 interface Web
interface Web
 js tutoriel
js tutoriel
 jQuery résout le problème des conflits en cours entre les événements de souris mouseDown et doubleClick
jQuery résout le problème des conflits en cours entre les événements de souris mouseDown et doubleClick
jQuery résout le problème des conflits en cours entre les événements de souris mouseDown et doubleClick
Tout d'abord, il est désormais nécessaire de surveiller les événements mouseDown et mouseDoubleClick sur un objet . Les deux événements correspondent à des solutions différentes. Le fait d'appuyer sur la souris exécute la fonction de glisser, et le double-clic de la souris libère la fonction. fonction de compétence. Mais voici le problème. Peu importe le nombre de clics, la descente doit être déclenchée en premier.
Ensuite, j'ai demandé à un expert, et il m'a dit que la fonction de traitement pressé peut être reportée de 200 ms (car un double-clic est probablement compté dans ces 200 ms, s'il y a un double-clic). , il sera exécuté en premier. L'événement de double-clic, et la fonction de gestionnaire d'événement de double-clic d'origine et la fonction de gestionnaire enfoncée doivent être écrits dans mouseDown. Je l'ai fait et j'ai toujours une erreur. Parce que, même si l'exécution de la fonction enfoncée est reportée, la fonction enfoncée sera quand même exécutée éventuellement (c'est-à-dire que l'événement de double-clic d'origine sera exécuté en premier, puis la fonction enfoncée retardée de 200 ms sera exécutée).
La question est donc : comment puis-je faire savoir à la fonction down si j'effectue un glisser ou un relâchement ?
Je pense que c'est comme une fonction de blocage. Une fois qu'une fonction est exécutée, la fonction sur cet objet ne peut pas être exécutée. Ahhhh, je réfléchis tellement, mais je n'arrive toujours pas à comprendre !
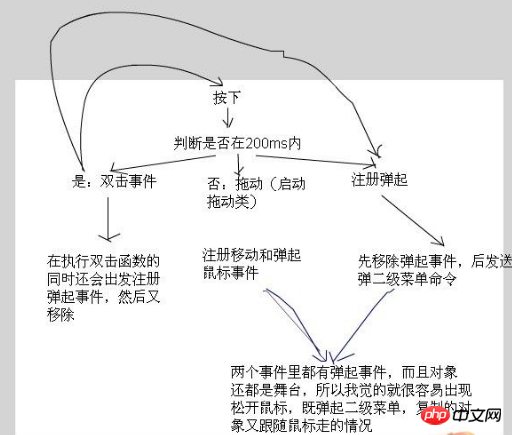
Bien que tout le monde ait fourni des méthodes avec enthousiasme et que je les ai essayées une par une, elles n'ont toujours pas réussi à résoudre mes besoins. C'est peut-être parce que je n'ai pas expliqué les besoins en détail. Je vais maintenant fournir un résumé de ce problème. par moi-même. Organigramme possible :

En fait, ils ne sont pas forcément exclusifs, car après tout, tant de sacs à dos de jeux web sur le marché font cela...
Donnez-moi une idée : faites un jugement dans la fonction de traitement des événements UP. Si la souris est toujours dans le sac à dos, le menu secondaire apparaîtra. Si la souris n'est plus dans le sac à dos, il apparaîtra. être une opération de traînée.
doubleClickEnabled = true; Ce n'est que lorsque l'objet sur lequel il faut double-cliquer est défini sur true que l'événement de double-clic de la souris peut être écouté et que les événements de simple-clic et de double-clic peuvent être distingués. le temps entre les deux clics est très petit, ils seront Traitez-le comme un double clic
Voyez si vous avez manqué cela
En plus du clic, le glisser a une autre fonctionnalité, c'est-à-dire que la souris se déplace après avoir cliqué .
