
Cet article présente principalement les informations pertinentes sur les Objets créés en JavaScript en détail. Il a une certaine valeur de référence. Les amis intéressés peuvent se référer à
JavaScript est utile pour chaque objet créé. un prototype configuré pour pointer vers son objet prototype.
Lorsque nous utilisons obj.xxx pour accéder aux propriétés d'un objet, le moteur JavaScript recherche d'abord la propriété sur l'objet actuel. Si elle n'est pas trouvée, il recherche sur son objet prototype If. il n'est pas encore trouvé, il remonte à l'objet Object.prototype Enfin, s'il n'est pas encore trouvé, il ne peut renvoyer qu'un défini.
Par exemple, créez un Objet Array :
var arr = [1, 2, 3];
Sa chaîne de prototypes est :
arr ----> - ---> Object.prototype ----> null
Array.prototype définit indexOf(), shift() et d'autres méthodes, vous pouvez donc utiliser tous les objets Array Appelez ces méthodes directement.
Quand on crée une fonction :
function foo() {
return 0;
}La fonction est aussi un objet, et sa chaîne de prototypes est :
foo ----> - ---> Object.prototype ----> null
Puisque Function.prototype définit des méthodes telles que apply(), toutes les fonctions peuvent appeler la méthode apply().
Il est facile de penser que si la chaîne de prototypes est longue, alors l'accès aux propriétés d'un objet deviendra plus lent car il faut plus de temps pour rechercher, alors faites attention à ne pas faire la chaîne de prototypes trop grand et long.
En plus d'utiliser directement { ... } pour créer un objet , JavaScript peut également utiliser une méthode constructeur pour créer des objets. Son utilisation consiste à définir d'abord un constructeur :
function Student(name) {
this.name = name;
this.hello = function () {
alert('Hello, ' + this.name + '!');
}
}Vous vous demandez peut-être : n'est-ce pas une fonction ordinaire ?
Il s'agit bien d'une fonction ordinaire, mais en JavaScript, vous pouvez utiliser le mot-clé new pour appeler cette fonction et renvoyer un objet :
var xiaoming = new Student('小明'); xiaoming.name; // '小明' xiaoming.hello(); // Hello, 小明!
Notez que si vous ne le faites pas écrivez nouveau, c'est une fonction normale, elle renvoie undéfini. Cependant, si new est écrit, il devient un constructeur, le this lié pointe vers l'objet nouvellement créé et renvoie this par défaut, c'est-à-dire qu'il n'est pas nécessaire d'écrire return this à la fin ;
La chaîne de prototypes du xiaoming nouvellement créé est :
xiaoming ----> Student.prototype ----> - ---> null
En d'autres termes, le prototype de xiaoming pointe vers le prototype de la fonction Student. Si vous créez xiaohong et xiaojun, les prototypes de ces objets sont les mêmes que xiaoming :
xiaoming ↘
xiaohong -→ Student.prototype ----> Object.prototype ---- > null
xiaojun ↗
L'objet créé avec new Student() obtient également un attribut constructeur du prototype, qui pointe vers la fonction Student elle-même :
xiaoming.constructor === Student.prototype.constructor; // true Student.prototype.constructor === Student; // true Object.getPrototypeOf(xiaoming) === Student.prototype; // true xiaoming instanceof Student; // true
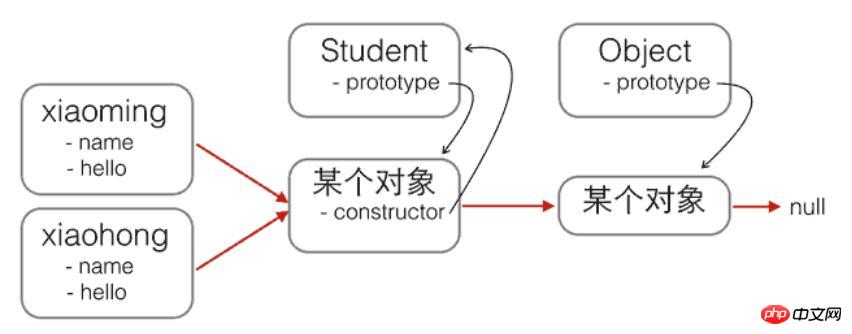
Vous avez le vertige ? Un diagramme pour représenter ces relations désordonnées est :

La flèche rouge est la chaîne prototype. Notez que l'objet pointé par Student.prototype est l'objet prototype de xiaoming et xiaohong. Cet objet prototype lui-même a un constructeur d'attribut, qui pointe vers la fonction Student elle-même.
