Exemples détaillés d'utilisation de Redux dans React
Il s'agit du sixième article de l'enregistrement du processus de configuration de la série Webpack+React. Pour d'autres contenus, veuillez vous référer à :
Partie 1 : Configuration d'un environnement de développement d'applications d'une seule page à l'aide de Webpack, Babel, React et AntDesign
Partie 2 : Utiliser React-Router pour implémenter le routage d'applications sur une seule page
Partie 3 : Optimisation de l'environnement de développement d'une seule page : packaging d'exécution et mises à jour à chaud de Webpack et React
Partie 4 : React coopère avec Webpack pour implémenter le fractionnement de code et le chargement asynchrone
Partie 5 : Séparer la configuration de l'environnement de développement Webpack et de l'environnement de production
Article 6 : Utiliser Redux dans React
Le contenu principal de cet article comprend : 1. Modifier les problèmes précédents
2. Dans le framework Présentez redux et utilisez un exemple pour présenter brièvement comment utiliser redux
3.
Résolvez les problèmes restants
La référence à la bibliothèque de chemins est manquante dans webpack.prod.config.js et la construction
npm run build:prodéchoue. Introduisez simplement la bibliothèque de chemins de node.js au début du fichier.package.json définit un script build:dev Ce script est en fait un peu redondant, mais il est parfois nécessaire de packager les fichiers de la version de test, il doit donc quand même exister. Le principal problème est que la valeur du chemin sous le nœud de sortie dans webpack.dev.config.js est incorrectement définie comme répertoire racine '/'. Ce n'est pas un problème lors de l'utilisation de la commande
npm startpour démarrer l'empaquetage d'exécution. mais lors de l'utilisation denpm run build:dev, une erreur d'autorisation entraînera une erreur indiquant que le fichier ne peut pas être écrit dans le répertoire racine. Changez simplement la valeur du chemin.path: config.publicPathest remplacé parpath: config.staticPath,publicPath: config.publicPath.Les noms de classes de style exportés par css-loader et less-loader sont trop longs. Il serait préférable de supprimer la partie chemin dans localIdentName.
redux
Installer redux
La commande pour installer les dépendances est la suivante :
npm install --save redux react-redux redux-thunk npm install --save-dev redux-logger
redux n'est pas requis Cela dit, je l'utilise comme base de données locale. React-redux vous aide à finaliser l'abonnement aux données, redux-thunk vous permet d'implémenter des actions asynchrones et redux-logger est le middleware de journalisation de Redux.
À propos du redux et de la disposition du code
Avant de commencer l'introduction, je voudrais exprimer certaines de mes propres opinions sur l'utilisation du redux :
Comme mentionné ci-dessus, je traiter redux comme une base de données locale, j'ai donc tendance à encapsuler le rôle de redux similaire au modèle dans mvc et à en faire une couche indépendante. Ceci est différent d'un autre point de vue - mon projet dans l'entreprise préfère traiter chaque page comme un module indépendant, et chaque module conserve son propre réducteur et sa propre action.
Mon approche permet de mieux parvenir à une réutilisation des réducteurs. L’avantage le plus important pour moi est la révision centralisée. Plus adapté aux petits projets ou aux scénarios où vous développez un projet seul.
L'approche projet de mon entreprise est plus propice au développement collaboratif par plusieurs personnes. Après tout, chacun n'a besoin que de maintenir son propre code. Il y a plusieurs problèmes avec cette méthode de projets d'entreprise que j'ai du mal à accepter :
Le premier est que plus il y a de modules, plus il y a de définitions de réducteurs et d'actions. Plusieurs fois ces codes sont similaires.
La chose la plus importante est la deuxième question : le stockage des données du module dans le magasin est organisé directement sous l'état racine. Le format des données de l'état racine est un peu comme ceci :
{
aModuleData:{...},
bModuleData:{...},
cModuleData:{...},
dModuleData:{...},
...
}L'intention initiale du projet est de garder chaque module indépendant, mais dans la réalité, il est très probable qu'aModule utilise aModuleData et bModuleData en même temps. Cela va à l'encontre de l'intention initiale de chacun de maintenir son propre code et ne permet pas d'exploiter pleinement les véritables capacités de Redux.
