 interface Web
interface Web
 js tutoriel
js tutoriel
 Compétences de développement_javascript du plug-in Cordova personnalisé ionic2
Compétences de développement_javascript du plug-in Cordova personnalisé ionic2
Compétences de développement_javascript du plug-in Cordova personnalisé ionic2
Cet article présente principalement en détail le développement et l'utilisation du plug-in cordova personnalisé ionic2. Il a une certaine valeur de référence. Les amis intéressés peuvent se référer à
Comment écrire un projet cordova pour ionic2. J’ai découvert qu’ils étaient tous pareils. Je soupçonnais même que tous ces articles étaient copiés encore et encore, et qu’aucun d’entre eux n’était très détaillé. J'ai aussi bricolé tout l'après-midi et j'ai marché sur de nombreux pièges. J’écris donc cet article pour l’enregistrer.
Supposons que l'exigence soit d'écrire un plug-in de journal capable d'écrire des journaux sur la carte SD du téléphone mobile.
1. Installez plugman
npm install -g plugman
2.créez un framework de plug-in
plugman create --name nom du plug-in --plugin_id identifiant du plug-in --plugin_version numéro de version du plug-in
Par exemple :
Copier le code Le code est le suivant :
plugman create --name cordovaHeaLog -- plugin_id cordova-plugin-hea-log --plugin_version 1.0
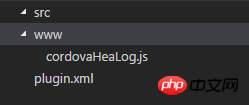
Appuyez sur Entrée et un projet avec une telle structure sera généré

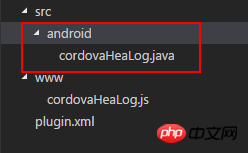
3. Ajouter le support de la plateforme Android
plugman platform add --platform_name android
Nous pouvons voir qu'il y a un dossier Android sous src et un fichier Java ci-dessous.

4. Implémentez la fonction de journalisation
Dans src/android, j'ai ajouté un fichier logUtil.java.
Le contenu à l'intérieur est le suivant :
package cordova.plugin.hea.log;
import android.os.Environment;
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date;
public class logUtil{
private static int SDCARD_LOG_FILE_SAVE_DAYS = 180; // sd卡中日志文件的最多保存天数
private static String LOG_PATH_SDCARD_DIR = Environment.getExternalStorageDirectory().toString()+"/VP2/log/"; // 日志文件在sdcard中的路径
// 日志的输出格式
private static SimpleDateFormat LogSdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
private static SimpleDateFormat logDay = new SimpleDateFormat("dd");
private static SimpleDateFormat logTime = new SimpleDateFormat("yyyy-MM");
/**
* 打开日志文件并写入日志
*
* @return
* **/
public static void writeLogtoFile(String mylogtype, String tag, String text) {
delFile();
Date nowtime = new Date();
String needWriteMessage = LogSdf.format(nowtime) + " " + tag + "\n" + text+"\n";
String logFileName;
String logFolder=logTime.format(new Date());
if(mylogtype=="error"){
logFileName="error("+logDay.format(new Date())+").log";
}else if(mylogtype=="crash"){
logFileName="crash("+logDay.format(new Date())+").log";
}else {
logFileName="info("+logDay.format(new Date())+").log";
}
File file = new File(LOG_PATH_SDCARD_DIR+logFolder);
if (!file.exists()) {
file.mkdirs();
}
File f = new File(LOG_PATH_SDCARD_DIR+logFolder,logFileName);
try {
FileWriter filerWriter = new FileWriter(f, true);
BufferedWriter bufWriter = new BufferedWriter(filerWriter);
bufWriter.write(needWriteMessage);
bufWriter.newLine();
bufWriter.close();
filerWriter.close();
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* 删除制定的日志文件
* */
private static void delFile(){
String needDelFiel = logTime.format(getDateBefore());
File file = new File(LOG_PATH_SDCARD_DIR, needDelFiel );
if (file.exists()) {
file.delete();
}
}
private static Date getDateBefore() {
Date nowtime = new Date();
Calendar now = Calendar.getInstance();
now.setTime(nowtime);
now.set(Calendar.DATE, now.get(Calendar.DATE) - SDCARD_LOG_FILE_SAVE_DAYS);
return now.getTime();
}
}Modifiez le fichier src/android/cordovaHeaLog.java
package cordova.plugin.hea.log;
import org.apache.cordova.CordovaPlugin;
import org.apache.cordova.CallbackContext;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import cordova.plugin.hea.log.logUtil;
/**
* This class echoes a string called from JavaScript.