De plus, la fonction Student possède un attribut prototype qui pointe vers les objets prototypes de xiaoming et xiaohong. Cependant, les objets xiaoming et xiaohong n'ont pas l'attribut prototype, mais ils peuvent être visualisés en utilisant une utilisation non standard. du proto.
Maintenant, nous pensons que des objets tels que xiaoming et xiaohong « héritent » de Student.
Mais il y a encore un petit problème, faites attention :
xiaoming.name; // '小明' xiaohong.name; // '小红' xiaoming.hello; // function: Student.hello() xiaohong.hello; // function: Student.hello() xiaoming.hello === xiaohong.hello; // false
xiaoming et xiaohong ont des noms différents, ce qui est correct, sinon nous ne pourrons pas distinguer qui est qui.
Les bonjour respectifs de xiaoming et xiaohong sont une fonction, mais ce sont deux fonctions différentes, bien que les noms et codes de fonction soient les mêmes !
Si nous créons de nombreux objets via new Student(), les fonctions hello de ces objets n'ont en fait besoin que de partager la même fonction, ce qui peut économiser beaucoup de mémoire.
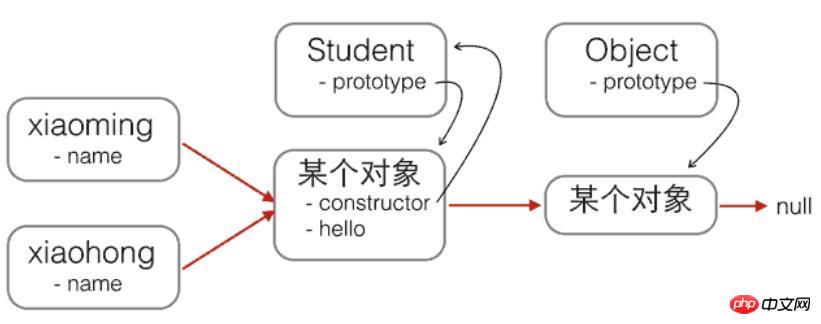
Pour que les objets créés partagent une fonction hello, selon le principe de recherche d'attributs d'objet, il suffit de déplacer la fonction hello vers le prototype commun des objets xiaoming et xiaohong, qui est le prototype Student. :

Modifiez le code comme suit :
function Student(name) {
this.name = name;
}
Student.prototype.hello = function () {
alert('Hello, ' + this.name + '!');
};Utiliser new pour créer des objets JavaScript basés sur des prototypes est aussi simple que cela !
Que dois-je faire si j'oublie d'écrire du nouveau
如果一个函数被定义为用于创建对象的构造函数,但是调用时忘记了写new怎么办?
在strict模式下,this.name = name将报错,因为this绑定为undefined,在非strict模式下,this.name = name不报错,因为this绑定为window,于是无意间创建了全局变量name,并且返回undefined,这个结果更糟糕。
所以,调用构造函数千万不要忘记写new。为了区分普通函数和构造函数,按照约定,构造函数首字母应当大写,而普通函数首字母应当小写,这样,一些语法检查工具如jslint将可以帮你检测到漏写的new。
最后,我们还可以编写一个createStudent()函数,在内部封装所有的new操作。一个常用的编程模式像这样:
function Student(props) {
this.name = props.name || '匿名'; // 默认值为'匿名'
this.grade = props.grade || 1; // 默认值为1
}
Student.prototype.hello = function () {
alert('Hello, ' + this.name + '!');
};
function createStudent(props) {
return new Student(props || {})
}这个createStudent()函数有几个巨大的优点:一是不需要new来调用,二是参数非常灵活,可以不传,也可以这么传:
var xiaoming = createStudent({
name: '小明'
});
xiaoming.grade; // 1如果创建的对象有很多属性,我们只需要传递需要的某些属性,剩下的属性可以用默认值。由于参数是一个Object,我们无需记忆参数的顺序。如果恰好从JSON拿到了一个对象,就可以直接创建出xiaoming。
练习
请利用构造函数定义Cat,并让所有的Cat对象有一个name属性,并共享一个方法say(),返回字符串'Hello, xxx!':
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!