 développement back-end
développement back-end
 Tutoriel C#.Net
Tutoriel C#.Net
 Tutoriel de configuration du middleware ASP.NET Core (7)_Conseils pratiques
Tutoriel de configuration du middleware ASP.NET Core (7)_Conseils pratiques
Tutoriel de configuration du middleware ASP.NET Core (7)_Conseils pratiques
Cet article présente principalement en détail le didacticiel de configuration de ASP.NET CoreMiddleware. Les amis intéressés peuvent s'y référer
Asp. .Net Core-Middleware
Dans ce chapitre, nous apprendrons comment configurer un middleware. La technologie middleware dans ASP.NET Core contrôle la manière dont nos applications répondent aux requêtes HTTP. Il peut également contrôler les erreurs d’exception des applications, ce qui est essentiel dans la manière dont les utilisateurs sont authentifiés et autorisés à effectuer des actions spécifiques.
Le middleware est un composant logiciel assemblé dans le pipeline d'une application pour gérer les demandes et les réponses.
Chaque composant peut choisir s'il souhaite transmettre la requête au composant suivant dans le pipeline et peut effectuer certaines actions avant et après les tâches du pipeline.
Le délégué Request est utilisé pour créer le pipeline de requêtes. Le délégué Request est utilisé pour gérer chaque requête HTTP.
Chaque élément de middleware dans ASP.NET Core est un objet, et chaque élément a un rôle très spécifique, ciblé et limité.
Au final, nous avons besoin de beaucoup de middleware pour fournir un comportement approprié à l'application.
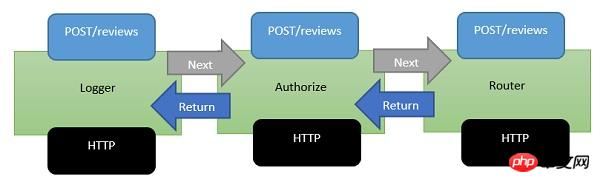
Supposons maintenant que nous souhaitions enregistrer chaque demande dans notre application.
Dans ce cas, le premier middleware que nous installons dans l'application est un composant de journalisation.
Cet enregistreur peut voir toutes les demandes entrantes, puis le middleware enregistre simplement certaines informations, puis transmet la demande au middleware de bloc suivant.

Le middleware apparaît comme une série de composants dans ce pipeline de traitement.
Le prochain middleware que nous installons dans notre application est un composant d'autorisation.
Un composant peut rechercher un cookie spécifique ou accéder à un jeton dans l'en-tête HTTP.
Si le composant d'autorisation trouve un jeton, il permet à la demande de continuer.
Sinon, le composant d'autorisation lui-même peut répondre à la demande avec un code d'erreur HTTP ou rediriger l'utilisateur vers la page de connexion.
Sinon, le composant d'autorisation transmet la requête au middleware du routeur suivant.
Un routeur examine l'URL et détermine l'action suivante.
Le routeur envoie des réponses. Si le routeur ne trouve aucune réponse, le routeur lui-même peut renvoyer une erreur 404 Not Found.
Cas
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.AspNet.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Configuration;
namespace FirstAppDemo {
public class Startup {
public Startup() {
var builder = new ConfigurationBuilder()
.AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}
public IConfiguration Configuration { get; set; }
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
// Entry point for the application.
public static void Main(string[] args) => WebApplication.Run<Startup>(args);
}
}Dans la méthode Configure(), nous appellerons la méthode d'extension de l'interface IApplicationBuilder pour ajouter un middleware.
Par défaut, il y a deux éléments de middleware dans un nouveau projet vide -
IISPlatformHandler
Middleware enregistré avec app.Run
IISPlatformHandler
IISPlatformHandler nous permet d'utiliser l'authentification Windows. Il examinera chaque demande entrante pour voir s'il existe des demandes liées à l'identité Windows, puis appellera le middleware de bloc suivant.