*/
public class cordovaHeaLog extends CordovaPlugin {
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
if (action.equals("log")) {
this.log(args.getString(0),args.getString(1),args.getString(2), callbackContext);
return true;
}
return false;
}
private void log(String mylogtype, String tag,String text,CallbackContext callbackContext) {
if (mylogtype != null && mylogtype.length() > 0&&text!=null&&text.length()>0&&tag!=null&&tag.length()>0) {
logUtil.writeLogtoFile(mylogtype, tag, text);
callbackContext.success(mylogtype+" "+tag+" "+text);
} else {
callbackContext.error("参数不可为空");
}
}
}Modifiez ensuite www/cordovaHeaLog.js.js
var exec = require('cordova/exec');
exports.log = function(arg0,arg1,arg2,success, error) {
exec(success, error, "Logjava", "log", [arg0,arg1,arg2]);
};Voici le point clé, le fichier plugin.xml sous le projet. Je suis resté coincé ici pendant longtemps avant de sauter.
Nous allons le changer comme ceci
<?xml version='1.0' encoding='utf-8'?>
<plugin id="cordova-plugin-hea-log" version="1"
xmlns="http://apache.org/cordova/ns/plugins/1.0"
xmlns:android="http://schemas.android.com/apk/res/android">
<name>cordovaHeaLog</name>
<js-module name="cordovaHeaLog" src="www/cordovaHeaLog.js">
<clobbers target="cordovaHeaLog" />
</js-module>
<platform name="android">
<config-file parent="/*" target="res/xml/config.xml">
<feature name="Logjava">
<param name="android-package" value="cordova.plugin.hea.log.cordovaHeaLog" />
</feature>
</config-file>
<config-file parent="/*" target="AndroidManifest.xml"></config-file>
<source-file src="src/android/cordovaHeaLog.java" target-dir="src/cordova/plugin/hea/log/cordovaHeaLog" />
<source-file src="src/android/logUtil.java" target-dir="src/cordova/plugin/hea/log/logUtil" />
</platform>
</plugin>5. Ajouter des plug-ins personnalisés
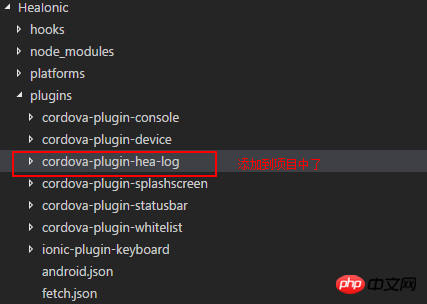
En général, ajoutez des plug-ins comme celui-ci
cordova plugin add cordova-plugin-hea-log
cordova plugin add E:\cordovaHeaLog
Résultat :

6. Ajoutez une plateforme Android, définissez des autorisations, utilisez des plug-ins, exécutez et affichez les résultats<🎜. >
Ajouter la plateforme Android
cordova platform add android
Puis dans le chemin du fichier HeaIonic/android/AndroidManifest.xml du projet
Ajoutez des autorisations car vous souhaitez écrire des logs dans la carte SD
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
Comment utiliser le plug-in
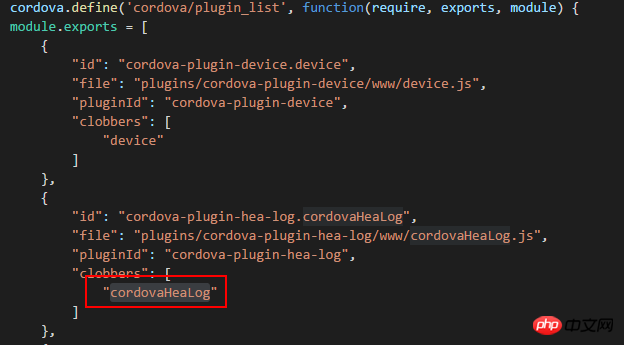
Ouvrez le fichier cordova_plugins.js dans le chemin HeaIonic/platforms/android/assets/www
On peut voir ça

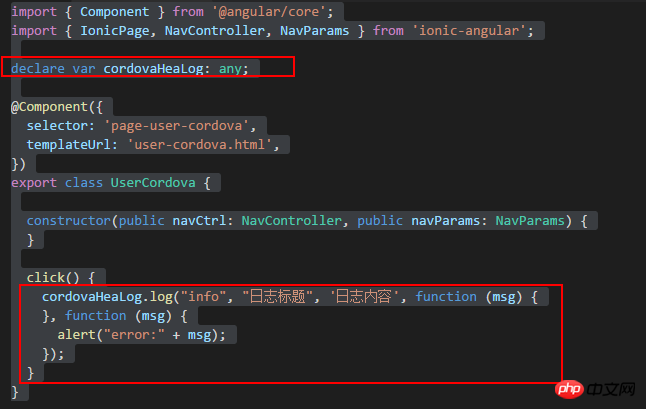
On utilise ça sur la page
Le code encerclé est le code ajouté

Puis ionic serve, puis cordova build android
Utilisez Android Studio pour empaqueter le projet et l'exécuter. Veuillez voir ici pour savoir comment empaqueter le projet → ionic2 utilise Cordova pour l'emballer dans un apk Android.
