 développement back-end
développement back-end
 Tutoriel C#.Net
Tutoriel C#.Net
 Tutoriel sur la structure du projet ASP.NET Core (4)_Conseils pratiques
Tutoriel sur la structure du projet ASP.NET Core (4)_Conseils pratiques
Tutoriel sur la structure du projet ASP.NET Core (4)_Conseils pratiques
Cet article présente principalement en détail la structure du projet ASP.NET Core, qui a une certaine valeur de référence. Les amis intéressés peuvent se référer à
dans ce chapitre, nous discuterons du fonctionnement d'ASP. Les projets NET Core sont organisés sur le système de fichiers et sur la manière dont les différents fichiers et répertoires fonctionnent ensemble.
Ouvrons le projet FirstAppDemo créé dans le chapitre précédent.

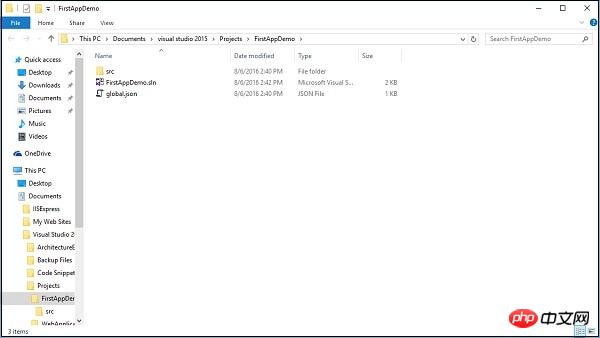
Dans la fenêtre de l'Explorateur de solutions, cliquez avec le bouton droit sur le nœud de la solution et sélectionnez "Ouvrir le dossier dans l'Explorateur de fichiers".

Vous verrez deux fichiers dans son répertoire racine : FirstAppDemo.sln et global.json.

Le fichier FirstAppDemo.sln est un fichier de solution. Visual Studio utilise l'extension sln par défaut depuis de nombreuses années. Si vous souhaitez ouvrir l'application dans Visual Studio, vous pouvez double-cliquer sur ce fichier.
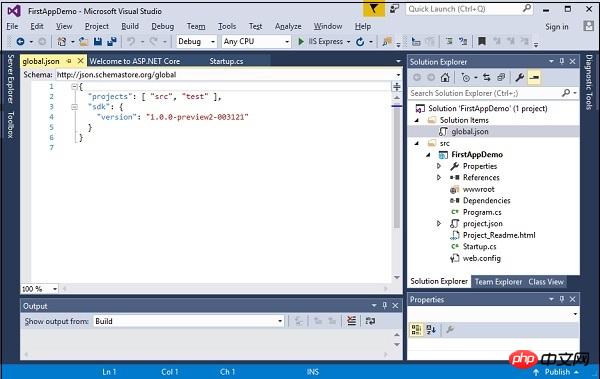
Il existe également un fichier global.json. Ouvrons ce fichier dans Visual Studio.

Dans le fichier global.json, les paramètres du projet sont très importants. Ce paramètre de projet indique à ASP.NET où trouver votre code source et quels dossiers contiennent le code source de votre projet.
Généralement, un projet nouvellement créé contient deux dossiers importants : le dossier "source" contenant le code source et un dossier "test". À moins que votre projet et votre code source ne se trouvent dans les deux dossiers, la compilation du projet échouera. Si nécessaire, vous pouvez modifier ces paramètres en fonction de vos besoins.
Il n'y a pas de dossier de test dans notre projet actuel. Dans le dossier test, vous pouvez stocker vos projets de tests unitaires. Double-cliquons sur le dossier "src".

