
Cet article présente principalement en détail 4 façons d'obtenir une distribution égale en CSS. La distribution égale fait référence à une méthode de mise en page dans laquelle les éléments enfants répartissent uniformément la largeur des éléments parents. Cet article présentera 4 façons d'obtenir une distribution égale. peut faire référence à
La distribution égale fait référence à une méthode de mise en page dans laquelle les éléments enfants répartissent uniformément la largeur des éléments parents. Cet article présentera 4 façons d'obtenir une distribution égale
Idée 1 : float
Inconvénients : il existe un couplage entre la structure et le style, et il y a une erreur d'arrondi dans la valeur du pourcentage de largeur sous le navigateur IE7
【 1】 float + padding + background-clip
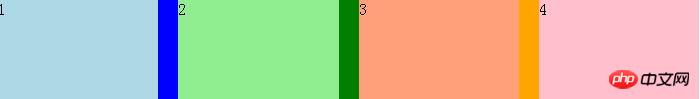
Utilisez padding pour obtenir l'espacement entre les sous-éléments et utilisez background-clip pour que le remplissage fasse partie du sous-élément. l'élément n'affiche pas l'arrière-plan
Code CSSCopier le contenu dans le presse-papiers
Code XML/HTMLCopier le contenu dans le presse-papiers
<
class
=>
p class=
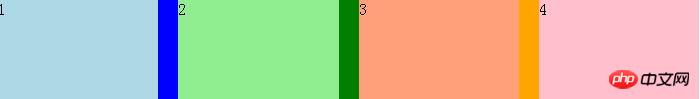
"parent"="couleur de fond : gris clair;" > p class="enfant" ="couleur de fond : bleu clair;"> ;1p> 🎜>p classe="enfant" style > p> <p classe="enfant" style="couleur de fond : saumon clair;">3p> <p classe="enfant" style="couleur de fond : rose;">4p> > 【2】float + margin + calcUtilisez la marge pour obtenir l'espacement entre les sous-éléments, utilisez la fonction calc() calcule le largeur de l'élément enfant Copier le contenu dans le presse-papiers
Code XML/HTML复制内容到剪贴板
<p class="parentWrap">
<p classe="parent" style="couleur de fond : gris clair;">
<p classe="enfant" style="couleur de fond : bleu;">
<p class="in" style="couleur de fond : bleu clair;">1< ;/p>
p>
<p classe="enfant" style="couleur de fond : vert;">
< p class="in" style="couleur de fond : vert clair;"> ;2p>
p>
<p classe= "enfant" style="couleur de fond : orange;">
<p classe="in" style="couleur de fond : saumon clair ;">3p>
p>
<p classe="enfant" style="couleur de fond : rouge;">
<p classe="en" style= "couleur de fond : rose;">4p>
p>
< /p>
p >

思路二 : bloc en ligne
Inconvénients : vous devez définir l'alignement vertical vertical-align, et vous devez gérer le problème d'espacement des caractères de nouvelle ligne analysés en espaces. IE7-Le navigateur ne prend pas en charge la définition de l'attribut inline-block pour les éléments de niveau bloc. Le code compatible est display:inline;zoom:1;
【1】inline-block +. rembourrage + arrière-plan - clip
Code CSSCopier le contenu dans le presse-papiers
>
Code XML/HTML
p class="parentWrap"
><
p=
"parent"=
" couleur de fond : gris clair ;<p classe
=style="couleur de fond : vert clair; ">2p>
<p classe="enfant" style="couleur de fond : saumon clair;" >
3p>
<p classe="enfant" style="couleur de fond : rose;">4p> 🎜>
【2】en ligne- bloc + marge + calc
Code CSSCopier le contenu dans le presse-papiers
Code XML/HTML复制内容到剪贴板
<p class="parentWrap">
<p classe="parent" style="couleur de fond : gris clair;">
< p class="enfant" style="couleur de fond : bleu;"> ;
<p classe="en" style="couleur de fond : bleu clair;">1p>
p>
<p class="enfant" style="couleur de fond : vert;">
<p classe="en" style="couleur de fond : vert clair;">2p >
p>
<p classe="enfant" style="couleur de fond : orange;">
<p classe= "in" style="couleur de fond : saumon clair;">3p>
p>
<p classe="enfant" style="couleur de fond : rouge;">
<p class="in" style="couleur de fond : rose;">4p>
p>
p>
p>

思路三: table
缺点:元素被设置为table后,内容撑开宽度。若要兼容IE7-浏览器,需要改为