 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment JS détermine-t-il s'il s'agit d'un navigateur IE (y compris IE10 et IE11)_compétences javascript
Comment JS détermine-t-il s'il s'agit d'un navigateur IE (y compris IE10 et IE11)_compétences javascript
Comment JS détermine-t-il s'il s'agit d'un navigateur IE (y compris IE10 et IE11)_compétences javascript
Quand j'écrivais une fonction de copie de code aujourd'hui, j'ai découvert ce problème IE11 ne prend pas en charge document.all. Il semble que cela deviendra de plus en plus standard à l'avenir
.J'ai rencontré un problème étrange aujourd'hui. Il y a une page et je souhaite qu'elle soit ouverte avec le navigateur IE. Il n'y a aucun problème dans l'environnement de développement VS, mais lorsqu'elle est déployée sur le serveur, même si la page l'est. ouvert avec IE, il affiche toujours "Supporte uniquement IE", j'ai le vertige ! !
Déterminez si le navigateur IE utilise window.navigator.userAgent. Suivez ces informations et constatez que dans l'environnement de développement, il est reconnu comme IE10, mais lors de l'accès au serveur, il est reconnu comme IE11, mais il n'y a pas de marque MSIE dans userAgent. de IE11 C'est la raison.
Changez simplement la méthode d'évaluation du navigateur IE comme suit.
La méthode d'écriture de fonction d'origine : n'est plus prise en charge dans la nouvelle version d'ie11
function isIE(){
if (window.navigator.userAgent.indexOf("MSIE")>=1)
return true;
else
return false;
}Ie10 et supérieur ne prennent pas en charge le jugement du navigateur IE, car IE11 ne prend plus en charge document.all, ce qui suit est la version qui prend en charge IE11, bien sûr, IE6-8 est également pris en charge
function isIE() { //ie?
if (!!window.ActiveXObject || "ActiveXObject" in window)
return true;
else
return false;
}
Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Instructions pour le clavier d'ordinateur portable Panasonic Introduction détaillée : Connaissance de base des fonctions du clavier d'ordinateur
Feb 06, 2024 pm 01:42 PM
Instructions pour le clavier d'ordinateur portable Panasonic Introduction détaillée : Connaissance de base des fonctions du clavier d'ordinateur
Feb 06, 2024 pm 01:42 PM
Aujourd'hui, avec le développement de la vie Internet, les ordinateurs sont devenus un outil essentiel pour étudier et travailler. La clé du fonctionnement d’un ordinateur réside dans le clavier et la souris que nous utilisons souvent. Récemment, de nombreux amis ont envoyé des messages privés à He Taitan, espérant que He Taitan pourra fournir un didacticiel détaillé sur les connaissances de base des fonctions du clavier d'ordinateur. Non, He Taitan, en réponse à la demande de chacun, souhaite partager avec vous les fonctions de chaque touche du clavier de l'ordinateur. Connaissance de base des fonctions du clavier d'ordinateur 1 : Partitions de clavier couramment utilisées Le clavier d'ordinateur est l'un des outils importants pour notre utilisation quotidienne des ordinateurs. Pour maîtriser rapidement les bases de l’informatique, il faut comprendre les bases des fonctions du clavier. Ici, je commencerai par les partitions de clavier couramment utilisées. Le clavier que nous utilisons quotidiennement est généralement divisé en quatre zones, à savoir la « zone du clavier de fonction » et la « zone du clavier principal ».