Un autre petit problème est que l'organisation du réducteur affecte généralement le style de l'état des données de l'application. Une fois le réducteur distribué à chaque module, la forme de l'état est difficile à refléter directement dans le code, notamment. when Cela est particulièrement vrai lorsque les modules sont chargés dynamiquement. Cependant, ce problème peut être résolu à l’aide d’outils tels que l’enregistreur.
La controverse à ce sujet est mentionnée dans le tutoriel Redux.
Utiliser redux
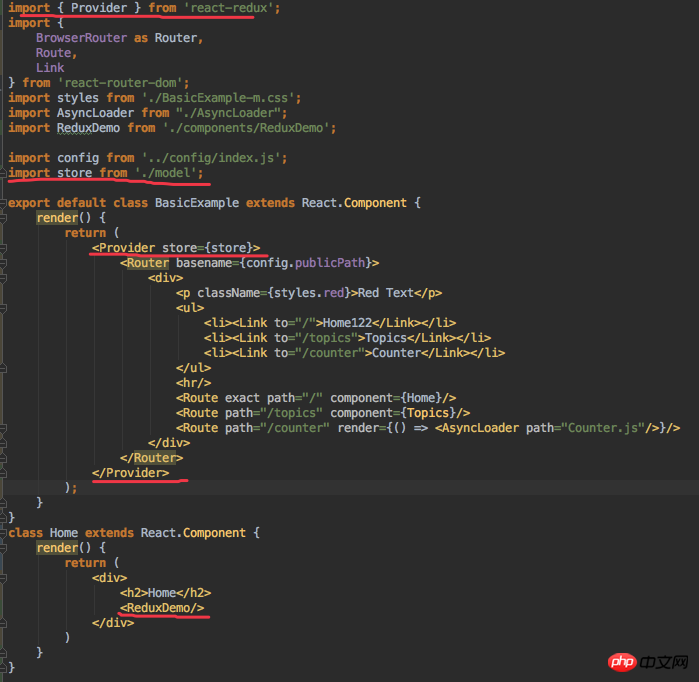
Peu importe la façon dont le code est présenté, la méthode d'utilisation de redux comprend principalement trois étapes : créer un magasin, créer une action et créer un réducteur. Vient ensuite le traitement et l’affichage des données liées à l’activité ou aux composants.
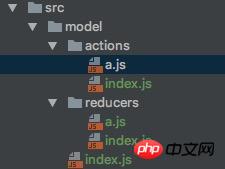
Premier aperçu de la disposition du code de mon approche :

Le code pour créer la boutique est concentré dans model/index.js, model/actions/ .js et model/reducer/.js sont les endroits où la fonction de création d'action et la fonction de réduction sont écrites respectivement. Vous pouvez bricoler selon le module.
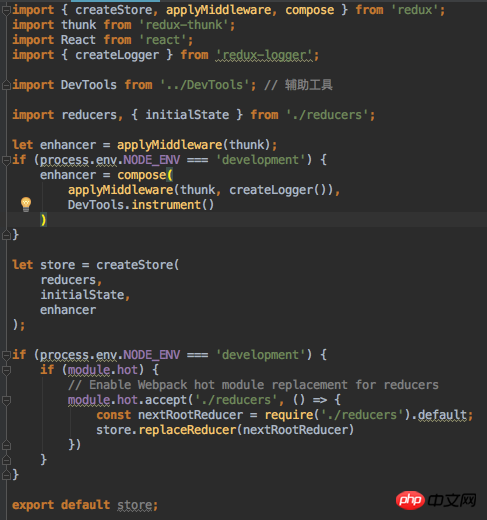
Le code de model/index.js est le suivant :

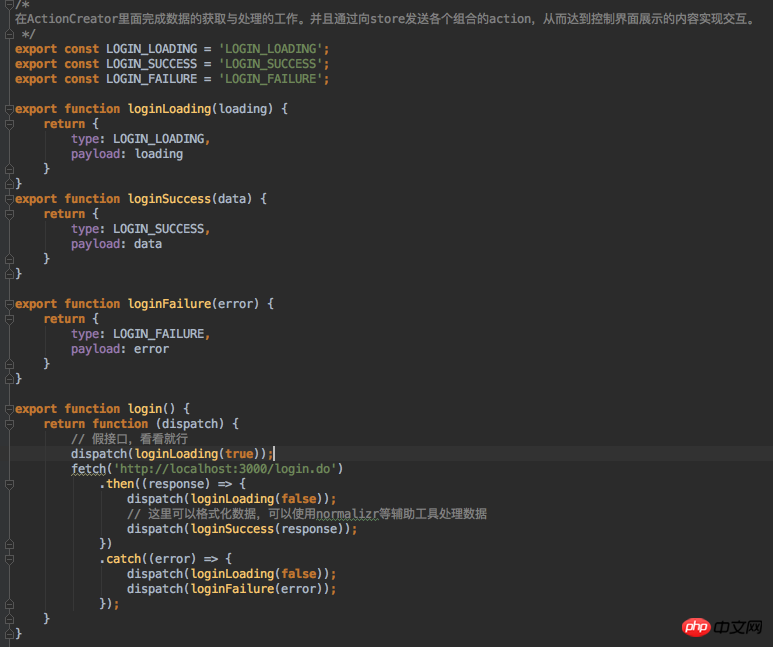
Le code de model/actions/index.js est le suivant :

Un actionCreator asynchrone nommé login et trois actionCreators ordinaires sont définis ici.
