Bases CSS : explication détaillée de z-index
L'attribut
Concept
z-index définit l'ordre d'empilement des éléments. Les éléments avec un ordre d'empilement supérieur apparaîtront toujours devant les éléments avec un ordre d'empilement inférieur.

Comparaison des relations hiérarchiques
1. niveau, Par défaut (ou position:statique), les éléments à la fin du flux documentaire écraseront les précédents.
2. Pour les éléments frères, si la position n'est pas statique et que le z-index existe, l'élément avec un z-index plus grand couvrira l'élément avec un z-index plus petit, c'est-à-dire plus le z est grand. -index est prioritaire. Plus le niveau est élevé.
3. Sous IE6/7, la position n'est pas statique et z-index n'existe pas. Lorsque z-index n'existe pas, z-index est 0. Dans d'autres navigateurs, z-index est automatique.
4. Les éléments dont le z-index est auto ne participent pas à la comparaison des relations hiérarchiques. Les éléments parcourus jusqu'à présent et dont le z-index est auto ne participent pas à la comparaison.
Règles de séquence
Si l'attribut position n'est pas défini sur le nœud, le nœud à l'arrière du le flux de documents couvrira le nœud avant.
<p id="a">A</p><p id="b">B</p>

Règles de ciblage
Si la position est définie sur statique, le nœud situé derrière le flux de documents couvrira toujours le nœud précédent Flottant, donc position:static n'affectera pas la relation de couverture du nœud.
<p id="a" style="position:static;">A</p><p id="b">B</p>

Si la position est définie sur relative (positionnement relatif), absolue (Positionnement absolu) ou Fixe (positionnement fixe), ces nœuds couvriront les nœuds qui n'ont pas d'attribut de position défini ou dont la valeur d'attribut est statique, indiquant que le premier a un niveau par défaut plus élevé que le second.
<p id="a" style="position:relative;">A</p><p id="b">B</p>

Sans l'interférence de l'attribut z-index, selon ces règles d'ordre et ces règles de positionnement, nous pouvons faire A structure plus complexe. Ici, nous ne définissons pas la position pour A et B, mais définissons position:relative pour le nœud enfant de A A-1. Selon les règles d'ordre, B couvrira A, et selon les règles de positionnement A' couvrira B. .
<p id="a"> <p id="a-1" style="position:relative;">A-1</p></p><p id="b">B</p>

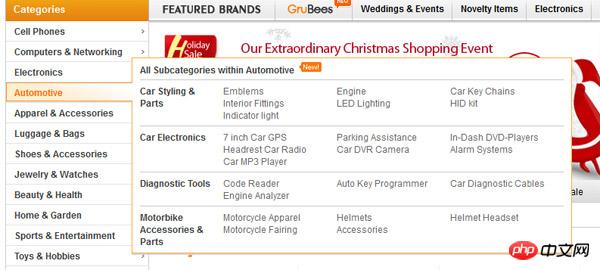
Quand une telle implémentation est-elle utilisée pour se superposer ? Cela semble étrange, mais c'est en fait très couramment utilisé ? , comme En d'autres termes, la liste d'affichage des catégories dans la colonne latérale d'un site Web de commerce électronique peut être implémentée en utilisant cette technique
L'image ci-dessous est la zone d'affichage des catégories d'un site Web. La couche de la catégorie de deuxième niveau couvre la liste des catégories de premier niveau. Le cadre extérieur de la catégorie de premier niveau couvre la couche flottante de la catégorie de deuxième niveau. Si CSS est utilisé pour obtenir l'effet d'affichage, le cadre extérieur de la catégorie de deuxième niveau couvre la liste des catégories de premier niveau. la catégorie de premier niveau est équivalente à A dans l'exemple ci-dessus, et le nœud de la catégorie de premier niveau est équivalent à A. -1, la couche suspendue de la catégorie secondaire est équivalente à B.

Règles de participation
Nous essayons de ne pas utiliser l'attribut position, mais d'ajouter l'attribut z-index à le nœud. On constate que z-index n'a aucun effet sur le nœud. L'attribut z-index ne prend effet que lorsque l'attribut position du nœud est relatif, absolu ou fixe. >
<p id="a" style="z-index:2;">A</p><p id="b" style="z-index:1;">B</p><p id="c" style="z-index:0;">C</p>

<p id="a" style="z-index:2;">A</p><p id="b" style="position:relative;z-index:1;">B</p><p id="c" style="position:relative;z-index:0;">C</p>

Par défaut règles de valeur
Si tous les nœuds ont une position:relative définie, un nœud avec un z-index de 0 est au même emplacement qu'un nœud sans z-index défini. distinction entre haut et bas dans la hiérarchie ; mais les nœuds avec un z-index supérieur ou égal à 1 couvriront les nœuds sans z-index défini ; les nœuds avec des valeurs de z-index négatives seront couverts par des nœuds sans z-index. défini.
<p id="a" style="position:relative;z-index:1;">A</p><p id="b" style="position:relative;z-index:0;">B</p><p id="c" style="position:relative;">C</p><p id="d" style="position:relative;z-index:0;">D</p>

De la règle parent
Si les nœuds A et B définissent position:relative et que l'indice z du nœud A est plus grand que celui du nœud B, alors les nœuds enfants de A doivent couvrir l'avant des nœuds enfants de B.
<p id="a" style="position:relative;z-index:1;"> <p id="a-1">A-1</p></p> <p id="b" style="position:relative;z-index:0;"> <p id="b-1">B-1</p></p>

如果所有节点都定义了 position:relative, A 节点的 z-index 和 B 节点一样大, 但因为顺序规则, B 节点覆盖在 A 节点前面. 就算 A 的子节点 z-index 值比 B 的子节点大, B 的子节点还是会覆盖在 A 的子节点前面.

很多人将 z-index 设得很大, 9999 什么的都出来了, 如果不考虑父节点的影响, 设得再大也没用, 那是无法逾越的层级.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap fournit un guide simple pour configurer les barres de navigation: l'introduction de la bibliothèque bootstrap pour créer des conteneurs de barre de navigation Ajouter l'identité de marque Créer des liens de navigation Ajouter d'autres éléments (facultatif) Styles d'ajustement (facultatif)






