 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Explication détaillée de l'exemple d'ordre de chevauchement de la couche CSS z-index
Explication détaillée de l'exemple d'ordre de chevauchement de la couche CSS z-index
Explication détaillée de l'exemple d'ordre de chevauchement de la couche CSS z-index
Couche DIV, couche span, etc.balise htmlstyle de séquence superposée de couchesz-index, nous l'utilisons généralement moins, mais il est inévitable que nous rencontrions l'utilisation de CSS z-index. Ensuite, divcss5 introduit le z-index depuis les attributs de base jusqu'à la définition de l'ordre d'empilement et de l'ordre de chevauchement des objets, et explique et apprend le z-index depuis la syntaxe de base jusqu'aux didacticiels de cas d'application.
1. Syntaxe et structure du z-index
z-index et nombres spécifiques
Par exemple :
div{z-index:100}Remarque : la valeur de z -index Pas avec l'unité.
Plus le nombre d'index z est élevé, plus il est élevé et la valeur doit être un nombre entier et un nombre positif (un nombre entier d'un nombre positif).
2. Conditions d'utilisation de z-index
Z-index ne peut être utilisé que lors de l'utilisation de l'attribut positionnement absolu position:absolute. Habituellement, nous avons différentes boîtes d'objets qui se chevauchent et les organisons dans des ordres différents, nous avons donc besoin de l'attribut de style z-index.
3. Cas d'application du Z-index
Afin de faciliter l'observation des attributs de style z-index, nous avons mis en place 3 boîtes DIV, définissant respectivement différents arrière-plan CSS couleurs, les paramètres sont les mêmes hauteur CSS, largeur CSS. Définissez la couleur d'arrière-plan sur noir, rouge et bleu respectivement. La largeur CSS est de 100 px, la hauteur CSS est de 50 px
1. Code CSS du cas
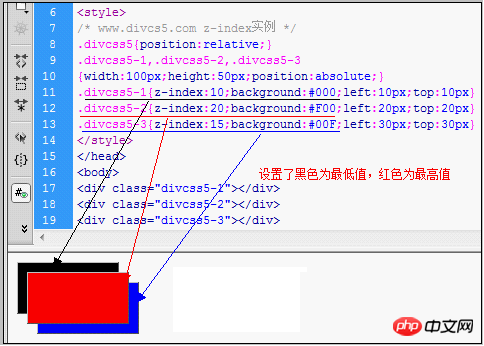
/* www.divcs5.com z-index实例 */
.divcss5{position:relative;}
.divcss5-1,.divcss5-2,.divcss5-3
{width:100px;height:50px;position:absolute;}
.divcss5-1{z-index:10;background:#000;left:10px;top:10px}
.divcss5-2{z-index:20;background:#F00;left:20px;top:20px}
.divcss5-3{z-index:15;background:#00F;left:30px;top:30px}2. Extrait de code HTML
<div class="divcss5-1"></div> <div class="divcss5-2"></div> <div class="divcss5-3"></div>
3.

Capture d'écran du cas de commande superposée div css z-index
Exemple de cas pratique de style Z-index
Description du cas :
Les trois cases utilisent l'attribut de positionnement absolu position:absolute style et définissent les mêmes styles de hauteur et de largeur. Afin de faciliter l'observation, nous utilisons les attributs gauche et droit et attribuons différentes valeurs pour les rendre ordonnés.
Le fond de la boîte Divcss5-1 est noir, z-index:10
Le fond de la boîte Divcss5-2 est rouge, z-index:20
Le fond de la boîte Divcss5-3 est Bleu, z-index:15
signifie que vous pouvez voir la première case z-index:10, donc elle se chevauche en bas, et la deuxième case, z-index:20, a la plus grande valeur, donc la couche supérieure se chevauche, la troisième case définit z-index:15, centrée.
4. Résumé de z-index
Nous utilisons le style de séquence superposée z-index Dans la mise en page DIV+CSS actuelle, nous avons besoin d'un style de positionnement absolu et pouvons utiliser gauche et droite pour le positionnement. . Grâce à Différentes valeurs d'index z, réalisez une disposition des ordres de chevauchement des couches.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-





