 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Explication détaillée de la balise html-Mark mettant en surbrillance le texte
Explication détaillée de la balise html-Mark mettant en surbrillance le texte
Explication détaillée de la balise html-Mark mettant en surbrillance le texte
1. Utilisez les balises de marquage
<mark></mark>
2. Fonction de marquage
Utilisez les éléments de balise de marquage pour les mettre en surbrillance. texte dans un document pour un effet accrocheur.
3. Marquer le code d'utilisation
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8"/>
<style>
mark {
background-color:#00ff90; font-weight:bold;
}
</style>
<title>使用Mark元素高亮显示文本</title>
</head>
<body>
<article>
<header>
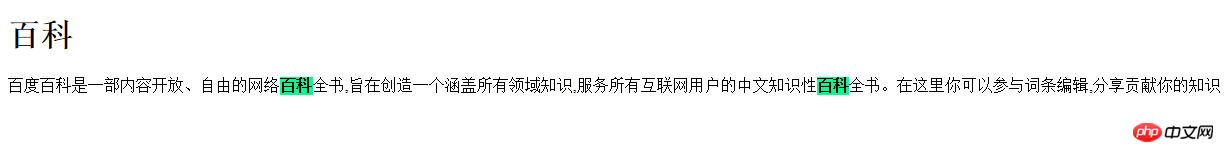
<h1>百科</h1>
</header>
<p>百度百科是一部内容开放、自由的网络<mark>百科</mark>全书,旨在创造一个涵盖所有领域知识,服务所有互联网用户的中文知识性<mark>百科
</mark>全书。在这里你可以参与词条编辑,分享贡献你的知识</p>
</article>
</body>
</html>4. Exemple d'effet

5. Remarques
L'utilisation d'éléments strong et em peut également obtenir cet effet. Il n'est pas recommandé d'utiliser des éléments strong et em car la fonction des éléments strong et em est de mettre l'accent sur le texte. , pas seulement le texte en surbrillance.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment supprimer le contenu d'actualités et de tendances de la recherche Windows 11
Oct 16, 2023 pm 08:13 PM
Comment supprimer le contenu d'actualités et de tendances de la recherche Windows 11
Oct 16, 2023 pm 08:13 PM
Lorsque vous cliquez sur le champ de recherche dans Windows 11, l'interface de recherche se développe automatiquement. Il affiche une liste des programmes récents à gauche et du contenu Web à droite. Microsoft y affiche des actualités et du contenu tendance. Le chèque d'aujourd'hui fait la promotion de la nouvelle fonctionnalité de génération d'images DALL-E3 de Bing, de l'offre « Chat Dragons with Bing », de plus d'informations sur les dragons, des principales actualités de la section Web, des recommandations de jeux et de la section Recherche de tendances. La liste complète des éléments est indépendante de votre activité sur votre ordinateur. Bien que certains utilisateurs puissent apprécier la possibilité de consulter les actualités, tout cela est abondamment disponible ailleurs. D'autres peuvent directement ou indirectement le classer comme promotion ou même publicité. Microsoft utilise des interfaces pour promouvoir son propre contenu,
 Guide de l'utilisateur de Windows 11 : Comment désactiver les fenêtres contextuelles publicitaires
Sep 22, 2023 pm 07:21 PM
Guide de l'utilisateur de Windows 11 : Comment désactiver les fenêtres contextuelles publicitaires
Sep 22, 2023 pm 07:21 PM
Le système d'exploitation Windows 11 de Microsoft peut afficher périodiquement des suggestions sous forme de fenêtres contextuelles sur votre ordinateur à l'aide du système de notification. Le système de suggestions, initialement conçu pour fournir aux utilisateurs des conseils et des suggestions pour améliorer leurs flux de travail Windows 11, s'est presque entièrement transformé en un système publicitaire visant à promouvoir les services et produits Microsoft. Les fenêtres contextuelles de suggestion peuvent annoncer un abonnement Microsoft 365 aux utilisateurs, suggérer de lier un téléphone Android à l'appareil ou configurer une solution de sauvegarde. Si ces fenêtres contextuelles vous ennuient, vous pouvez modifier votre système pour les désactiver complètement. Le guide suivant fournit des recommandations sur la désactivation des fenêtres contextuelles sur les appareils exécutant le système d'exploitation Windows 11 de Microsoft.
