Explication détaillée des exemples de calcul event.target et time
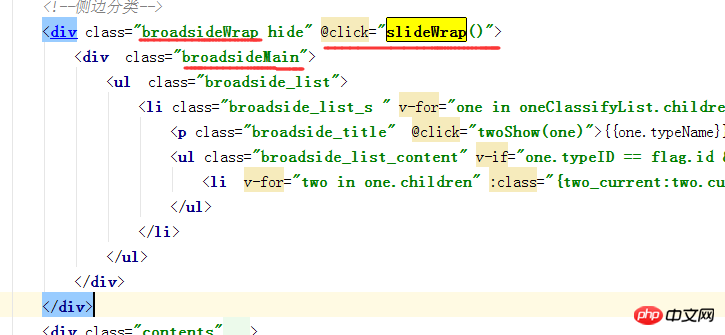
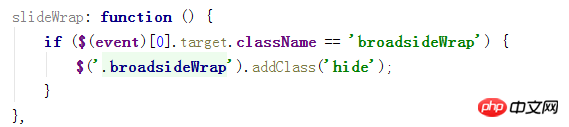
(1) event.target
Exemple : Le contenu disparaît lorsque vous cliquez à l'extérieur de l'élément, mais l'élément lui-même ne disparaît pas lorsque vous cliquez dessus


(2) Calcul du temps
La dernière heure est exprimé en 'xx minutes Dernière' sortie, plus que la dernière heure, sortie l'heure correspondante
Vue.filter("time", function(value) {
var time;
var minutes = timeErrand(value);
if(minutes){
time = minutes+"分钟";
}else {
var s = new Date(value);
time = formatDate(s);
}
return time;
});function formatDate(now){
var year = now.getFullYear(),
month = now.getMonth() + 1 >= 10 ? now.getMonth() + 1 : '0' + (now.getMonth() + 1),
date = now.getDate() >= 10 ? now.getDate() : '0' + now.getDate(),
hour= now.getHours(),
minute = now.getMinutes();
return year + '.' + month + '.' + date;
}function timeErrand(value){
var date1 = value; //开始时间
var date2 = new Date(); //结束时间
var date3 = date2.getTime() - new Date(date1).getTime();
var days=Math.floor(date3/(24*3600*1000));
var leave1=date3%(24*3600*1000);
var hours=Math.floor(leave1/(3600*1000));
var leave2=leave1%(3600*1000);
var minutes=Math.floor(leave2/(60*1000));
var leave3=leave2%(60*1000);
var seconds = Math.round(leave3/1000);
//console.log("相差 "+days+"天 "+hours+"小时 "+minutes+" 分钟"+seconds+" 秒");
if(days==0 && hours == 0 && minutes <= 60){
return minutes;
}
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment supprimer les notes Xiaohongshu
Mar 21, 2024 pm 08:12 PM
Comment supprimer les notes Xiaohongshu
Mar 21, 2024 pm 08:12 PM
Comment supprimer les notes de Xiaohongshu ? Les notes peuvent être modifiées dans l'application Xiaohongshu. La plupart des utilisateurs ne savent pas comment supprimer les notes de Xiaohongshu. Ensuite, l'éditeur propose aux utilisateurs des images et des textes expliquant comment supprimer les notes de Xiaohongshu. un regard ensemble ! Tutoriel d'utilisation de Xiaohongshu Comment supprimer les notes de Xiaohongshu 1. Ouvrez d'abord l'application Xiaohongshu et entrez dans la page principale, sélectionnez [Moi] dans le coin inférieur droit pour accéder à la zone spéciale 2. Ensuite, dans la zone Ma, cliquez sur la page de note comme suit : indiqué ci-dessous, sélectionnez la note que vous souhaitez supprimer ; 3. Accédez à la page de notes, cliquez sur [trois points] dans le coin supérieur droit ; 4. Enfin, la barre de fonctions s'agrandira en bas, cliquez sur [Supprimer] pour terminer.
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 Que dois-je faire si les notes que j'ai publiées sur Xiaohongshu sont manquantes ? Quelle est la raison pour laquelle les notes qu'il vient d'envoyer sont introuvables ?
Mar 21, 2024 pm 09:30 PM
Que dois-je faire si les notes que j'ai publiées sur Xiaohongshu sont manquantes ? Quelle est la raison pour laquelle les notes qu'il vient d'envoyer sont introuvables ?
Mar 21, 2024 pm 09:30 PM
En tant qu'utilisateur de Xiaohongshu, nous avons tous été confrontés à la situation où les notes publiées ont soudainement disparu, ce qui est sans aucun doute déroutant et inquiétant. Dans ce cas, que devons-nous faire ? Cet article se concentrera sur le thème « Que faire si les notes publiées par Xiaohongshu sont manquantes » et vous donnera une réponse détaillée. 1. Que dois-je faire si les notes publiées par Xiaohongshu manquent ? Premièrement, ne paniquez pas. Si vous constatez que vos notes manquent, il est essentiel de rester calme et de ne pas paniquer. Cela peut être dû à une défaillance du système de la plateforme ou à des erreurs opérationnelles. Vérifier les enregistrements de version est facile. Ouvrez simplement l'application Xiaohongshu et cliquez sur « Moi » → « Publier » → « Toutes les publications » pour afficher vos propres enregistrements de publication. Ici, vous pouvez facilement trouver des notes publiées précédemment. 3.Repost. Si trouvé
 Comment ajouter des liens de produits dans les notes dans Xiaohongshu Tutoriel sur l'ajout de liens de produits dans les notes dans Xiaohongshu
Mar 12, 2024 am 10:40 AM
Comment ajouter des liens de produits dans les notes dans Xiaohongshu Tutoriel sur l'ajout de liens de produits dans les notes dans Xiaohongshu
Mar 12, 2024 am 10:40 AM
Comment ajouter des liens de produits dans les notes dans Xiaohongshu ? Dans l'application Xiaohongshu, les utilisateurs peuvent non seulement parcourir divers contenus mais également faire des achats, il y a donc beaucoup de contenu sur les recommandations d'achat et le bon partage de produits dans cette application si vous êtes un expert. sur cette application, vous pouvez également partager des expériences d'achat, trouver des commerçants pour coopérer, ajouter des liens dans des notes, etc. De nombreuses personnes sont prêtes à utiliser cette application pour faire du shopping, car elle est non seulement pratique, mais elle a également de nombreux experts qui en feront recommandations. Vous pouvez parcourir du contenu intéressant et voir s'il existe des produits vestimentaires qui vous conviennent. Voyons comment ajouter des liens de produits aux notes ! Comment ajouter des liens de produits aux notes de Xiaohongshu Ouvrez l'application sur le bureau de votre téléphone mobile. Cliquez sur la page d'accueil de l'application
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous






