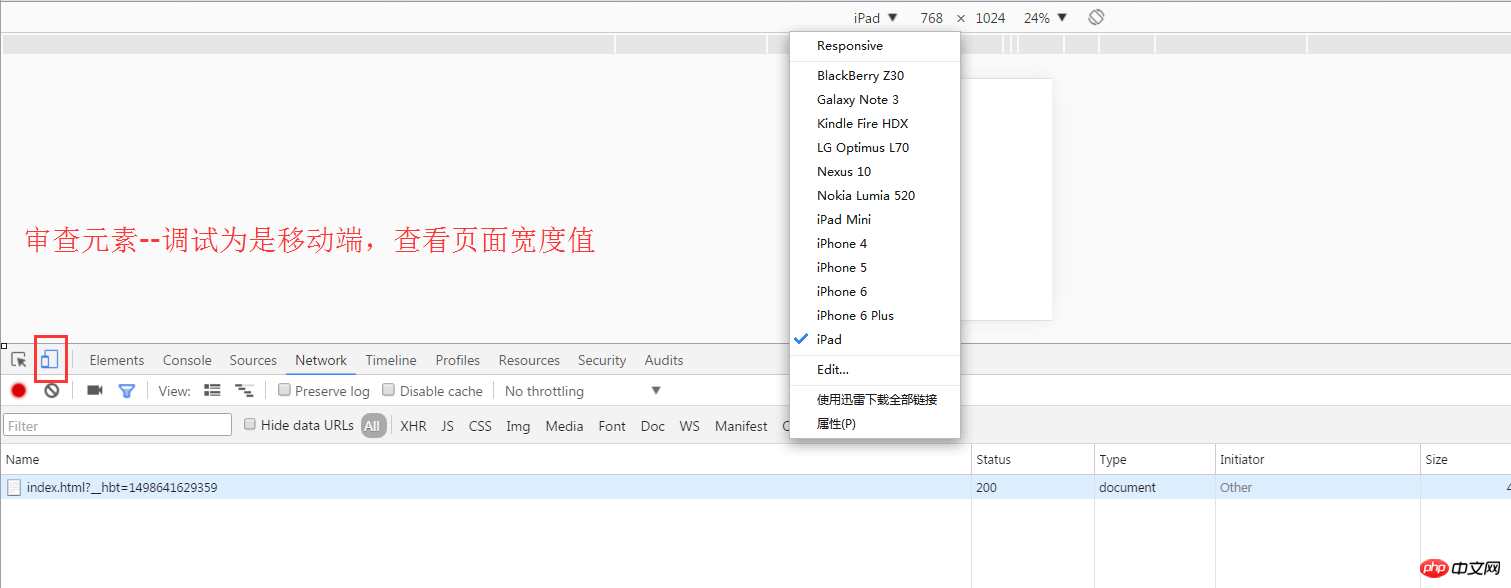
Partager un exemple de code de valeur de largeur de page mobile
Valeur de largeur de page Web mobile (sans balise méta viewport) :
iphone:980px
Galaxy : 980px
Nexus : 980px
blackberry : 980px
LG : 980px
Nokia : 980px
kindle : 1600px
ipad : 980px
iPad pro : 1024px
Code de test :
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>移动端网页宽度值(未加meta viewport标签)</title> 7 </head> 8 <body> 9 <script type="text/javascript">10 alert(document.body.scrollWidth);11 </script>12 </body>13 </html>

Résumé :
En gros, tous sont 980px, sauf pour l'iPad pro qui est spécial.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1209
1209
 24
24
 Un nouveau casque VR Meta Quest 3S abordable apparaît sur FCC, suggérant un lancement imminent
Sep 04, 2024 am 06:51 AM
Un nouveau casque VR Meta Quest 3S abordable apparaît sur FCC, suggérant un lancement imminent
Sep 04, 2024 am 06:51 AM
L'événement Meta Connect 2024 est prévu du 25 au 26 septembre et lors de cet événement, la société devrait dévoiler un nouveau casque de réalité virtuelle abordable. Selon la rumeur, il s'agirait du Meta Quest 3S, le casque VR serait apparemment apparu sur la liste FCC. Cela suggère
 Le premier modèle open source à dépasser le niveau GPT4o ! Llama 3.1 fuite : 405 milliards de paramètres, liens de téléchargement et cartes de modèles sont disponibles
Jul 23, 2024 pm 08:51 PM
Le premier modèle open source à dépasser le niveau GPT4o ! Llama 3.1 fuite : 405 milliards de paramètres, liens de téléchargement et cartes de modèles sont disponibles
Jul 23, 2024 pm 08:51 PM
Préparez votre GPU ! Llama3.1 est finalement apparu, mais la source n'est pas officielle de Meta. Aujourd'hui, la nouvelle divulguée du nouveau grand modèle Llama est devenue virale sur Reddit. En plus du modèle de base, elle comprend également des résultats de référence de 8B, 70B et le paramètre maximum de 405B. La figure ci-dessous montre les résultats de comparaison de chaque version de Llama3.1 avec OpenAIGPT-4o et Llama38B/70B. On peut voir que même la version 70B dépasse GPT-4o sur plusieurs benchmarks. Source de l'image : https://x.com/mattshumer_/status/1815444612414087294 Évidemment, version 3.1 de 8B et 70
 Six façons rapides de découvrir le nouveau Llama 3 !
Apr 19, 2024 pm 12:16 PM
Six façons rapides de découvrir le nouveau Llama 3 !
