
Cet article présente principalement les informations pertinentes de la minuterie javascript. Il est très complet et détaillé. Les amis dans le besoin peuvent se référer à
Timer
Format de base : Le code est le suivant :
setInterval(function(){代码},1000);
/*
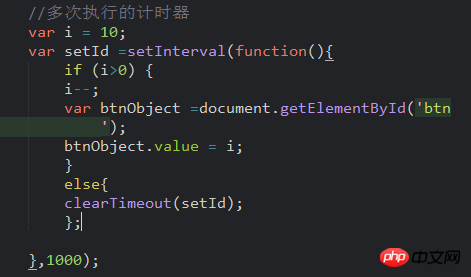
说明:1.setInterval 会返回一个计时器ID值
可以这样接收。var setId = setInterval(....);
2.接收setId的目的是为了清空计时器。
clearTimeout(setId);
*/
Minuteur unique
Le code est le suivant :
setTimeout(function(){代码},1000) var setId = setTimeout(function(){
alert('只执行一次');
},1000);Cas défilant du titre
Le code est comme suit :
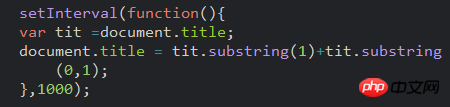
setInterval(function(){
var tit =
document
.title;
//1~length + 0
document.title = tit.sub
string
(1)+tit.
substr
ing(0,1);
},1000);
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!