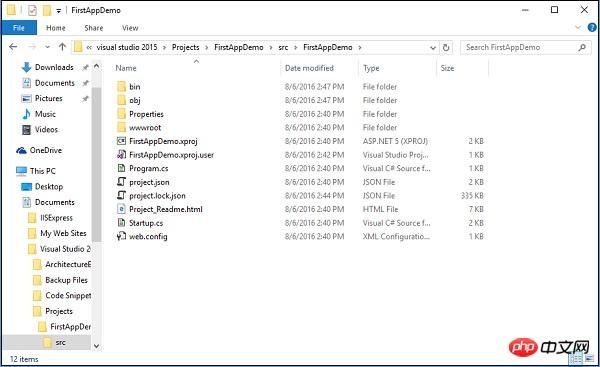
Vous pouvez maintenant voir le projet d'application Web FirstAppDemo, double-cliquez sur le dossier.

Ce sont les fichiers de code source de l'application, vous pouvez également voir cette structure de dossiers dans la fenêtre de l'Explorateur de solutions.
Si vous ajoutez un nouveau fichier au dossier du projet, le fichier sera automatiquement ajouté au projet. Si vous supprimez un fichier, le fichier sera également supprimé du projet. Tout reste synchronisé entre le projet et le système de fichiers, ce qui est un peu différent des versions précédentes d'Asp.NET.
ASP.NET Core compilera également automatiquement votre application lorsque les fichiers changent ou que de nouveaux fichiers sont ajoutés.
Cas
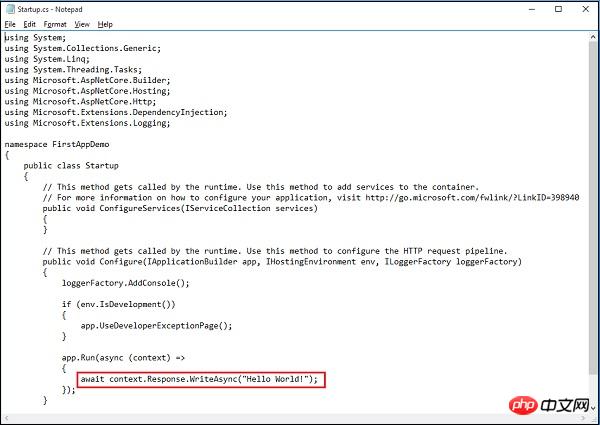
Regardons un exemple simple, ouvrons le fichier Startup.cs dans le Bloc-notes :

La ligne suivante Le code est utilisé pour répondre à chaque requête HTTP faite à l'application, ici il ne répond qu'à "Hello World!"
Modifions la chaîne dans la capture d'écran ci-dessus en "Hello World! This ASP. NET Core Application" comme indiqué ci-dessous :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
namespace FirstAppDemo {
public class Startup {
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app,
IHostingEnvironment env, ILoggerFactory loggerFactory) {
loggerFactory.AddConsole();
if (env.IsDevelopment()){
app.UseDeveloperExceptionPage();
}
app.Run(async (context) => {
await context.Response.WriteAsync(
"Hello World! This ASP.NET Core Application");
});
}
}
}Modifier dans le texte Appuyez sur Ctrl+S dans le navigateur pour enregistrer ce fichier, puis revenez au navigateur Web et actualisez l'application.

