Conseils CSS : Effacer les flottants
Qu'est-ce que CSS clear float ?
Dans les navigateurs non-IE
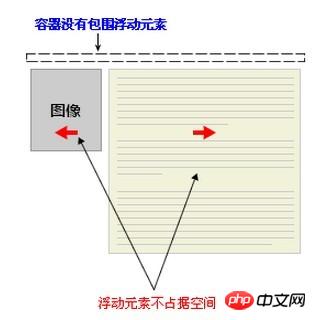
(comme Firefox), lorsque la hauteur du conteneur est automatique et qu'il y a un flotteur dans le contenu du conteneur (float est gauche ou droite) Dans ce cas, la hauteur du conteneur ne peut pas s'étendre automatiquement pour s'adapter à la hauteur du contenu, provoquant le débordement du contenu à l'extérieur du conteneur et affectant (voire détruisant) la mise en page. Ce phénomène est appelé float overflow, et le traitement CSS effectué pour empêcher ce phénomène est appelé CSS clear float. En citant l'exemple du W3C, le conteneur de news n'entoure pas l'élément flottant..news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}<p class="news"><img src="news-pic.jpg" /><p>some text</p></p>
Méthode de flottement clair
Méthode 1 : Utiliser un élément vide avec l'attribut clear
Utiliser un élément vide après l'élément flottant tel queou
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clear {
clear: both;
}<p class="news"><img src="news-pic.jpg" /><p>some text</p><p class="clear"></p></p>Inconvénients : Un grand nombre d'éléments html non sémantiques
doivent être ajoutés, le code n'est pas assez élégant et il n'est pas facile à maintenir par la suite.Méthode 2 : Utilisez l'attribut CSS overflow
pour ajouter overflow:hidden ou overflow:auto; pour effacer le float , en outre, hasLayout doit être déclenché dans IE6, par exemple en définissant la largeur et la hauteur du conteneur pour l'élément parent ou en définissant zoom:1. Après avoir ajouté l'attribut de débordement, l'élément flottant retourne à la couche conteneur, augmentant la hauteur du conteneur, obtenant ainsi l'effet de nettoyer les éléments flottants.some text
Méthode 3 : Ajouter un flotteur au conteneur de l'élément flottant
Ajouter un flotteur à l'élément flottant Vous pouvez également ajouter l'attribut flottant
au conteneur pour effacer le flotteur interne, mais cela le fera flotter dans son ensemble et affectera la mise en page, ce n'est donc pas recommandé.Méthode 4 : Utiliser le traitement des éléments adjacents
Ne rien faire et ajouter l'attribut clear à l'élément derrière l'élément flottant..news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.content{
clear:both;
}<p class="news"><img src="news-pic.jpg" /><p>some text</p><p class="content"></p></p>Méthode cinq : utiliser le pseudo-élément CSS:after
combiné avec :after pseudo-element Element (notez qu'il ne s'agit pas d'une pseudo-classe, mais d'un pseudo-élément, représentant l'élément le plus proche après un élément) et IEhack, qui sont parfaitement compatibles avec les principaux navigateurs actuels, IEhack fait ici référence au déclenchement de hasLayout. Ajoutez une classe clearfix au conteneur d'éléments flottants, puis ajoutez un pseudo-élément :after à cette classe pour ajouter un élément de bloc invisible (élément Block) à la fin de l'élément pour nettoyer le flottant éléments..news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clearfix:after{
content: "020";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* 触发 hasLayout */
zoom: 1;
}<p class="news clearfix"><img src="news-pic.jpg" /><p>some text</p></p>Résumé
Grâce à l'exemple ci-dessus, nous pouvons facilement constater que les méthodes de nettoyage des flotteurs peuvent être divisées en deux catégories : La première consiste à utiliser l'attribut clear, notamment en ajoutant un p vide avec l'attribut clear: Both à la fin de l'élément flottant pour fermer l'élément. En fait, la méthode d'utilisation du :. après le pseudo-élément consiste à ajouter un point avec le contenu à la fin de l'élément. Implémenté pour les éléments avec l'attribut clear: Both. La seconde consiste à déclencher le BFC (Block Formatting Contexts, contexte de formatage au niveau du bloc) de l'élément parent de l'élément flottant, afin que l'élément parent puisse contenir des éléments flottants.Recommandé
Utilisez la méthode du pseudo-élément :after dans la mise en page principale de la page Web et comme moyen principal de nettoyer les flotteurs;Utiliser overflow:hidden; dans les petits modules tels que ul (faites attention au problème des éléments de débordement cachés qui peuvent survenir s'il s'agit d'un élément flottant, les flotteurs internes peuvent être automatiquement effacés sans traitement spécial) ; ; utiliser les éléments adjacents dans le texte pour nettoyer les flottants précédents. Enfin, vous pouvez utiliser la méthode relativement parfaite du pseudo-élément :after pour nettoyer les flottants, rendant ainsi la structure du document plus claire.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.