Il sera considéré comme « relâché » si les conditions suivantes sont remplies :
Il y a un objet en cours de déplacement, cliquez une fois avec la souris, puis cliquez à nouveau dans les 300 ms. La position du deuxième clic sera la même. identique au premier clic. La différence de position lors du clic est inférieure à 5 pixels (erreur de glissement de la main)
Les autres comportements,
sont jugés comme
"glisser" selon qu'il y a déjà un objet glissé
ou
"Opération invalide"
Votre expert a raison Lorsque mouseDown est obtenu, un délai est donné
Le deuxième événement mouseDown est libéré. dans les 200 ms, annulez simplement l'événement de glisser retardé
Si vous ne recevez pas le deuxième événement mouseDown et mouseUp après 200 ms, faites simplement glisser ;
Et vous n'êtes pas obligé de faire cela
Vous pouvez subdiviser l'objet. La bordure de l'objet ne répond qu'aux événements de glisser
Le milieu de l'objet ne répond qu'aux événements de libération
Ou faites glisser l'objet en dehors de l'interface pour libérer l'objet, etc. . .
Si le client persiste, nous ne pouvons rien faire
package
{
import flash.display.Sprite;
import flash.events.Event;
import flash.events.MouseEvent;
/**
* ...
* @author 小松626
*/
public class Main extends Sprite
{
private var _mc:Sprite;
private var date2Time:Number;
private var date1:Date;
private var date1Time:Number;
private var date2:Date;
public function Main():void
{
if (stage)
init();
else
addEventListener(Event.ADDED_TO_STAGE, init);
}
private function init(e:Event = null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
// entry point
creatMc();
_mc.addEventListener(MouseEvent.MOUSE_DOWN, dragMouseDownHandler);
}
private function creatMc():void
{
_mc = new Sprite();
_mc.graphics.beginFill(0xff0000);
_mc.graphics.drawCircle(0, 0, 20);
_mc.graphics.endFill();
addChild(_mc);
_mc.x = 50;
_mc.y = 50;
}
private function dragMouseDownHandler(e:MouseEvent):void
{
_mc.startDrag(false);
date1 = new Date();
date1Time = date1.time;
stage.addEventListener(MouseEvent.MOUSE_UP, dragMouseUpHandler); //鼠标抬起侦听事件
}
/*
* 鼠标抬起侦听事件函数
*/
private function dragMouseUpHandler(e:MouseEvent):void
{
stage.removeEventListener(MouseEvent.MOUSE_UP, dragMouseUpHandler); //鼠标抬起侦听事件(移除)
date2 = new Date();
date2Time = date2.time;
if (date2Time - date1Time > 100)
{
_mc.stopDrag(); //停止拖拽
}
else
{
_mc.doubleClickEnabled = true;
_mc.addEventListener(MouseEvent.DOUBLE_CLICK, mcDoubleClickHandler);
}
}
private function mcDoubleClickHandler(e:MouseEvent):void
{
trace("双击mc");
}
}
}Ajouter un jugement vrai ou faux pour indiquer si un double-clic vient de se produire. Si un double-clic vient de se produire (lorsque l'événement de double-clic se produit, définissez-le sur true), la fonction autonome d'origine ne sera pas exécutée après 200 ms et la variable sera uniquement réinitialisée pour clignoter.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s
 Comment créer des applications basées sur des événements en utilisant PHP
May 04, 2024 pm 02:24 PM
Comment créer des applications basées sur des événements en utilisant PHP
May 04, 2024 pm 02:24 PM
Les méthodes de création d'applications basées sur des événements en PHP incluent l'utilisation d'EventSourceAPI pour créer une source d'événements et l'utilisation de l'objet EventSource pour écouter les événements côté client. Envoyez des événements à l'aide de Server Sent Events (SSE) et écoutez les événements côté client à l'aide d'un objet XMLHttpRequest. Un exemple pratique consiste à utiliser EventSource pour mettre à jour les inventaires en temps réel sur un site Web de commerce électronique. Ceci est réalisé côté serveur en modifiant l'inventaire de manière aléatoire et en envoyant des mises à jour, et le client écoute les mises à jour d'inventaire via EventSource et les affiche dans. temps réel.