Vous pouvez maintenant voir vos modifications reflétées dans le navigateur.
En effet, ASP.NET surveille le système de fichiers et compile automatiquement l'application lorsque les fichiers changent. Vous n'avez pas besoin de recompiler explicitement l'application dans Visual Studio.
En fait, vous pouvez utiliser un autre éditeur, tel que Visual Studio Code.
Tout ce que vous devez faire lorsque vous utilisez Visual Studio est de démarrer le serveur Web en exécutant le débogueur. Vous pouvez également appuyer sur Ctrl + F5 pour modifier le fichier, enregistrer le fichier et actualiser le navigateur pour voir les modifications.
Il s'agit d'un excellent flux pour créer des applications Web en utilisant C#.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun, et j'espère également que tout le monde soutiendra Script House.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Tutoriel sur l'utilisation de Dewu
Mar 21, 2024 pm 01:40 PM
Tutoriel sur l'utilisation de Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP est actuellement un logiciel d'achat de marque très populaire, mais la plupart des utilisateurs ne savent pas comment utiliser les fonctions de Dewu APP. Le guide didacticiel d'utilisation le plus détaillé est compilé ci-dessous. Ensuite, l'éditeur présente Dewuduo aux utilisateurs. tutoriels. Les utilisateurs intéressés peuvent venir y jeter un oeil ! Tutoriel sur l'utilisation de Dewu [2024-03-20] Comment utiliser l'achat à tempérament Dewu [2024-03-20] Comment obtenir des coupons Dewu [2024-03-20] Comment trouver le service client manuel Dewu [2024-03- 20] Comment vérifier le code de ramassage de Dewu [2024-03-20] Où trouver l'achat de Dewu [2024-03-20] Comment ouvrir Dewu VIP [2024-03-20] Comment demander le retour ou l'échange de Dewu
 Mise à niveau de la version numpy : un guide détaillé et facile à suivre
Feb 25, 2024 pm 11:39 PM
Mise à niveau de la version numpy : un guide détaillé et facile à suivre
Feb 25, 2024 pm 11:39 PM
Comment mettre à niveau la version numpy : tutoriel facile à suivre, nécessite des exemples de code concrets Introduction : NumPy est une bibliothèque Python importante utilisée pour le calcul scientifique. Il fournit un puissant objet tableau multidimensionnel et une série de fonctions associées qui peuvent être utilisées pour effectuer des opérations numériques efficaces. À mesure que de nouvelles versions sont publiées, de nouvelles fonctionnalités et corrections de bugs sont constamment disponibles. Cet article décrira comment mettre à niveau votre bibliothèque NumPy installée pour obtenir les dernières fonctionnalités et résoudre les problèmes connus. Étape 1 : Vérifiez la version actuelle de NumPy au début
 En été, vous devez essayer de photographier un arc-en-ciel
Jul 21, 2024 pm 05:16 PM
En été, vous devez essayer de photographier un arc-en-ciel
Jul 21, 2024 pm 05:16 PM
Après la pluie en été, vous pouvez souvent voir une scène météorologique spéciale magnifique et magique : l'arc-en-ciel. C’est aussi une scène rare que l’on peut rencontrer en photographie, et elle est très photogénique. Il y a plusieurs conditions pour qu’un arc-en-ciel apparaisse : premièrement, il y a suffisamment de gouttelettes d’eau dans l’air, et deuxièmement, le soleil brille sous un angle plus faible. Par conséquent, il est plus facile de voir un arc-en-ciel l’après-midi, après que la pluie s’est dissipée. Cependant, la formation d'un arc-en-ciel est grandement affectée par les conditions météorologiques, la lumière et d'autres conditions, de sorte qu'il ne dure généralement que peu de temps, et la meilleure durée d'observation et de prise de vue est encore plus courte. Alors, lorsque vous rencontrez un arc-en-ciel, comment pouvez-vous l'enregistrer correctement et prendre des photos de qualité ? 1. Recherchez les arcs-en-ciel En plus des conditions mentionnées ci-dessus, les arcs-en-ciel apparaissent généralement dans la direction de la lumière du soleil, c'est-à-dire que si le soleil brille d'ouest en est, les arcs-en-ciel sont plus susceptibles d'apparaître à l'est.
 Tutoriel sur la façon de désactiver le son de paiement sur WeChat
Mar 26, 2024 am 08:30 AM
Tutoriel sur la façon de désactiver le son de paiement sur WeChat
Mar 26, 2024 am 08:30 AM
