
position: relative; color: rgb(51, 51, 51); white-space: normal;">À propos du problème de jquery mousemove
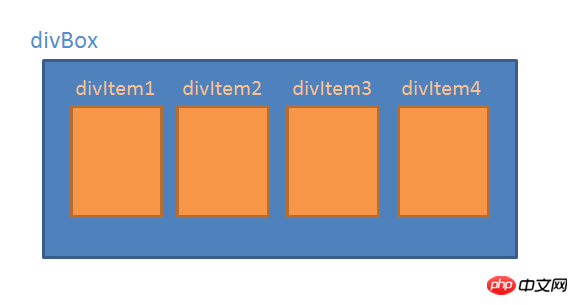
La structure est comme indiqué dans la figure Liaison des événements mousemove et mouseout aux besoins de divBox
. à implémenter :
L'événement mousemove est déclenché lorsque la souris se déplace dans toute la zone divBox
L'événement mouseout est déclenché lorsque la souris sort de la zone divBox
Mais le problème est que lorsque la souris se déplace vers le divItem, l'événement mouseout de la divBox est déclenché et elle ne peut pas déclencher l'événement mousemove de divBox


Le L'élément enfant divItem est au-dessus de la divBox.
Lorsque la souris se déplace vers le divItem, elle est déplacée de divBox vers un autre élément
déclenche d'abord l'événement mouseout de divBox, puis déclenche l'événement mouseover de divItem.
Vos besoins ne peuvent pas être réalisés directement. Voyez si vous pouvez trouver un autre moyen d'obtenir l'effet souhaité.
1. La méthode appelée par mouseover de divBox peut être appelée dans l'événement mouseover de divItem.
2. À quoi sert votre divItem ? Pouvez-vous utiliser l'image d'arrière-plan de la divBox ?
3. Ou définissez la position : absolue de tous les divs, puis définissez le z-index de la divBox pour qu'il soit supérieur au z-index du divItem,
puis définissez la divBox. à une forme semi-transparente.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment activer le mode sans échec de Word
Comment activer le mode sans échec de Word