 Essayez de nouvelles sonneries et tonalités de texte : découvrez les dernières alertes sonores sur iPhone sous iOS 17
Oct 12, 2023 pm 11:41 PM
Essayez de nouvelles sonneries et tonalités de texte : découvrez les dernières alertes sonores sur iPhone sous iOS 17
Oct 12, 2023 pm 11:41 PM
Dans iOS 17, Apple a remanié toute sa sélection de sonneries et de tonalités de texte, offrant plus de 20 nouveaux sons pouvant être utilisés pour les appels, les messages texte, les alarmes et bien plus encore. Voici comment les voir. De nombreuses nouvelles sonneries sont plus longues et semblent plus modernes que les anciennes sonneries. Ils incluent arpège, brisé, canopée, cabine, gazouillis, aube, départ, dolop, voyage, bouilloire, mercure, galaxie, quad, radial, charognard, semis, abri, saupoudrage, marches, heure du conte, taquiner, inclinaison, déplier et vallée. La réflexion reste l'option de sonnerie par défaut. Plus de 10 nouvelles tonalités de texte sont également disponibles pour les messages texte entrants, les messages vocaux, les alertes de courrier entrant, les alertes de rappel, etc. Pour accéder à de nouvelles sonneries et tonalités de texte, assurez-vous d'abord que votre iPhone
 Comment rechercher du texte dans tous les onglets de Chrome et Edge
Feb 19, 2024 am 11:30 AM
Comment rechercher du texte dans tous les onglets de Chrome et Edge
Feb 19, 2024 am 11:30 AM
Ce didacticiel vous montre comment rechercher du texte ou des phrases spécifiques sur tous les onglets ouverts dans Chrome ou Edge sous Windows. Existe-t-il un moyen d'effectuer une recherche de texte sur tous les onglets ouverts dans Chrome ? Oui, vous pouvez utiliser une extension Web externe gratuite dans Chrome pour effectuer des recherches de texte sur tous les onglets ouverts sans avoir à changer d'onglet manuellement. Certaines extensions comme TabSearch et Ctrl-FPlus peuvent vous aider à y parvenir facilement. Comment rechercher du texte dans tous les onglets de Google Chrome ? Ctrl-FPlus est une extension gratuite qui permet aux utilisateurs de rechercher facilement un mot, une expression ou un texte spécifique dans tous les onglets de la fenêtre de leur navigateur. Cette extension
 Raisons et solutions pour le verrouillage de la disposition du bureau
Feb 19, 2024 pm 06:08 PM
Raisons et solutions pour le verrouillage de la disposition du bureau
Feb 19, 2024 pm 06:08 PM
Que se passe-t-il lorsque la disposition du bureau est verrouillée ? Lors de l'utilisation de l'ordinateur, nous pouvons parfois rencontrer une situation dans laquelle la disposition du bureau est verrouillée. Ce problème signifie que nous ne pouvons pas ajuster librement la position des icônes du bureau ou modifier l'arrière-plan du bureau. Alors, que se passe-t-il exactement lorsqu'il est indiqué que la disposition du bureau est verrouillée ? 1. Comprendre la disposition du bureau et les fonctions de verrouillage. Tout d’abord, nous devons comprendre les deux concepts de disposition du bureau et de verrouillage du bureau. La disposition du bureau fait référence à la disposition de divers éléments sur le bureau, notamment les raccourcis, les dossiers, les widgets, etc. nous pouvons être libres
 Comment faire en sorte qu'une connexion de bureau à distance affiche la barre des tâches de l'autre partie
Jan 03, 2024 pm 12:49 PM
Comment faire en sorte qu'une connexion de bureau à distance affiche la barre des tâches de l'autre partie
Jan 03, 2024 pm 12:49 PM
De nombreux utilisateurs utilisent la connexion Bureau à distance. De nombreux utilisateurs rencontreront des problèmes mineurs lors de son utilisation, tels que le fait que la barre des tâches de l'autre partie ne s'affiche pas. En fait, il s'agit probablement d'un problème avec les paramètres de l'autre partie. solutions ci-dessous. Comment afficher la barre des tâches de l'autre partie lors d'une connexion Bureau à distance : 1. Tout d'abord, cliquez sur "Paramètres". 2. Ouvrez ensuite « Personnalisation ». 3. Sélectionnez ensuite « Barre des tâches » sur la gauche. 4. Désactivez l'option Masquer la barre des tâches dans l'image.
 Comment copier du texte à partir de captures d'écran sous Windows 11
Sep 20, 2023 pm 05:57 PM
Comment copier du texte à partir de captures d'écran sous Windows 11
Sep 20, 2023 pm 05:57 PM
Téléchargez le nouvel outil de capture avec des actions de texte Bien que le nouvel outil de capture soit limité aux versions de développement et Canary, si vous ne voulez pas attendre, vous pouvez installer l'outil de capture Windows 11 mis à jour (numéro de version 11.2308.33.0) maintenant. Comment cela fonctionne : 1. Allez-y et ouvrez ce site Web (visite) sur votre PC Windows. 2. Ensuite, sélectionnez « ID produit » et collez « 9MZ95KL8MR0L » dans le champ de texte. 3. Basculez vers l'anneau « Rapide » dans le menu déroulant de droite et cliquez sur Rechercher. 4. Recherchez maintenant cette version « 2022.2308.33.0 » dans les résultats de recherche qui apparaissent. 5. Faites un clic droit sur celui avec l'extension MSIXBUNDLE et dans le menu contextuel
 Comment afficher le code QR du mot de passe wifi ? Il est recommandé de scanner le mot de passe wifi sur WeChat en 3 secondes.
Feb 20, 2024 pm 01:42 PM
Comment afficher le code QR du mot de passe wifi ? Il est recommandé de scanner le mot de passe wifi sur WeChat en 3 secondes.
Feb 20, 2024 pm 01:42 PM
Vous n'avez pas besoin de saisir souvent le mot de passe WIFI, il est donc normal de l'oublier. Aujourd'hui, je vais vous apprendre la manière la plus simple de trouver le mot de passe de votre propre WIFI. Cela peut être fait en 3 secondes. Pour vérifier le mot de passe WIFI, utilisez WeChat pour le scanner. Le principe de cette méthode est le suivant : il doit y avoir un téléphone mobile pouvant se connecter au WIFI. Bon, commençons le didacticiel : Étape 1. Nous entrons dans le téléphone, descendons du haut du téléphone, faisons apparaître la barre d'état et l'icône WIFI. Étape 2. Appuyez longuement sur l'icône WIFI pour accéder aux paramètres WLAN ; appuyez sur l'icône WIFI. Étape 3. Cliquez sur Connecté. Entrez le nom WIFI de votre maison, cliquez sur Partager le mot de passe et un code QR apparaîtra ; Étape 4 du partage du mot de passe WIFI, nous prenons une capture d'écran et enregistrons ce code QR ; , appuyez longuement sur l'icône WeChat sur le bureau et cliquez sur Scan