1. Ouvrez d’abord WeChat. 2. Cliquez sur [+] dans le coin supérieur droit. 3. Cliquez sur le code QR pour collecter le paiement. 4. Cliquez sur les trois petits points dans le coin supérieur droit. 5. Cliquez pour fermer le rappel vocal de l'arrivée du paiement.
 Tutoriel DisplayX (logiciel de test de moniteur)
Mar 04, 2024 pm 04:00 PM
Tutoriel DisplayX (logiciel de test de moniteur)
Mar 04, 2024 pm 04:00 PM
Tester un moniteur lors de son achat est un élément essentiel pour éviter d'en acheter un endommagé. Aujourd'hui, je vais vous apprendre à utiliser un logiciel pour tester le moniteur. Étape de la méthode 1. Tout d'abord, recherchez et téléchargez le logiciel DisplayX sur ce site Web, installez-le et ouvrez-le, et vous verrez de nombreuses méthodes de détection proposées aux utilisateurs. 2. L'utilisateur clique sur le test complet régulier. La première étape consiste à tester la luminosité de l'écran. L'utilisateur ajuste l'affichage pour que les cases soient clairement visibles. 3. Cliquez ensuite sur la souris pour accéder au lien suivant. Si le moniteur peut distinguer chaque zone noire et blanche, cela signifie qu'il est toujours bon. 4. Cliquez à nouveau sur le bouton gauche de la souris et vous verrez le test des niveaux de gris du moniteur. Plus la transition des couleurs est douce, meilleur est le moniteur. 5. De plus, dans le logiciel displayx, nous
 Quel logiciel est Photoshop5 ? -tutoriel d'utilisation de Photoshopcs5
Mar 19, 2024 am 09:04 AM
Quel logiciel est Photoshop5 ? -tutoriel d'utilisation de Photoshopcs5
Mar 19, 2024 am 09:04 AM
PhotoshopCS est l'abréviation de Photoshop Creative Suite. C'est un logiciel produit par Adobe et est largement utilisé dans la conception graphique et le traitement d'images. En tant que novice apprenant PS, laissez-moi vous expliquer aujourd'hui ce qu'est le logiciel photoshopcs5 et comment l'utiliser. 1. Qu'est-ce que Photoshop CS5 ? Adobe Photoshop CS5 Extended est idéal pour les professionnels des domaines du cinéma, de la vidéo et du multimédia, les graphistes et web designers qui utilisent la 3D et l'animation, ainsi que les professionnels des domaines de l'ingénierie et des sciences. Rendu une image 3D et fusionnez-la dans une image composite 2D. Modifiez facilement des vidéos
 Les experts vous apprennent ! La bonne façon de couper de longues images sur les téléphones mobiles Huawei
Mar 22, 2024 pm 12:21 PM
Les experts vous apprennent ! La bonne façon de couper de longues images sur les téléphones mobiles Huawei
Mar 22, 2024 pm 12:21 PM
Avec le développement continu des téléphones intelligents, les fonctions des téléphones mobiles sont devenues de plus en plus puissantes, parmi lesquelles la fonction de prise de photos longues est devenue l'une des fonctions importantes utilisées par de nombreux utilisateurs dans la vie quotidienne. De longues captures d'écran peuvent aider les utilisateurs à enregistrer une longue page Web, un enregistrement de conversation ou une image en même temps pour une visualisation et un partage faciles. Parmi les nombreuses marques de téléphones mobiles, les téléphones mobiles Huawei sont également l'une des marques les plus respectées par les utilisateurs, et leur fonction de recadrage de longues images est également très appréciée. Cet article vous présentera la bonne méthode pour prendre de longues photos sur les téléphones mobiles Huawei, ainsi que quelques conseils d'experts pour vous aider à mieux utiliser les téléphones mobiles Huawei.
 Tutoriel PHP : Comment convertir un type int en chaîne
Mar 27, 2024 pm 06:03 PM
Tutoriel PHP : Comment convertir un type int en chaîne
Mar 27, 2024 pm 06:03 PM
Tutoriel PHP : Comment convertir un type Int en chaîne En PHP, la conversion de données entières en chaîne est une opération courante. Ce didacticiel expliquera comment utiliser les fonctions intégrées de PHP pour convertir le type int en chaîne, tout en fournissant des exemples de code spécifiques. Utiliser cast : En PHP, vous pouvez utiliser cast pour convertir des données entières en chaîne. Cette méthode est très simple. Il vous suffit d'ajouter (string) avant les données entières pour les convertir en chaîne. Vous trouverez ci-dessous un exemple de code simple