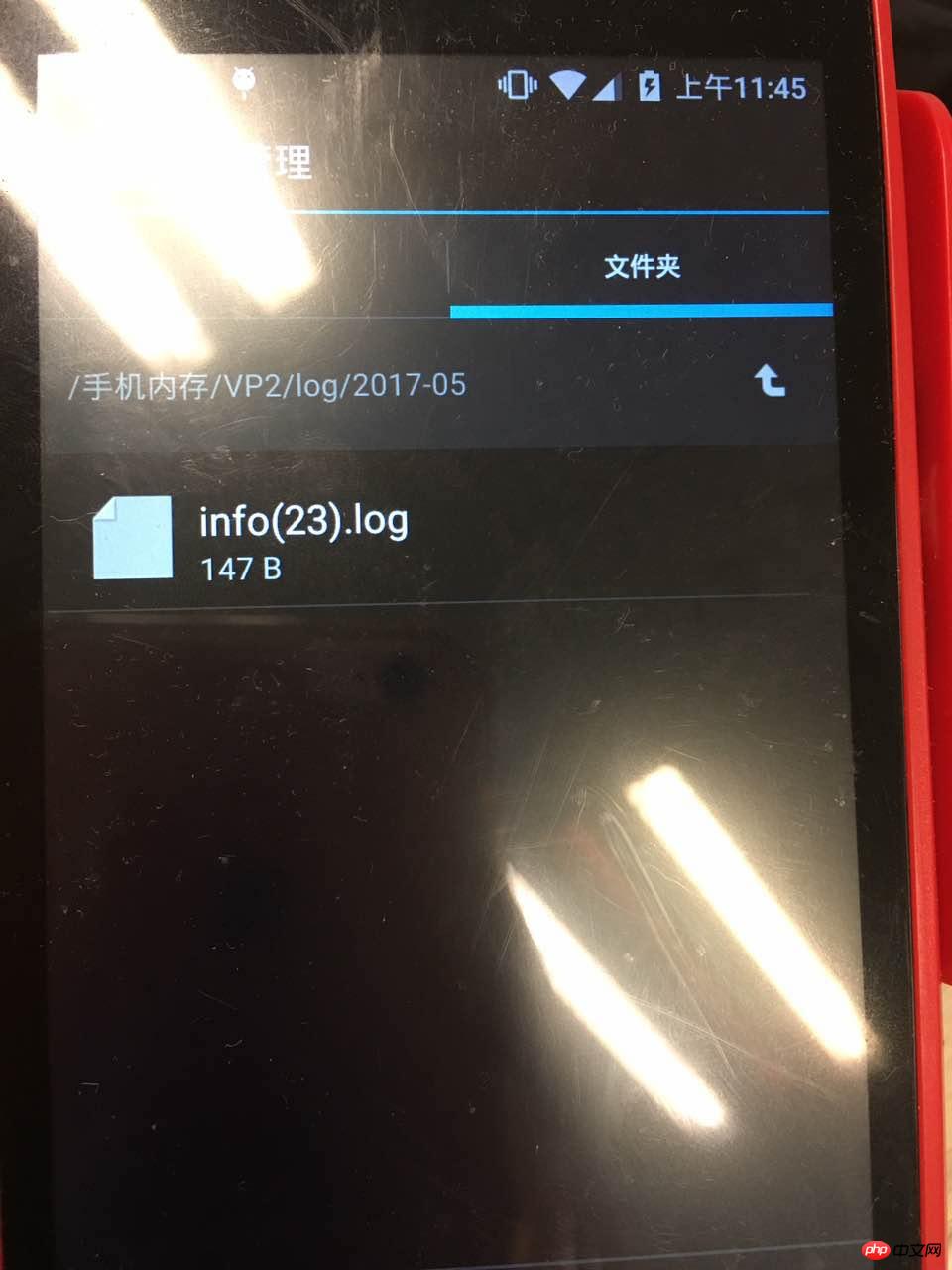
Résultat : Appel du plug-inÉcriture du journalSuccès


Résumé :
1. Je pense que j'ai le plus de problèmes avec la configuration plugin.xml, alors veuillez d'abord comprendre comment procéder avec la configuration plugin.xml.
