Valeur de retour
mousedown()La valeur de retour de la fonction est de type jQuery et renvoie l'objet jQuery actuel lui-même.
Exemple et description
Veuillez vous référer à l'exemple de code HTML suivant :
<p>点击此处0次</p> <p>点击此处0次</p> <div id="log"></div>
Maintenant, nous lions la fonction de gestionnaire pour l'événement mousedown du
// 分别记录每个p元素的mousedown事件的触发次数
$("p").mousedown(function(){
var $me = $(this);
var count = $me.data("count") || 0;
$me.data("count", ++count );
$me.html( '点击此处' + count + '次' );
});
//记录触发div元素的mouseleave事件的次数
$("p").mousedown(function(){
$("#log").html( '你在p元素中最后一次按下鼠标按钮的时间为' + new Date().toLocaleString() );
});
// 触发mousedown事件
// $("p").mousedown( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
// event.which属性值:1表示鼠标左键,2表示鼠标中键(滚轮键),3表示鼠标右键。
var buttonMap = { "1": "左", "2": "中", "3": "右" };
//记录触发div元素的mouseleave事件的次数
$(window).mousedown(buttonMap, function(event){
var map = event.data;
$("#log").prepend( '你按下了鼠标[' + map[event.which] + ']键<br>');
});Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi mon téléphone n'est-il pas éteint mais lorsque quelqu'un m'appelle, il me demande de l'éteindre ?
Pourquoi mon téléphone n'est-il pas éteint mais lorsque quelqu'un m'appelle, il me demande de l'éteindre ?
 mysql créer une base de données
mysql créer une base de données
 Comment résoudre trop de connexions
Comment résoudre trop de connexions
 Comment utiliser dc.rectangle
Comment utiliser dc.rectangle
 Désactivez les mises à jour automatiques de Win10
Désactivez les mises à jour automatiques de Win10
 Représentation binaire des nombres négatifs
Représentation binaire des nombres négatifs
 Jailbreak iPhone 4
Jailbreak iPhone 4
 Construisez votre propre serveur git
Construisez votre propre serveur git
 Quels sont les avantages du framework SpringBoot ?
Quels sont les avantages du framework SpringBoot ?