Middleware enregistré avec app.Run
Dans ce cas, un middleware est enregistré avec app.Run. La méthode Run nous permet de transmettre une autre méthode que nous pouvons utiliser pour gérer chaque réponse. La méthode Run n'est pas quelque chose que vous voyez souvent. Nous pouvons l'appeler un terminal middleware.
Le middleware que vous enregistrez pour exécuter n'aura jamais la possibilité d'appeler un autre middleware. La seule chose qu'il peut faire est de recevoir la demande et de produire une sorte de réponse.
Vous avez également accès à un objet de réponse, et vous pouvez ajouter des chaînes à l'objet de réponse.
Si vous souhaitez enregistrer un autre middleware après app.Run, ce middleware ne sera jamais appelé, car la méthode Run est le terminal d'un middleware. Il n’appelle pas le prochain bloc middleware.
Comment ajouter un middleware
Procédons aux étapes suivantes pour ajouter un autre middleware −
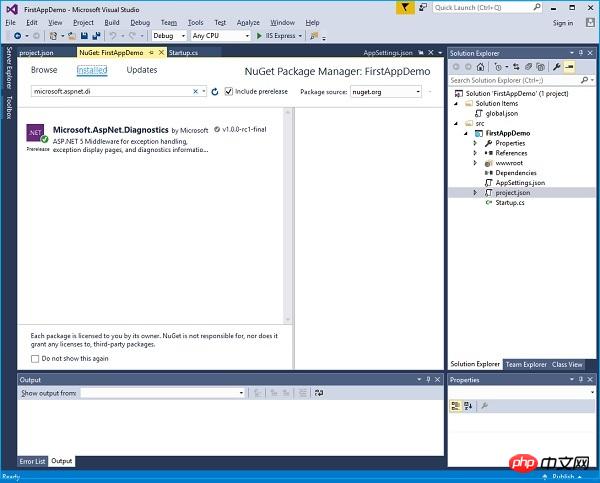
Étape 1−Cliquez avec le bouton droit sur le menu Cliquez sur le projet et sélectionnez Gérer les packages NuGet.
Étape 2−Recherchez Microsoft.aspnet.diagnostics, ce package particulier contient de nombreux types différents de middleware que nous pouvons utiliser.

Étape 3− Si le package n'est pas installé dans votre projet, choisissez de l'installer.
Étape 4− Appelons maintenant le middleware app.UseWelcomePage dans la méthode Configure().
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseWelcomePage();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
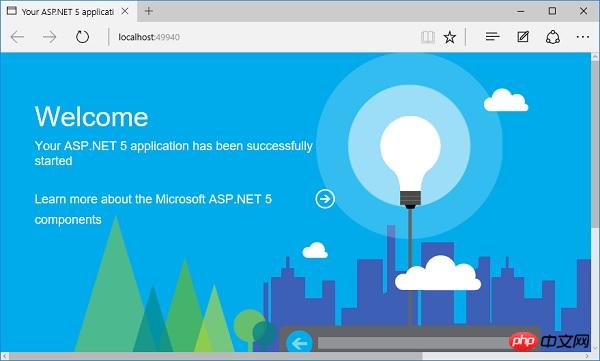
});Étape 5 - Exécutez votre application et vous verrez l'écran de bienvenue suivant.

Cet écran de bienvenue n'est peut-être pas très utile.
步骤6−让我们试试别的东西,可能是更有用的,而不是使用欢迎页面,我们将使用RuntimeInfoPage。
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseRuntimeInfoPage();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
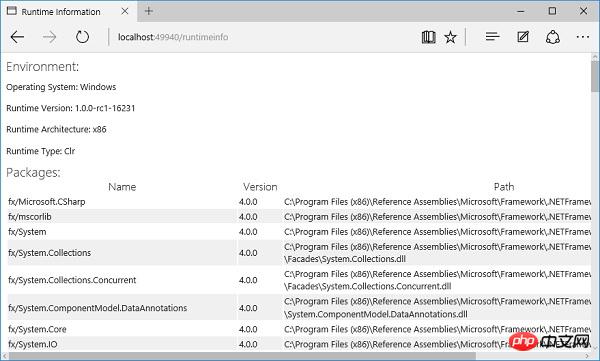
}第 7 步 − 保存您的 Startup.cs 页面并刷新您的浏览器,你会看到下面的页面。

这个 RuntimeInfoPage 是中间件,将只响应一个特定的 URL 的请求。如果传入的请求与该 URL 不匹配,这个中间件只是让请求传递到下一件中间件。该请求将通过 IISPlatformHandler 中间件,然后转到 UseRuntimeInfoPage 中间件。它不会创建响应,所以它会转到我们的应用程序。运行并显示该字符串。
步骤8−我们在URL结尾添加“ runtimeinfo”。现在,您将看到一个页面,该页面是由中间件运行时信息页面。

你将看到一个返回页面,它给你展示了一些关于你的运行时环境,如操作系统、运行时版本,结构,类型和您正在使用的所有包的信息。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Quel est le principe du middleware Tomcat
Dec 27, 2023 pm 04:40 PM
Quel est le principe du middleware Tomcat
Dec 27, 2023 pm 04:40 PM
Le principe du middleware Tomcat est implémenté sur la base des spécifications Java Servlet et Java EE. En tant que conteneur de servlets, Tomcat est responsable du traitement des requêtes et des réponses HTTP et de la fourniture de l'environnement d'exécution des applications Web. Les principes du middleware Tomcat concernent principalement : 1. Le modèle de conteneur ; 2. L'architecture des composants ; 3. Le mécanisme de traitement des servlets ; 4. L'écoute des événements et les filtres ; 6. La sécurité. technologie 9. Mode intégré, etc.
 Comment gérer la validation de formulaire à l'aide d'un middleware dans Laravel
Nov 02, 2023 pm 03:57 PM
Comment gérer la validation de formulaire à l'aide d'un middleware dans Laravel
Nov 02, 2023 pm 03:57 PM
Comment utiliser un middleware pour gérer la validation de formulaire dans Laravel, des exemples de code spécifiques sont requis Introduction : Dans Laravel, la validation de formulaire est une tâche très courante. Afin de garantir la validité et la sécurité des données saisies par les utilisateurs, nous vérifions généralement les données soumises dans le formulaire. Laravel fournit une fonction pratique de validation de formulaire et prend également en charge l'utilisation de middleware pour gérer la validation de formulaire. Cet article présentera en détail comment utiliser le middleware pour gérer la validation des formulaires dans Laravel et fournira des exemples de code spécifiques.
 Comment utiliser un middleware pour l'accélération des données dans Laravel
Nov 02, 2023 am 09:40 AM
Comment utiliser un middleware pour l'accélération des données dans Laravel
Nov 02, 2023 am 09:40 AM
Comment utiliser le middleware pour l'accélération des données dans Laravel Introduction : Lors du développement d'applications Web à l'aide du framework Laravel, l'accélération des données est la clé pour améliorer les performances des applications. Le middleware est une fonctionnalité importante fournie par Laravel qui gère les requêtes avant qu'elles n'atteignent le contrôleur ou avant que la réponse ne soit renvoyée. Cet article se concentrera sur la façon d'utiliser le middleware pour obtenir une accélération des données dans Laravel et fournira des exemples de code spécifiques. 1. Qu'est-ce qu'un middleware ? Le middleware est un mécanisme dans le framework Laravel.
 Comment utiliser le middleware pour la transformation des réponses dans Laravel
Nov 03, 2023 am 09:57 AM
Comment utiliser le middleware pour la transformation des réponses dans Laravel
Nov 03, 2023 am 09:57 AM
Comment utiliser le middleware pour la conversion des réponses dans Laravel Middleware est l'une des fonctionnalités très puissantes et pratiques du framework Laravel. Il nous permet de traiter les demandes et les réponses avant que la demande n'entre dans le contrôleur ou avant que la réponse ne soit envoyée au client. Dans cet article, je vais montrer comment utiliser le middleware pour la transformation des réponses dans Laravel. Avant de commencer, assurez-vous que Laravel est installé et qu'un nouveau projet est créé. Nous allons maintenant suivre ces étapes : Créer un nouveau middleware Ouvrir
 Comment utiliser un middleware pour la récupération de données dans Laravel
Nov 02, 2023 pm 02:12 PM
Comment utiliser un middleware pour la récupération de données dans Laravel
Nov 02, 2023 pm 02:12 PM
Laravel est un framework d'application Web PHP populaire qui offre de nombreux moyens rapides et simples de créer des applications Web efficaces, sécurisées et évolutives. Lors du développement d'applications Laravel, nous devons souvent considérer la question de la récupération des données, c'est-à-dire comment récupérer les données et assurer le fonctionnement normal de l'application en cas de perte ou de dommage de données. Dans cet article, nous présenterons comment utiliser le middleware Laravel pour implémenter des fonctions de récupération de données et fournirons des exemples de code spécifiques. 1. Qu'est-ce que Lara ?
 Comment utiliser un middleware pour configurer le partage de ressources entre domaines (CORS) dans le framework Slim
Jul 30, 2023 pm 08:34 PM
Comment utiliser un middleware pour configurer le partage de ressources entre domaines (CORS) dans le framework Slim
Jul 30, 2023 pm 08:34 PM
Comment configurer le partage de ressources Cross-Origin (CORS) à l'aide d'un middleware dans le framework Slim Le partage de ressources Cross-Origin (CORS) est un mécanisme qui permet au serveur de définir des informations supplémentaires dans l'en-tête de réponse HTTP pour indiquer au navigateur si Autoriser le partage de ressources Cross-Origin. -demandes de domaine. Dans certains projets avec séparation front-end et back-end, le mécanisme CORS peut être utilisé pour réaliser la requête inter-domaines du front-end pour l'interface back-end. Lors de l'utilisation du framework Slim pour développer l'API REST, nous pouvons utiliser un middleware (Middleware)
 Comment utiliser un middleware pour la planification de tâches planifiées dans Laravel
Nov 02, 2023 pm 02:26 PM
Comment utiliser un middleware pour la planification de tâches planifiées dans Laravel
Nov 02, 2023 pm 02:26 PM
Comment utiliser un middleware pour la planification de tâches planifiées dans Laravel Introduction : Laravel est un framework open source PHP populaire qui fournit des outils pratiques et puissants pour développer des applications Web. L'une des fonctionnalités importantes concerne les tâches planifiées, qui permettent aux développeurs d'exécuter des tâches spécifiques à des intervalles spécifiés. Dans cet article, nous présenterons comment utiliser le middleware pour implémenter la planification des tâches planifiées de Laravel et fournirons des exemples de code spécifiques. Préparation de l'environnement Avant de commencer, nous devons nous assurer
 Middleware CodeIgniter : fournit des fonctions sécurisées de téléchargement et de téléchargement de fichiers
Aug 01, 2023 pm 03:01 PM
Middleware CodeIgniter : fournit des fonctions sécurisées de téléchargement et de téléchargement de fichiers
Aug 01, 2023 pm 03:01 PM
Middleware CodeIgniter : fournit des fonctions sécurisées de téléchargement et de téléchargement de fichiers. Introduction : Le téléchargement et le téléchargement de fichiers sont des fonctions très courantes lors du développement d'applications Web. Cependant, pour des raisons de sécurité, la gestion des téléchargements et des téléchargements de fichiers nécessite souvent des mesures de sécurité supplémentaires. CodeIgniter est un framework PHP populaire qui fournit une multitude d'outils et de bibliothèques pour aider les développeurs à créer des applications Web sécurisées et fiables. Cet article explique comment utiliser le middleware CodeIgniter pour implémenter des fichiers sécurisés.