 Comment utiliser l'ancienne version du navigateur IE sous win11 ? Comment utiliser l'ancienne méthode Internet Explorer
Feb 10, 2024 pm 04:10 PM
Comment utiliser l'ancienne version du navigateur IE sous win11 ? Comment utiliser l'ancienne méthode Internet Explorer
Feb 10, 2024 pm 04:10 PM
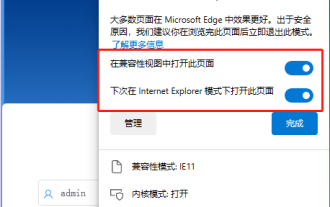
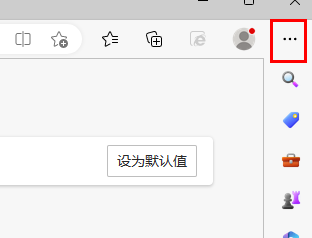
Le système d'exploitation actuel est livré avec le navigateur Edge, mais comme certains sites Web nécessitent toujours l'utilisation de l'ancienne version du navigateur IE, comment utiliser l'ancienne version du navigateur IE dans Win11 ? Laissez ce site présenter soigneusement aux utilisateurs comment utiliser l'ancienne méthode du navigateur IE. Comment utiliser l'ancienne méthode du navigateur IE Étape 1 : Utilisez le navigateur Edge pour ouvrir le site Web, cliquez sur l'icône... dans le coin supérieur droit et sélectionnez l'option pour recharger en mode IE (après ouverture, la version de cet IE le navigateur est IE11). Étape 2 : Dans la barre d'invite contextuelle, cochez « Ouvrir cette page en mode Compatibilité » et « Ouvrir cette page en mode IE la prochaine fois » (si vous ne souhaitez pas
 Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Certains internautes ont constaté que lorsqu'ils ouvraient la page Web du navigateur, les images de la page Web ne pouvaient pas être chargées pendant une longue période. Que s'est-il passé ? J'ai vérifié que le réseau est normal, alors quel est le problème ? L'éditeur ci-dessous vous présentera six solutions au problème de l'impossibilité de charger les images de pages Web. Les images de la page Web ne peuvent pas être chargées : 1. Problème de vitesse Internet La page Web ne peut pas afficher les images. Cela peut être dû au fait que la vitesse Internet de l'ordinateur est relativement lente et qu'il y a davantage de logiciels ouverts sur l'ordinateur et que les images auxquelles nous accédons sont relativement volumineuses. peut être dû à un délai de chargement. Par conséquent, l'image ne peut pas être affichée. Vous pouvez désactiver le logiciel qui utilise la vitesse du réseau et le vérifier dans le gestionnaire de tâches. 2. Trop de visiteurs Si la page Web ne peut pas afficher d'images, c'est peut-être parce que les pages Web que nous avons visitées ont été visitées en même temps.
 Comment résoudre le problème selon lequel le navigateur Win10 ie ne peut pas télécharger de fichiers
Feb 14, 2024 am 11:39 AM
Comment résoudre le problème selon lequel le navigateur Win10 ie ne peut pas télécharger de fichiers
Feb 14, 2024 am 11:39 AM
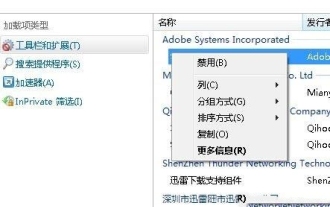
Que dois-je faire s'il n'y a pas de réponse lors du téléchargement du navigateur Windows 10ie ? De nombreux utilisateurs constatent que leur navigateur IE ne peut pas télécharger de fichiers lorsqu'ils utilisent le système Win10, alors que se passe-t-il ? Laissez ce site présenter soigneusement aux utilisateurs comment résoudre le problème selon lequel le navigateur Win10ie ne peut pas télécharger de fichiers. Comment résoudre le problème selon lequel le navigateur Win10ie ne peut pas télécharger de fichiers 1. Tout d'abord, dans les options d'équipement d'Intenret Explorer, essayez de désactiver tous les modules complémentaires susceptibles d'être en cours d'exécution pour voir l'effet. 2. Dans Gear-Internet Options-Security-Custom Level d'Internet Explorer, vérifiez si le paramètre de téléchargement de fichier est activé. 3.
 Comment transférer des favoris entre Apple et Mac ?
Feb 03, 2024 pm 06:57 PM
Comment transférer des favoris entre Apple et Mac ?