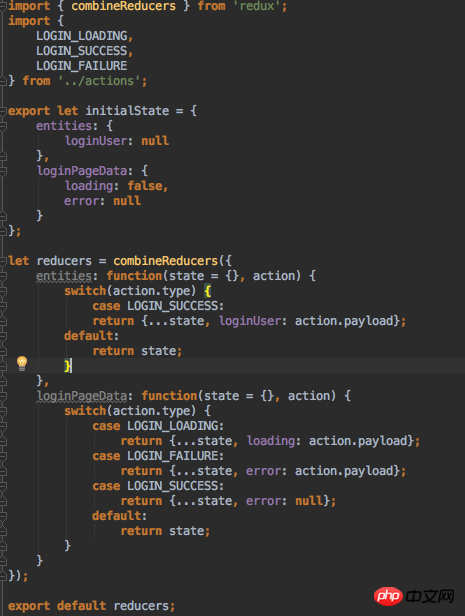
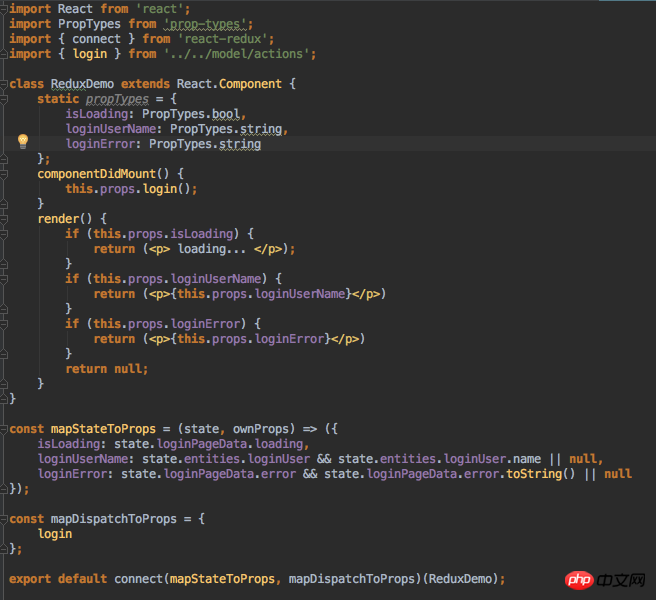
Une fois actionCreator appelé par un composant, il enverra une action au magasin, puis sera traité par le réducteur. Le réducteur est défini dans model/reducers/index.js. 🎜>



- Outil de développement redux-devtools : combiné avec diverses autres bibliothèques, une interface de débogage visuelle peut être obtenue.
