
Cet article vous présente principalement les informations pertinentes sur l'utilisation de l'applet WeChat pour réaliser la fonction skin, c'est-à-dire pour réaliser le mode nuit. L'article le présente en détail à travers un exemple de code, qui a une certaine valeur de référence et d'apprentissage pour tous les amis. qui en a besoin Jetons un coup d’œil ensemble ci-dessous.
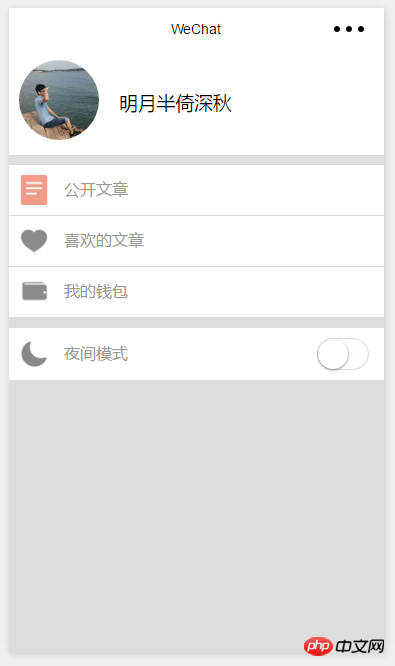
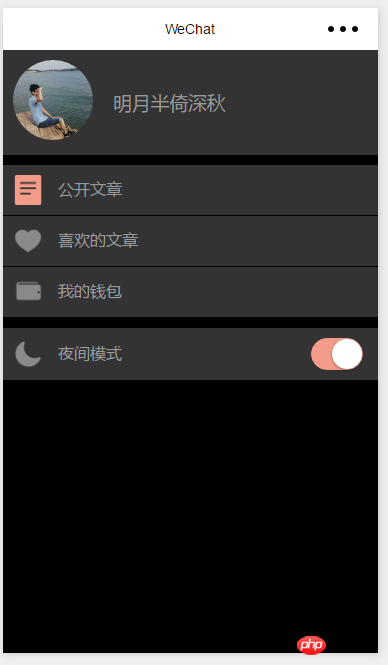
Ancienne règle, afficher les rendus en premier


J'ai personnellement un faible pour la fonction mode nuit
En regardant mon téléphone dans le noir la nuit, même si la luminosité de l'écran est réglée au minimum, il est toujours très éblouissant
J'utilise donc un certain navigateur car il a un mode nuit
Plus près de chez nous, c'est toujours le point de fonction d'analyse
1. Cliquez sur le bouton pour changer un ensemble de CSS (cette fonction est très simple)
2. Enregistrez les paramètres du skin dans des variables globales, cela peut également être efficace lors de la visite d'autres pages
3. Enregistrez les paramètres localement, quittez l'application puis revenez, le skin que vous avez défini la dernière fois sera toujours chargé
Commençons par changer le commutateur est rarement utilisé, alors publions-le
<switch bindchange="switchChange" color ="#F39C89" class="switch"/>
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
var style
//如果开启
if(e.detail.value == true){
style="dark"
}else{
//否则
style.skin = ""
}
//保存信息
that.setData({
skinStyle: style
})
}
})
Puisque nous avons besoin d'un ensemble de skins, sortons du dossier et écrivons un fichier de style
attributs liés à la couleur, et les autres Supprimer
fond , bordure, couleur, etc. . Ne laissez rien d'autre
Au final, j'ai découvert que c'était tout ce qu'il me restait. ./*夜间模式*/
/****个人信息页面****/
.dark-box{
background: #000 !important;
}
/*用户信息部分*/
.dark-box .user-box{
background: #333 !important;
color: #999;
}
/*列表部分*/
.dark-box .extra-box{
background: #333 !important;
}
.dark-box .extra-box .extra-item{
border-bottom: 1px solid #000 !important;
}
.dark-box .extra-box .item-head{
color: #999;
}
.dark-box .between-box{
background: #333 !important;
}
.dark-box .between-left{
background: #333 !important;
}
.dark-box .between-left .item-head{
color: #999;
}
/****个人信息页面结束****/<view class="my-box {{skinStyle}}-box">@import "../../skin/dark.wxss";
var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
}
})var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
//保存到本地
wx.setStorage({
key: "skin",
data: app.globalData.skin
})
}
}) getSkin:function(){
var that =this
wx.getStorage({
key: 'skin',
success: function (res) {
that.globalData.skin=res.data
}
})
} car nous ne l'avons pas définie lors du chargement de la page
onLoad: function (options) {
var that =this
that.setData({
skinStyle: app.globalData.skin
})
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!