2. Il existe également le fichier logUtil.java Vous pouvez écrire la fonction de test puis la copier dans le plug-in.
3. Concernant le débogage, si un problème survient après l'ajout du plug-in, vous pouvez vérifier où se trouve le problème dans la fenêtre Logcat du studio Android et le déboguer. Il affichera le problème, puis le résoudra. par vous-même. J'étais confus au début. Je ne savais pas où déboguer le plug-in. Après l'avoir écrit, il n'est pas parfait d'un seul coup. Je dois toujours le déboguer pour voir où il y a des erreurs. encore un débutant.
Référence : Guide de développement de plugins Android →Guide de développement de plugins Android
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment configurer rapidement un avatar personnalisé dans Netflix
Feb 19, 2024 pm 06:33 PM
Comment configurer rapidement un avatar personnalisé dans Netflix
Feb 19, 2024 pm 06:33 PM
Un avatar sur Netflix est une représentation visuelle de votre identité de streaming. Les utilisateurs peuvent aller au-delà de l'avatar par défaut pour exprimer leur personnalité. Continuez à lire cet article pour savoir comment définir une photo de profil personnalisée dans l'application Netflix. Comment définir rapidement un avatar personnalisé dans Netflix Dans Netflix, il n'y a pas de fonctionnalité intégrée pour définir une photo de profil. Cependant, vous pouvez le faire en installant l'extension Netflix sur votre navigateur. Tout d’abord, installez une photo de profil personnalisée pour l’extension Netflix sur votre navigateur. Vous pouvez l'acheter dans la boutique Chrome. Après avoir installé l'extension, ouvrez Netflix sur votre navigateur et connectez-vous à votre compte. Accédez à votre profil dans le coin supérieur droit et cliquez sur
 Comment personnaliser l'image d'arrière-plan dans Win11
Jun 30, 2023 pm 08:45 PM
Comment personnaliser l'image d'arrière-plan dans Win11
Jun 30, 2023 pm 08:45 PM
Comment personnaliser l’image d’arrière-plan dans Win11 ? Dans le nouveau système win11, il existe de nombreuses fonctions personnalisées, mais de nombreux amis ne savent pas comment utiliser ces fonctions. Certains amis pensent que l'image d'arrière-plan est relativement monotone et souhaitent personnaliser l'image d'arrière-plan, mais ne savent pas comment personnaliser l'image d'arrière-plan. Si vous ne savez pas comment définir l'image d'arrière-plan, l'éditeur a compilé les étapes pour. personnalisez l'image d'arrière-plan dans Win11 ci-dessous. Si vous êtes intéressé, jetez un œil ci-dessous ! Étapes de personnalisation des images d'arrière-plan dans Win11 : 1. Cliquez sur le bouton Win sur le bureau et cliquez sur Paramètres dans le menu contextuel, comme indiqué sur la figure. 2. Entrez dans le menu des paramètres et cliquez sur Personnalisation, comme indiqué sur la figure. 3. Entrez Personnalisation et cliquez sur Arrière-plan, comme indiqué sur l'image. 4. Entrez les paramètres d'arrière-plan et cliquez pour parcourir les images
 Comment créer et personnaliser des diagrammes de Venn en Python ?
Sep 14, 2023 pm 02:37 PM
Comment créer et personnaliser des diagrammes de Venn en Python ?
Sep 14, 2023 pm 02:37 PM
Un diagramme de Venn est un diagramme utilisé pour représenter les relations entre des ensembles. Pour créer un diagramme de Venn, nous utiliserons matplotlib. Matplotlib est une bibliothèque de visualisation de données couramment utilisée en Python pour créer des tableaux et des graphiques interactifs. Il est également utilisé pour créer des images et des graphiques interactifs. Matplotlib fournit de nombreuses fonctions pour personnaliser les tableaux et graphiques. Dans ce didacticiel, nous illustrerons trois exemples pour personnaliser les diagrammes de Venn. La traduction chinoise de l'exemple est : Exemple Il s'agit d'un exemple simple de création de l'intersection de deux diagrammes de Venn. Nous avons d'abord importé les bibliothèques nécessaires et importé les Venns. Ensuite, nous créons l'ensemble de données en tant qu'ensemble Python, après quoi nous utilisons la fonction "venn2()" pour créer
 Comment personnaliser les paramètres des touches de raccourci dans Eclipse
Jan 28, 2024 am 10:01 AM
Comment personnaliser les paramètres des touches de raccourci dans Eclipse
Jan 28, 2024 am 10:01 AM
Comment personnaliser les paramètres des touches de raccourci dans Eclipse ? En tant que développeur, la maîtrise des touches de raccourci est l'une des clés pour améliorer l'efficacité du codage dans Eclipse. En tant qu'environnement de développement intégré puissant, Eclipse fournit non seulement de nombreuses touches de raccourci par défaut, mais permet également aux utilisateurs de les personnaliser selon leurs propres préférences. Cet article explique comment personnaliser les paramètres des touches de raccourci dans Eclipse et donne des exemples de code spécifiques. Ouvrez Eclipse Tout d'abord, ouvrez Eclipse et entrez
 Comment créer une pagination personnalisée dans CakePHP ?