Feb 03, 2024 pm 06:57 PM
Préface : De nombreux amis nous ont demandé comment transférer des favoris entre Apple et Mac. Cet article vous fournira des réponses détaillées et j'espère qu'il sera utile à tout le monde. Veuillez continuer à lire ! Les navigateurs des ordinateurs Apple peuvent-ils synchroniser les favoris ? En utilisant le même identifiant Apple et en activant la fonction de synchronisation, les utilisateurs Mac peuvent synchroniser automatiquement les favoris Safari. Cependant, il convient de noter que cette fonctionnalité ne s'applique qu'au navigateur Safari et ne peut pas être directement synchronisée avec d'autres navigateurs. Sur les ordinateurs Windows, les favoris Safari peuvent être synchronisés à l'aide d'iCloud, mais ils ne peuvent être importés que dans le navigateur IE. De plus, vous pouvez également utiliser Aisi Assistant pour sauvegarder entièrement les données de l'appareil, puis sélectionner « Mode facile » pour afficher les fichiers de sauvegarde pour une récupération complète. safari
 Comment définir le mode de compatibilité du navigateur à 360 vitesses
Feb 24, 2024 am 10:49 AM
Comment définir le mode de compatibilité du navigateur à 360 vitesses
Feb 24, 2024 am 10:49 AM
360 Speed Browser est une application de navigateur populaire qui permet aux utilisateurs d'accéder à Internet rapidement et en toute sécurité. Afin de résoudre le problème d'affichage anormal des pages ou d'impossibilité d'utiliser les fonctions normalement, 360 Extreme Browser fournit une fonction de mode de compatibilité pour permettre aux utilisateurs de mieux naviguer sur le Web. Alors comment paramétrer le mode de compatibilité du navigateur 360 speed ? Ne vous inquiétez pas, l'éditeur vous proposera un tutoriel sur la configuration du mode de compatibilité de 360 Speed Browser, j'espère qu'il pourra vous aider. Comment définir le mode de compatibilité de 360 Speed Browser 1. Ouvrez le 360 Speed Browser téléchargé à partir de ce site. Après avoir ouvert le logiciel, cliquez sur l'icône des trois barres horizontales dans le coin supérieur droit. 2. Cliquez sur [Paramètres] dans les options contextuelles. 3. Cliquez dans la fenêtre des paramètres de 360 Speed Browser ouverte
 Comment restaurer le navigateur Win11 IE en passant automatiquement au bord ?
Feb 11, 2024 am 08:50 AM
Comment restaurer le navigateur Win11 IE en passant automatiquement au bord ?
Feb 11, 2024 am 08:50 AM
Comment restaurer le navigateur Win11ie pour passer automatiquement au bord ? Après la mise à niveau du système win1, nous avons constaté que notre navigateur IE passait toujours automatiquement au navigateur Edge, ce qui rendait de nombreux utilisateurs très angoissés. Laissez donc ce site présenter soigneusement aux utilisateurs comment modifier le bord du navigateur de saut automatique win11ie. Win11ie passe automatiquement à la méthode de modification des bords du navigateur 1. Tout d'abord, nous ouvrons le navigateur et cliquons sur les « trois points ». 2. Ensuite, nous sélectionnons « Paramètres ». 3. Cliquez ensuite sur « Navigateur par défaut ». 4. Enfin, modifiez les paramètres pour le désactiver.
 Comment configurer des sites de confiance dans win11_Comment ajouter des sites de confiance dans IE sous Windows11
May 08, 2024 pm 01:11 PM
Comment configurer des sites de confiance dans win11_Comment ajouter des sites de confiance dans IE sous Windows11
May 08, 2024 pm 01:11 PM
1. Tout d’abord, nous ouvrons le navigateur IE dans notre système, recherchons le bouton en forme d’engrenage dans le coin supérieur droit et cliquons dessus. 2. Après avoir cliqué dessus, vous verrez un menu déroulant, recherchez et cliquez sur [Paramètres d'affichage de compatibilité] 4. Entrez ensuite l'URL qui doit être ajoutée dans Ajouter ce site Web, puis cliquez sur [Ajouter] à droite.