Apr 19, 2024 pm 12:16 PM
Hier soir, Meta a publié les modèles Llama38B et 70B. Le modèle optimisé pour les instructions Llama3 est affiné et optimisé pour les cas d'utilisation de dialogue/chat et surpasse de nombreux modèles de chat open source existants dans les benchmarks courants. Par exemple, Gemma7B et Mistral7B. Le modèle Llama+3 améliore les données et l'échelle et atteint de nouveaux sommets. Il a été formé sur plus de 15 000 jetons de données sur deux clusters GPU 24 000 personnalisés récemment publiés par Meta. Cet ensemble de données de formation est 7 fois plus grand que Llama2 et contient 4 fois plus de code. Cela porte la capacité du modèle Llama au niveau le plus élevé actuel, qui prend en charge des longueurs de texte supérieures à 8 Ko, soit le double de celle de Llama2. sous
 Le modèle le plus puissant Llama 3.1 405B est officiellement lancé, Zuckerberg : l'Open source mène une nouvelle ère
Jul 24, 2024 pm 08:23 PM
Le modèle le plus puissant Llama 3.1 405B est officiellement lancé, Zuckerberg : l'Open source mène une nouvelle ère
Jul 24, 2024 pm 08:23 PM
Tout à l'heure, le très attendu Llama 3.1 est officiellement sorti ! Meta a officiellement déclaré que "l'open source mène une nouvelle ère". Sur le blog officiel, Meta a déclaré : « Jusqu'à aujourd'hui, les grands modèles de langage open source étaient pour la plupart à la traîne des modèles fermés en termes de fonctionnalités et de performances. Nous inaugurons désormais une nouvelle ère dirigée par l'open source. Nous avons rendu public MetaLlama3.1405B. , qui, selon nous, est le modèle de base open source le plus grand et le plus puissant au monde, à ce jour, le nombre total de téléchargements de toutes les versions de Llama a dépassé les 300 millions de fois, et nous venons de commencer, le fondateur et PDG de Meta, Zuckerberg. article long "OpenSourceAIIsthePathForward",
 Llama3 arrive soudainement ! La communauté open source est à nouveau en ébullition : l'ère de l'accès gratuit aux modèles de niveau GPT4 est arrivée
Apr 19, 2024 pm 12:43 PM
Llama3 arrive soudainement ! La communauté open source est à nouveau en ébullition : l'ère de l'accès gratuit aux modèles de niveau GPT4 est arrivée
Apr 19, 2024 pm 12:43 PM
Llama3 est là ! Tout à l'heure, le site officiel de Meta a été mis à jour et le responsable a annoncé les versions de Llama à 38 milliards et 70 milliards de paramètres. Et c'est un SOTA open source après son lancement : les métadonnées officielles montrent que les versions Llama38B et 70B surpassent tous les adversaires dans leurs échelles de paramètres respectives. Le modèle 8B surpasse Gemma7B et Mistral7BInstruct sur de nombreux benchmarks tels que MMLU, GPQA et HumanEval. Le modèle 70B a surpassé le populaire poulet frit Claude3Sonnet et a fait des allers-retours avec le GeminiPro1.5 de Google. Dès que le lien Huggingface est sorti, la communauté open source est redevenue enthousiasmée. Les étudiants aveugles aux yeux perçants ont également découvert immédiatement
 Que dois-je faire si Win11 ne peut pas utiliser le navigateur ie11 ? (win11 ne peut pas utiliser le navigateur IE)
Feb 10, 2024 am 10:30 AM
Que dois-je faire si Win11 ne peut pas utiliser le navigateur ie11 ? (win11 ne peut pas utiliser le navigateur IE)
Feb 10, 2024 am 10:30 AM
De plus en plus d'utilisateurs commencent à mettre à niveau le système Win11. Étant donné que chaque utilisateur a des habitudes d'utilisation différentes, de nombreux utilisateurs utilisent toujours le navigateur ie11. Alors, que dois-je faire si le système Win11 ne peut pas utiliser le navigateur ie ? Windows11 prend-il toujours en charge ie11 ? Jetons un coup d'œil à la solution. Solution au problème selon lequel Win11 ne peut pas utiliser le navigateur ie11 1. Tout d'abord, cliquez avec le bouton droit sur le menu Démarrer et sélectionnez « Invite de commandes (administrateur) » pour l'ouvrir. 2. Après ouverture, entrez directement « Netshwinsockreset » et appuyez sur Entrée pour confirmer. 3. Après confirmation, entrez « netshadvfirewallreset&rdqu ».
 Que signifie MÉTA ?
Mar 05, 2024 pm 12:18 PM
Que signifie MÉTA ?
Mar 05, 2024 pm 12:18 PM
META fait généralement référence à un monde virtuel ou à une plateforme appelée Metaverse. Le métaverse est un monde virtuel construit par des humains à l’aide de la technologie numérique qui reflète ou transcende le monde réel et peut interagir avec le monde réel. C’est un espace de vie numérique doté d’un nouveau système social.
 Un analyste discute du prix de lancement du casque VR Meta Quest 3S
Aug 27, 2024 pm 09:35 PM
Un analyste discute du prix de lancement du casque VR Meta Quest 3S
Aug 27, 2024 pm 09:35 PM
Plus d'un an s'est écoulé depuis la sortie initiale du Quest 3 par Meta (499,99 $ sur Amazon). Depuis lors, Apple a commercialisé le Vision Pro, considérablement plus cher, tandis que Byte Dance a dévoilé le Pico 4 Ultra en Chine. Cependant, il y a




