CSS Magic Hall : Comprenez-vous vraiment z-index ?
1. Introduction
Si vous développez simplement un simple effet pop-up, il suffit de savoir comment ajuster la relation d'empilement entre les éléments via indice z. Mais pour gérer correctement la relation en cascade entre plusieurs fenêtres contextuelles, comprendre pleinement les principes et les problèmes de compatibilité derrière z-index est une réserve de connaissances nécessaire. Cet article sert de notes compilées après avoir étudié la présentation en couches de recommandations du W3C pour référence future.
Puisqu'il est facile de provoquer une ambiguïté lors de la traduction de noms anglais en noms chinois (par exemple, le flux normal est traduit par flux de documents), cet article utilisera directement les noms anglais originaux et les explications de l'anglais noms Comme suit :
élément non positionné : Un élément sans positionnement CSS , c'est-à-dire un élément avec position : statique.
élément positionné : élément positionné CSS, c'est-à-dire élément avec position : relative/absolue/fixe.
box : L'arborescence du document est composée d'éléments et l'arborescence de rendu est composée de boîtes. L'objet réel des opérations de rendu de taille d'élément et de mise en page est effectué par des boîtes au lieu d'éléments. La boîte est générée de manière correspondante à l'élément (il existe également des boîtes anonymes qui ne sont pas générées de manière correspondante à partir de l'élément, mais sont automatiquement générées par le moteur de rendu selon les règles. L'élément non positionné correspond à la boîte de non-position, et). l'élément positionné correspond à la case de position.
axe z : L'axe z dans le système de coordonnées de positionnement de la boîte.
contexte d'empilage : contexte d'empilement, l'unité de base de l'axe z. La relation de mappage entre la boîte et le contexte d'empilement est N:1. Chaque contexte d'empilement a un contexte parent (à l'exception du contexte d'empilement racine) et 0 à N contextes enfants.
contexte d'empilement racine : Le contexte d'empilement correspondant à la boîte racine (la boîte correspondant à html/body) est le contexte ancêtre des autres contextes d'empilement. La portée du contexte d'empilement racine couvre. tout l'axe z.
niveau de pile : Niveau d'empilement Lorsque N boîtes sont dans le même contexte d'empilement, leurs positions sur l'axe z sont déterminées par le niveau de pile. Remarque : le niveau de pile est une valeur relative plutôt qu'une valeur absolue comme px.
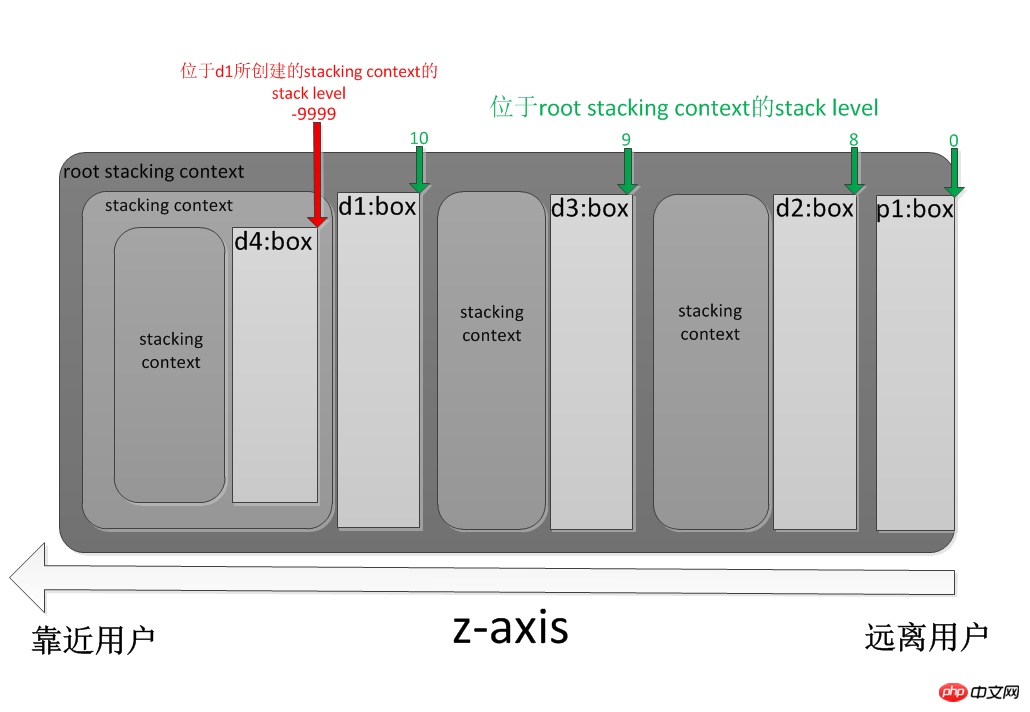
2. Affichage graphique en couches
En fait, le z-index avec lequel nous entrons souvent en contact n'est qu'en couche affichage éd Ce n'est qu'un attribut, et comprendre le principe derrière le z-index consiste essentiellement à comprendre le principe de l'affichage en couches. Utilisons un exemple pour comprendre les objets et les attributs impliqués dans l'affichage hiérarchique (axe z, contexte d'empilement (racine), boîte, niveau de pile) et la relation entre eux. Marquage HTML<style type="text/css">
p{position:relative;}</style>
<body>
<p id="d1" style="z-index:10;">
<p id="d4" style="z-index:-9999;"></p>
</p>
<p id="d2" style="z-index:8;"></p>
<p id="d3" style="z-index:9;"></p>
<p id="p1"><p>
</body> 
3. Règles en cascade
Les règles en cascade servent à décider quelle boîte est la plus proche de l'utilisateur.1. Prémisse : les boîtes appartiennent au même contexte d'empilement et ont le même z-index
Règles : Selon l'ordre des éléments correspondant à les cases de l'arborescence du document, cette dernière est plus proche de l'utilisateur que la première (arrière-to-front)
<!-- 两种情况下,d2均排在d1的后面,因此d2在z-axis上位于d1的上面 --> <p id="d1"> <p id="d2"> </p> </p> <p id="d1"> </p> <p id="d2"> </p
2. Prémisse : les boîtes appartiennent au même contexte d'empilement et des z-index différents
Règle : La boîte avec une grande valeur d'attribut z-index est plus proche de l'utilisateur
<!-- d1的z-index为12,而d2的z-index为0,所以d1在d2的上面 --> <p id="d1" style="position:relative;z-index: 12;"> </p> <p id="d2" style="z-index: 0;margin-top:-20px;"> </p
3. Prémisse : les boîtes appartiennent à différents contextes d'empilement, et les contextes d'empilement n'ont pas de relation petit-enfant/père-fils
规则:boxes会向上沿着父box进行搜索,直到父boxes属于同一个stacking context为止,然后比较父boxes的z-index属性值,z-index属性值大的box更靠近用户。
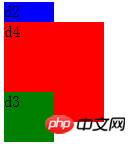
<p> <p id="d1" style="position:relative; z-index:10;"> <p id="d4" style="background:red; width:100px; height:100px;position:relative; z-index:9999;">d3</p> </p> <p id="d2" style="background:blue; width:50px; height:50px; position:relative; top: -120px; z-index:9;">d2</p> <p id="d3" style="background:green; width:50px; height:50px; position:relative; top: -80px; position:relative; z-index:11;">d3</p> </p>

