
jQuery.resizing est un plug-in développé basé sur jQuery, qui fournit aux utilisateurs un comportement de redimensionnement de dom html
Par exemple, le dom html suivant existe :
<.>
handler(String|Object) : Drag Poignée de déplacement, telle qu'une fenêtre générale, le coin inférieur droit est la poignée de déplacement. Lorsque vous cliquez sur la poignée de déplacement, la longueur et la largeur de l'objet entier seront modifiées. La valeur par défaut est null, qui doit être spécifiée. Il peut s'agir d'un objet filtre jQuery, tel que '.resize ' ou '#resize', il peut également s'agir d'un objet jQuery, tel que $('.resize'),
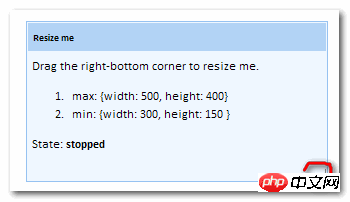
min(Object) : objet json, comprenant deux propriétés, width et height, c'est-à-dire modifier la longueur et la largeur minimales limitées de la taille de l'objet, la valeur par défaut est { width : 0, height : 0 },
max(Object) : objet json, comprenant deux attributs, width et height, c'est-à-dire modifier la longueur et la largeur maximales limitées de la taille de l'objet, la valeur par défaut est { width : $(document).width(), height : $(document).height() },
onResize(Function) : déclenche event lors du changement de taille. Le plug-in redimensionnable transmettra un paramètre à cette méthode. Pour plus de détails, veuillez consulter le code source et la démo. La valeur par défaut est : function() { },
onStop. (Fonction) : événement déclencheur à la fin du changement de taille. Le plug-in redimensionnable transmettra un paramètre à cette méthode. Pour plus de détails, veuillez consulter le code source et la démo. La valeur par défaut est : function() { }.
Remarques :
Étant donné que onResize est déclenché à chaque fois que la taille change, c'est relativement fréquent. Vous devez éviter de traiter du contenu trop complexe ou du contenu dans cet événement. de Démo en ligne : démo en directCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Introduction aux plug-ins requis pour que vscode exécute Java
Introduction aux plug-ins requis pour que vscode exécute Java