Jun 04, 2023 am 08:32 AM
Comment créer une pagination personnalisée dans CakePHP ?
Jun 04, 2023 am 08:32 AM
CakePHP est un framework PHP puissant qui fournit aux développeurs de nombreux outils et fonctionnalités utiles. L'un d'eux est la pagination, qui nous aide à diviser de grandes quantités de données en plusieurs pages, facilitant ainsi la navigation et la manipulation. Par défaut, CakePHP fournit des méthodes de pagination de base, mais vous devrez parfois créer des méthodes de pagination personnalisées. Cet article va vous montrer comment créer une pagination personnalisée dans CakePHP. Étape 1 : Créer une classe de pagination personnalisée Tout d'abord, nous devons créer une classe de pagination personnalisée. ce
 Comment activer et personnaliser les fondus enchaînés dans Apple Music sur iPhone avec iOS 17
Jun 28, 2023 pm 12:14 PM
Comment activer et personnaliser les fondus enchaînés dans Apple Music sur iPhone avec iOS 17
Jun 28, 2023 pm 12:14 PM
La mise à jour iOS 17 pour iPhone apporte de gros changements à Apple Music. Cela inclut la collaboration avec d'autres utilisateurs sur des listes de lecture, le lancement de la lecture de musique à partir de différents appareils lors de l'utilisation de CarPlay, et bien plus encore. L'une de ces nouvelles fonctionnalités est la possibilité d'utiliser des fondus enchaînés dans Apple Music. Cela vous permettra de passer facilement d’une piste à l’autre, ce qui est une fonctionnalité intéressante lors de l’écoute de plusieurs pistes. Le fondu enchaîné contribue à améliorer l'expérience d'écoute globale, en vous assurant de ne pas être surpris ou abandonné de l'expérience lorsque la piste change. Alors si vous souhaitez profiter au maximum de cette nouvelle fonctionnalité, voici comment l'utiliser sur votre iPhone. Comment activer et personnaliser le fondu enchaîné pour Apple Music dont vous avez besoin de la dernière version
 Comment implémenter un middleware personnalisé dans CodeIgniter
Jul 29, 2023 am 10:53 AM
Comment implémenter un middleware personnalisé dans CodeIgniter
Jul 29, 2023 am 10:53 AM
Comment implémenter un middleware personnalisé dans CodeIgniter Introduction : Dans le développement Web moderne, le middleware joue un rôle essentiel dans l'application. Ils peuvent être utilisés pour exécuter une logique de traitement partagé avant ou après que la demande atteigne le contrôleur. CodeIgniter, en tant que framework PHP populaire, prend également en charge l'utilisation de middleware. Cet article explique comment implémenter un middleware personnalisé dans CodeIgniter et fournit un exemple de code simple. Présentation du middleware : le middleware est une sorte de requête
 fonction de rendu dans Vue3 : fonction de rendu personnalisée
Jun 18, 2023 pm 06:43 PM
fonction de rendu dans Vue3 : fonction de rendu personnalisée
Jun 18, 2023 pm 06:43 PM
Vue est un framework JavaScript populaire qui fournit de nombreuses fonctions et API pratiques pour aider les développeurs à créer des applications frontales interactives. Avec la sortie de Vue3, la fonction de rendu est devenue une mise à jour importante. Cet article présentera le concept et le but de la fonction de rendu dans Vue3 et comment l'utiliser pour personnaliser la fonction de rendu. Qu'est-ce que la fonction de rendu ? Dans Vue, le modèle est la méthode de rendu la plus couramment utilisée, mais dans Vue3, vous pouvez utiliser une autre méthode : r