4. 前提:boxes属于不同的stacking context,并且stacking contexts为祖孙/父子关系
规则:属于子stacking context的box必定更靠近用户
<p style="background:blue; width:100px; height:100px; position:relative; z-index:10;"> <p style="background:red; width:50px; height:50px; position:relative; z-index:-10;"></p> </p>

5. 前提:boxes属于相同的stacking context,并且两者都是non-positioned element。
规则:float:left|right的元素必定更靠近用户
四、z-index的作用
啰嗦一句:同一个stacking context的z-index才具有可比性,也就是说在讨论z-index时必须带说明是哪个stacking context下的z-index。
它有两个作用:1. 设置box在其所属的stacking context下的stack level;
2. 当z-index属性值非0时,则在该box中创建一个新的stacking context,而该box的子孙box默认属于这个新stacking context。
注意:z-index的默认值为auto,自动赋值为0。因此默认情况下不会创建新的stacking context。
z-index生效的阀门
z-index属性值仅对positioned box生效,而non-positioned box的z-index永远为0。
也许你会举出如下反例:
<p id="d1" style="z-index:10;"></p>
<script type="text/javascript">
console.log(window.getComputedStyle(document.getElementById('d1'))['zIndex']); // 输出10</script>但抱歉的是,上面获取的是non-positioned element p#d1的z-index属性值,而不是non-positioned box的z-index属性值。
对于positioned element,它会将z-index赋予给对应的positioned box,而non-positioned element则不会。
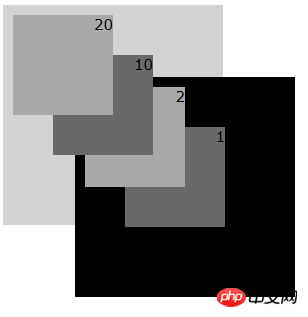
五、兼容性问题——IE6/7的诡异行为
IE6、7中并非当positioned box并且z-index不为0时才创建stacking context,而是positioned box就会创建stacking context。
<style>
.parent{width:200px; height:200px; padding:10px;}
.sub{text-align:right; font:15px Verdana;width:100px; height:100px;}
.lt50{left:50px;top:50px;}</style>
<p style="position:absolute; background:lightgrey;" class="parent">
<p style="position:absolute;z-index:20;background:darkgray;" class="sub">20</p>
<p style="position:absolute;z-index:10;background:dimgray;" class="sub lt50">10</p>
</p>
<p style="position:absolute;left:80px;top:80px;background:black;" class="parent">
<p style="position:absolute;z-index:2;background:darkgray;" class="sub">2</p>
<p style="position:absolute;z-index:1;background:dimgray;" class="sub lt50">1</p>
</p>符合W3C标准的渲染效果:

IE6、7下的渲染效果:

六、总结
若有纰漏请大家指正,谢谢!
尊重原创,转载请注明来自:http://www.cnblogs.com/fsjohnhuang/p/4333164.html ^_^肥仔John
七、参考
《说说标准——CSS核心可视化格式模型(visual formatting model)之十三:分层的显示(Layered presentation) 》
《z-index 默认值引起的兼容性问题》
W3C Recommendation-Layered presentation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton






