
Cet article présente principalement en détail le didacticiel de configuration du projet ASP.NET Core, qui a une certaine valeur de référence. Les amis intéressés peuvent se référer à
dans ce chapitre. la configuration associée du projet ASP.NET Core. Dans l'Explorateur de solutions, vous verrez le fichier Startup.cs. Si vous avez de l'expérience avec les versions précédentes d'ASP.NET, vous souhaiterez peut-être voir un fichier global.asax dans lequel vous pouvez écrire du code. Il s'agit d'un fichier qui écrit du code qui est exécuté immédiatement au démarrage du programme.
Vous souhaiterez peut-être également voir un fichier web.config qui contient tous les paramètres de configuration dont votre application a besoin pour s'exécuter.
Dans ASP.NET Core, ces fichiers ont disparu et remplacés par le fichier Startup.cs.
Dans Startup.cs se trouve une startup. class, et dans cette classe, vous pouvez configurer votre application et même configurer vos ressources de configuration.
Voici le code d'implémentation par défaut dans le fichier Startup.cs :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
namespace FirstAppDemo {
public class Startup {
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime. Use this method to configure
// the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env,
ILoggerFactory loggerFactory) {
loggerFactory.AddConsole();
if (env.IsDevelopment()) {
app.UseDeveloperExceptionPage();
}
app.Run(async (context) => {
await context.Response.WriteAsync("Hello World!");
});
}
}
}Dans la classe startup, la plupart de notre travail sera conçu avec deux méthodes. La méthode Configure est l'endroit où le pipeline de traitement HTTP est construit.
Cela définit la façon dont l'application répond aux demandes. Actuellement, l'application ne peut dire que « Hello World ! » Si nous voulions que l'application ait un comportement différent, nous aurions besoin de modifier le pipeline environnant en ajoutant du code supplémentaire à cette méthode Configure.
Par exemple, si nous voulons servir un fichier statique d'un fichier index.html, nous devrons ajouter du code dans la méthode Configure.
Vous pouvez également avoir une page d'erreur ou un routage pour les demandes d'exception du contrôleur Asp.Net ; les deux scénarios nécessitent également un certain travail dans cette méthode de configuration ;
Dans la classe de démarrage, vous verrez également la méthode ConfigureServices(). Cela vous aide à configurer les composants de votre application.
Maintenant, nous avons une chaîne codée en dur "Hello World!" pour répondre à chaque demande. Nous ne voulons pas que chaque requête soit une chaîne codée en dur, nous voulons charger la chaîne de réponse à partir d'un composant.
D'autres composants peuvent charger du texte à partir d'une base de données, ou à partir d'un service Web ou d'un fichier JSON, peu importe d'où il est chargé.
Nous allons mettre en place une scène pour ne pas avoir cette chaîne codée en dur.
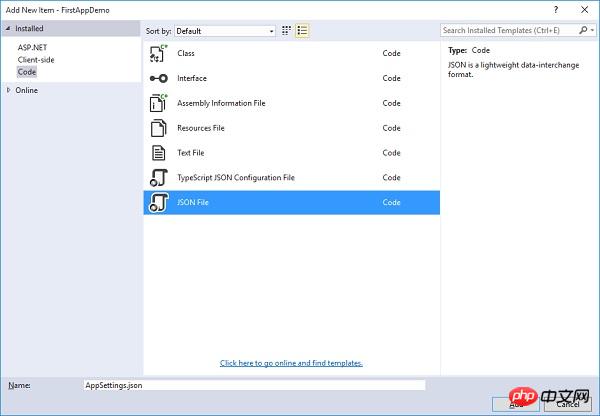
Dans l'Explorateur de solutions, cliquez avec le bouton droit sur le nœud de votre projet et sélectionnez Ajouter → Nouvel élément.

Dans le volet de gauche, sélectionnez Installé → Code, puis dans le volet du milieu, sélectionnez le fichier JSON. Nommez ce fichier AppSetting.json et cliquez sur le bouton Ajouter comme indiqué dans la capture d'écran ci-dessus.

Ajoutons le code suivant dans AppSettings.
{
"message": "Hello, World! this message is from configuration file..."
}Nous devons maintenant accéder à ce message à partir du fichier Startup.cs. Voici le code d'implémentation du fichier Startup.cs pour lire le message ci-dessus à partir du fichier JSON.
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.AspNet.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Configuration;
namespace FirstAppDemo {
public class Startup {
public Startup() {
var builder = new ConfigurationBuilder()
.AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}
public IConfiguration Configuration { get; set; }
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
// Entry point for the application.
public static void Main(string[] args) =7gt; WebApplication.Run<Startup>(args);
}
}Exécutons l'application maintenant. Une fois que vous aurez exécuté l’application, elle produira le résultat suivant.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les outils de développement asp ?
Quels sont les outils de développement asp ?
 Erreur d'application plugin.exe
Erreur d'application plugin.exe
 Comment utiliser HTML pour la navigation Web
Comment utiliser HTML pour la navigation Web
 Pourquoi toutes les icônes dans le coin inférieur droit de Win10 apparaissent-elles ?
Pourquoi toutes les icônes dans le coin inférieur droit de Win10 apparaissent-elles ?
 Solution d'erreur 0x80070057
Solution d'erreur 0x80070057
 Quels sont les quatre outils d'analyse du Big Data ?
Quels sont les quatre outils d'analyse du Big Data ?
 Que signifie une connexion directe indépendante ?
Que signifie une connexion directe indépendante ?
 De quelle marque est le téléphone mobile Nubia ?
De quelle marque est le téléphone mobile Nubia ?