- Outil de normalisation des données normalizr : normaliser et organiser les données. Après avoir expérimenté trois projets, je recommande fortement d'utiliser cette bibliothèque, qui peut rendre l'organisation des données de l'application plus claire, réduire les données redondantes et réduire l'impact sur les performances causé par l'actualisation des données.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark est un petit outil de référence pour disques durs qui mesure rapidement les vitesses de lecture/écriture séquentielles et aléatoires. Ensuite, laissez l'éditeur vous présenter CrystalDiskMark et comment utiliser crystaldiskmark~ 1. Introduction à CrystalDiskMark CrystalDiskMark est un outil de test de performances de disque largement utilisé pour évaluer la vitesse et les performances de lecture et d'écriture des disques durs mécaniques et des disques SSD (SSD). ). Performances d’E/S aléatoires. Il s'agit d'une application Windows gratuite qui fournit une interface conviviale et divers modes de test pour évaluer différents aspects des performances du disque dur. Elle est largement utilisée dans les revues de matériel.
 Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
foobar2000 est un logiciel qui peut écouter des ressources musicales à tout moment. Il vous offre toutes sortes de musique avec une qualité sonore sans perte. La version améliorée du lecteur de musique vous permet d'obtenir une expérience musicale plus complète et plus confortable. lire l'audio avancé sur l'ordinateur. L'appareil est transplanté sur le téléphone mobile pour offrir une expérience de lecture de musique plus pratique et efficace. La conception de l'interface est simple, claire et facile à utiliser. opérations pour démarrer rapidement. Il prend également en charge une variété de skins et de thèmes, personnalisez les paramètres en fonction de vos propres préférences et créez un lecteur de musique exclusif prenant en charge la lecture de plusieurs formats audio. Il prend également en charge la fonction de gain audio pour régler le volume. selon vos propres conditions auditives pour éviter les dommages auditifs causés par un volume excessif. Ensuite, laisse-moi t'aider
 Comment utiliser NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
Comment utiliser NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox, en tant qu'adresse e-mail largement utilisée par les internautes chinois, a toujours gagné la confiance des utilisateurs grâce à ses services stables et efficaces. NetEase Mailbox Master est un logiciel de messagerie spécialement créé pour les utilisateurs de téléphones mobiles. Il simplifie grandement le processus d'envoi et de réception d'e-mails et rend le traitement de nos e-mails plus pratique. Alors comment utiliser NetEase Mailbox Master, et quelles sont ses fonctions spécifiques Ci-dessous, l'éditeur de ce site vous donnera une introduction détaillée, en espérant vous aider ! Tout d’abord, vous pouvez rechercher et télécharger l’application NetEase Mailbox Master dans la boutique d’applications mobiles. Recherchez « NetEase Mailbox Master » dans l'App Store ou Baidu Mobile Assistant, puis suivez les instructions pour l'installer. Une fois le téléchargement et l'installation terminés, nous ouvrons le compte de messagerie NetEase et nous connectons. L'interface de connexion est la suivante
 Comment utiliser l'application Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Comment utiliser l'application Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Le stockage cloud est devenu aujourd’hui un élément indispensable de notre vie quotidienne et de notre travail. En tant que l'un des principaux services de stockage cloud en Chine, Baidu Netdisk a gagné la faveur d'un grand nombre d'utilisateurs grâce à ses puissantes fonctions de stockage, sa vitesse de transmission efficace et son expérience de fonctionnement pratique. Et que vous souhaitiez sauvegarder des fichiers importants, partager des informations, regarder des vidéos en ligne ou écouter de la musique, Baidu Cloud Disk peut répondre à vos besoins. Cependant, de nombreux utilisateurs peuvent ne pas comprendre l'utilisation spécifique de l'application Baidu Netdisk, ce didacticiel vous présentera donc en détail comment utiliser l'application Baidu Netdisk. Si vous êtes toujours confus, veuillez suivre cet article pour en savoir plus ! Comment utiliser Baidu Cloud Network Disk : 1. Installation Tout d'abord, lors du téléchargement et de l'installation du logiciel Baidu Cloud, veuillez sélectionner l'option d'installation personnalisée.
 Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
MetaMask (également appelé Little Fox Wallet en chinois) est un logiciel de portefeuille de cryptage gratuit et bien accueilli. Actuellement, BTCC prend en charge la liaison au portefeuille MetaMask. Après la liaison, vous pouvez utiliser le portefeuille MetaMask pour vous connecter rapidement, stocker de la valeur, acheter des pièces, etc., et vous pouvez également obtenir un bonus d'essai de 20 USDT pour la première liaison. Dans le didacticiel du portefeuille BTCCMetaMask, nous présenterons en détail comment enregistrer et utiliser MetaMask, ainsi que comment lier et utiliser le portefeuille Little Fox dans BTCC. Qu'est-ce que le portefeuille MetaMask ? Avec plus de 30 millions d’utilisateurs, MetaMask Little Fox Wallet est aujourd’hui l’un des portefeuilles de crypto-monnaie les plus populaires. Son utilisation est gratuite et peut être installée sur le réseau en tant qu'extension
 Comment utiliser Xiaoai Speaker Comment connecter Xiaoai Speaker à un téléphone mobile
Feb 22, 2024 pm 05:19 PM
Comment utiliser Xiaoai Speaker Comment connecter Xiaoai Speaker à un téléphone mobile
Feb 22, 2024 pm 05:19 PM
Après avoir appuyé longuement sur le bouton play de l'enceinte, connectez-vous au wifi dans le logiciel pour l'utiliser. Tutoriel Modèle applicable : Xiaomi 12 Système : EMUI11.0 Version : Xiaoai Classmate 2.4.21 Analyse 1 Trouvez d'abord le bouton de lecture du haut-parleur et maintenez-le enfoncé pour accéder au mode de distribution réseau. 2 Connectez-vous à votre compte Xiaomi dans le logiciel Xiaoai Speaker sur votre téléphone et cliquez pour ajouter un nouveau haut-parleur Xiaoai. 3. Après avoir entré le nom et le mot de passe du wifi, vous pouvez appeler Xiao Ai pour l'utiliser. Supplément : quelles sont les fonctions de Xiaoai Speaker ? 1 Xiaoai Speaker a des fonctions système, des fonctions sociales, des fonctions de divertissement, des fonctions de connaissances, des fonctions de vie, une maison intelligente et des plans de formation. Résumé/Remarques : L'application Xiao Ai doit être installée à l'avance sur votre téléphone mobile pour une connexion et une utilisation faciles.
 Vous apprendre à utiliser les nouvelles fonctionnalités avancées d'iOS 17.4 « Protection des appareils volés »
Mar 10, 2024 pm 04:34 PM
Vous apprendre à utiliser les nouvelles fonctionnalités avancées d'iOS 17.4 « Protection des appareils volés »
Mar 10, 2024 pm 04:34 PM
Apple a déployé mardi la mise à jour iOS 17.4, apportant une multitude de nouvelles fonctionnalités et de correctifs aux iPhones. La mise à jour inclut de nouveaux emojis et les utilisateurs de l’UE pourront également les télécharger depuis d’autres magasins d’applications. En outre, la mise à jour renforce également le contrôle de la sécurité de l'iPhone et introduit davantage d'options de configuration de « Protection des appareils volés » pour offrir aux utilisateurs plus de choix et de protection. "iOS 17.3 introduit pour la première fois la fonction "Protection des appareils volés", ajoutant une sécurité supplémentaire aux informations sensibles des utilisateurs. Lorsque l'utilisateur est loin de chez lui et d'autres lieux familiers, cette fonction nécessite que l'utilisateur saisisse des informations biométriques pour la première fois. heure, et après une heure, vous devez saisir à nouveau les informations pour accéder et modifier certaines données, telles que la modification du mot de passe de votre identifiant Apple ou la désactivation de la protection de l'appareil volé.
 Comment utiliser Thunder pour télécharger des liens magnétiques
Feb 25, 2024 pm 12:51 PM
Comment utiliser Thunder pour télécharger des liens magnétiques
Feb 25, 2024 pm 12:51 PM
Avec le développement rapide de la technologie des réseaux, nos vies ont également été grandement facilitées, notamment grâce à la possibilité de télécharger et de partager diverses ressources via le réseau. Dans le processus de téléchargement de ressources, les liens magnétiques sont devenus une méthode de téléchargement très courante et pratique. Alors, comment utiliser les liens magnétiques Thunder ? Ci-dessous, je vais vous donner une introduction détaillée. Xunlei est un outil de téléchargement très populaire qui prend en charge diverses méthodes de téléchargement, notamment les liens magnétiques. Un lien magnétique peut être compris comme une adresse de téléchargement grâce à laquelle nous pouvons obtenir des informations pertinentes sur les ressources.






