Éléments et boîtes
Le concept souvent utilisé en HTML est l'élément, mais en CSS, l'unité de base de la mise en page est la boîte, qui est toujours rectangulaire. Il n'y a pas de correspondance biunivoque entre les éléments
et les boîtes. Un élément peut générer plusieurs boîtes. Les pseudo-éléments dans les règles CSS peuvent également générer des boîtes.
En plus des éléments, les nœuds de texte en HTML peuvent également générer des boîtes.
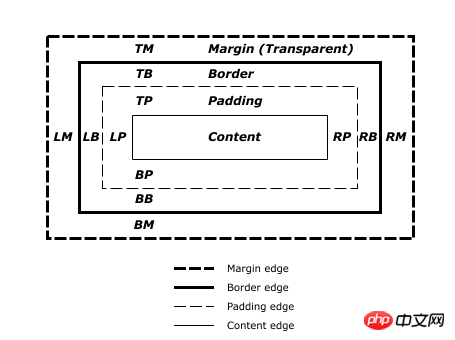
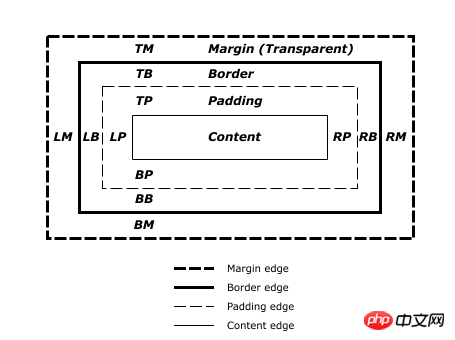
Une boîte comprend le contenu, la bordure, le Padding, la Marge (marge). La figure suivante montre la signification intuitive du modèle de boîte :

La définition de la taille de la boîte (largeur et hauteur) est affectée par l'attribut box-sizing. Le dimensionnement de la boîte peut choisir parmi trois modes : content-box (par défaut), padding-box et border-box.
Flux normal
Le flux normal est une page avec la plupart des cases disposées dans le flux normal. Les boîtes du flux normal doivent être situées dans un certain contexte de formatage. Il existe deux contextes de formatage dans le flux normal : le contexte de formatage en bloc (BFC) et le contexte de formatage en ligne (IFC).
Dans un contexte de formatage au niveau bloc, les cases sont disposées verticalement, et dans un contexte de formatage en ligne, les cases sont disposées horizontalement.
Le conteneur racine du flux normal est un contexte de formatage au niveau du bloc. Différentes boîtes peuvent générer un contexte de formatage en ligne ou un contexte de formatage au niveau du bloc en interne.
Niveau bloc et niveau en ligne
Les boîtes du flux normal sont divisées en niveau bloc et niveau en ligne. Aucune des boîtes de niveau en ligne ne peut être directement placée dans le contexte de formatage au niveau bloc. S'il existe un
élément HTML qui génère une boîte en ligne et que son contexte est de niveau bloc, alors une boîte de niveau bloc anonyme doit être générée pour celui-ci. La boîte de niveau bloc anonyme générera un contexte de formatage en ligne en interne. L'attribut display de l'élément
déterminera si la boîte est au niveau inline ou au niveau bloc :
- block, table, flex, grid, list-item est au niveau bloc
- inline, inline-block, inline-table, inline-flex, inline-grid sont de niveau inline
contexte de formatage
l'affichage peut également déterminer comment afficher à l'intérieur de l'élément. Les boîtes générées par certains éléments du conteneur généreront des contextes de formatage autres que BFC et IFC.
Il existe une classe de boîtes appelées conteneurs de blocs qui peuvent contenir des boîtes de niveau bloc. Un conteneur de blocs crée soit un contexte de formatage au niveau bloc, de sorte qu'il ne contienne que des boîtes de niveau bloc, soit il crée un contexte de formatage au niveau en ligne, de sorte qu'il ne contienne que des éléments de niveau en ligne. (C'est-à-dire qu'il est impossible pour un conteneur de blocs de contenir à la fois des boîtes de niveau bloc et des boîtes de niveau en ligne. Une fois qu'il y a des boîtes de niveau bloc dans sa sous-boîte, toutes les boîtes de niveau en ligne seront automatiquement enveloppées par des fichiers anonymes. boîtes).
Les conteneurs de blocs dans des contextes de formatage sans niveau de bloc créent toujours de nouveaux contextes de formatage au niveau du bloc : afficher des zones pour les blocs en ligne, les cellules de tableau et les légendes de tableau. Un conteneur de blocs qui se trouve également dans un contexte de formatage au niveau du bloc créera un nouveau contexte de formatage au niveau du bloc uniquement si
débordement n'est pas visible.
Les conteneurs de blocs absolument positionnés et flottants créent toujours un nouveau contexte de formatage au niveau du bloc.
Les éléments dont la valeur d'affichage est table ou inline-table généreront un tableau, et une méthode de formatage spéciale sera utilisée à l'intérieur du tableau pour organiser ses éléments internes.
Les éléments dont la valeur d'affichage est grid ou inline-grid généreront des éléments de grille. Semblable à la situation du tableau, il utilise également une méthode de formatage spéciale en interne pour marquer ses éléments internes,
Éléments avec un. la valeur d'affichage de flex ou inline-flex générera un conteneur adaptatif (conteneur flex), et le conteneur adaptatif générera un contexte de formatage adaptatif (contexte de formatage flex) à l'intérieur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!