Explication détaillée de l'application de la courbe de Bézier
Introduction
Les courbes de Bézier peuvent créer de nombreux effets complexes, tels que l'effet d'animation complexe d'une balle rebondissante, qui accélère d'abord vers le bas, s'arrête, puis décélère progressivement lorsqu'elle rebondit.
Deux URL couramment utilisées pour utiliser les courbes de Bézier sont les suivantes :
Fonction d'assouplissement :
cubique-bézier :
Comment utiliser les courbes de Bézier Dessiner un courbe
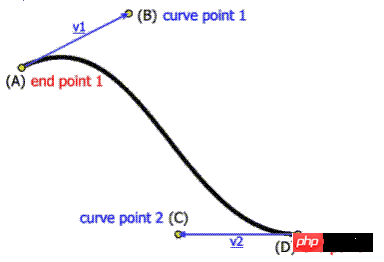
Une courbe de Bézier cubique standard nécessite 4 points : un point de départ, un point d'arrivée (également appelé point d'ancrage) et deux points intermédiaires mutuellement séparés.

Peu importe l'animation SVG, Canvas ou CSS3, ces 4 points interviennent.
Une combinaison de courbes SVG et de Bézier
svg Scalable Vector Graphics, bidimensionnel, balisage XML, similaire à ce qui suit :
<svg width="160px" height="160px"> <path d="M10 80 ..." /></svg>
Le code de SVG n'est pas développé en détail (il peut être sérialisé dans plusieurs articles). Il suffit de mentionner l'une des balises path, et vous pouvez tracer n'importe quel chemin, y compris créer des bases avec Bézier.
Commande de la courbe de Bézier cubique : C x1 y1, x2 y2, x y Deux points de contrôle (x1,y1) et (x2,y2), (x,y) représentent le point final de la courbe. La lettre C représente des actions et des comportements spécifiques, et le capital des lettres sont obligatoires ici. , représente la courbe de Bézier cubique standard
Regardez quelques codes (fragments) décrivant la courbe de Bézier ci-dessous, vous pouvez avoir une bonne idée (les lettres M représentent des actions spécifiques moveTo, Fait référence à déplacer le point de départ du dessin ici) Voir le point de départ après
<svg width="190px" height="160px"> <path d="M10 10 C 20 20, 40 20, 50 10" stroke="3" fill="none"/> <path d="M70 10 C 70 20, 120 20, 120 10" stroke="3" fill="none"/> <path d="M130 10 C 120 20, 180 20, 170 10" stroke="3" fill="none"/> <path d="M10 60 C 20 80, 40 80, 50 60" stroke="3" fill="none"/> <path d="M70 60 C 70 80, 110 80, 110 60" stroke="3" fill="none"/> <path d="M130 60 C 120 80, 180 80, 170 60" stroke="3" fill="none"/> <path d="M10 110 C 20 140, 40 140, 50 110" stroke="3" fill="none"/> <path d="M70 110 C 70 140, 110 140, 110 110" stroke="3" fill="none"/> <path d="M130 110 C 120 140, 180 140, 170 110" stroke="3" fill="none"/></svg>
Toile. et courbe de Bézier
Canvas a une méthode  , le code est le suivant :
, le code est le suivant :
MC4
bezierCurveTo()
var c=document.getElementById("myCanvas");var ctx=c.getContext("2d");
ctx.beginPath();
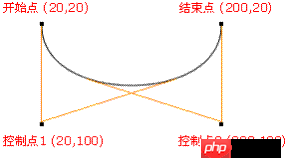
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke();
开始点:moveTo(20,20) 控制点 1:bezierCurveTo(20,100,200,100,200,20) 控制点 2:bezierCurveTo(20,100,200,100,200,20) 结束点: bezierCurveTo(20,100,200,100,200,20)
valeur de l'animation CSS3 semble n'avoir que deux points~~
transition:cubic-bezier(.25,.1,.25,1)
.25,.1facilité : cubique-bézier(0.25, 0.1, 0.25, 1.0).25,1linéaire : cubique-bézier(0.0, 0.0, 1.0, 1.0)
allègement : cubique-bézier(0, 0, 0,58, 1,0)cubic-bezierassouplissement : cubique-bézier(0,42, 0, 0,58, 1,0)
Obtenir l'effet d'un flipper : (0,0)(1,1)code html :
code css :
Code js :
<div id="ball"></div><div id="floor"></div>
body{margin:0;padding:0;}#ball{
background:red;
height:100px;
width:100px;
position:absolute;
top:10px;
left:20px;
border-radius:50px;
}#floor{
position:absolute;
bottom:10px;
left:0px;
width:350px;
height:1px;
border-top:5px solid brown;
};(function(){
var down=false,
trans='transition',
eventName='transitionend'; if(typeof document.body.style.webkitTransition==='string'){
trans='webkitTransition';
eventName='webkitTransitionEnd';
}else if(typeof document.body.style.MozTransition==='string'){
trans='MozTransition';
}var ball=document.getElementById('ball');var floor=document.getElementById('floor');function bounce(){ if(down){
ball.style[trans]="Top 1s cubic-bezier(0,.27,.32,1)";
ball.style.top='10px';
down=false;
}else{
ball.style[trans]="Top 1s cubic-bezier(1,0,0.96,0.91)";
ball.style.top=(floor.offsetTop-100)+'px';
down=true;
}
}
ball.addEventListener(eventName,bounce);
bounce();
})();Adresse de téléchargement : "Animation CSS3 : Animation de rebond de balle"
Résumétoile :

; le point final est
;ctx.moveTo(0,0); ctx.bezierCurveTo(x1,y1,x2,y2,1,1);
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton






