 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Explication détaillée de la création rapide de menus à l'aide des éléments Menu et Menuitem en HTML
Explication détaillée de la création rapide de menus à l'aide des éléments Menu et Menuitem en HTML
Explication détaillée de la création rapide de menus à l'aide des éléments Menu et Menuitem en HTML
Aujourd'hui je vais vous présenter deux éléments en HTML 5 : Menu et Menuitem Ces deux éléments font partie des éléments interactifs du W3C. Désormais, l'évolution du Web ne se limite pas aux liens entre les documents. Dans les APP, les pages ont de plus en plus de comportements. Il est donc temps de former une norme pour l'interaction Web.
Menu et Menuiitem sont les deux éléments dont on parle le plus parmi les développeurs, probablement en raison du manque de prise en charge suffisante par les navigateurs grand public. Au moment où j'écris cet article, FireFox a implémenté cet élément.
Comparaison entre Menu et Nav
Quand il s'agit de Menu, il est inévitable de ne pas confondre avec l'élément Nav. Pour différencier ces deux éléments, les spécifications du document sont un bon outil. L'élément
Nav est un élément de navigation HTML, représentant le bloc de navigation d'une page Web. Il contient généralement une collection de liens, permettant aux utilisateurs de sauter dans la page ou vers d'autres pages du site Web. .
Le menu est un ensemble de commandes de menu, quelque peu similaires aux applications de bureau ou mobiles. Les applications de bureau utilisent généralement des menus de barre d'outils ou des menus contextuels pour présenter diverses tâches. La différence la plus fondamentale entre Nav et Menu est que l'élément Nav contient des liens de navigation pour aider les utilisateurs à passer d'une page Web à l'autre, tandis que Menu doit permettre aux utilisateurs d'effectuer des tâches spécifiques.
Utilisation de l'élément Menu
Dans un conteneur, l'élément Menu est utilisé pour créer du contexte, des barres d'outils et des menus contextuels. Cependant, ces deux dernières fonctionnalités n’ont pas encore été implémentées dans les navigateurs, notamment FireFox. Pour le moment, il est difficile de deviner comment la navigation les mettra en œuvre et à quoi cela ressemblera. Cependant, c'est également une bonne opportunité d'apporter quelques modifications aux spécifications de la barre d'outils et du menu contextuel dans la prochaine génération de conception d'interaction.
Pour l’instant, nous allons nous concentrer sur le contexte.
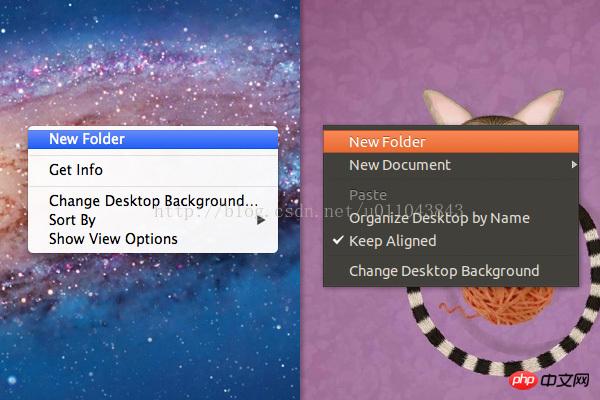
Contexte
Lorsque nous faisons un clic droit sur une application, un menu contextuel apparaît. Les options affichées dépendent de l'endroit où l'utilisateur clique. Option

JavaScript
sur la page web via JavaScript et le JQuery plugin L'ajout d'un menu contextuel est possible. Le problème est que cette approche nécessite un balisage supplémentaire, et le script supprimera le menu natif du navigateur, ce qui, s'il n'est pas géré correctement, frustrera l'utilisateur.
Solution locale
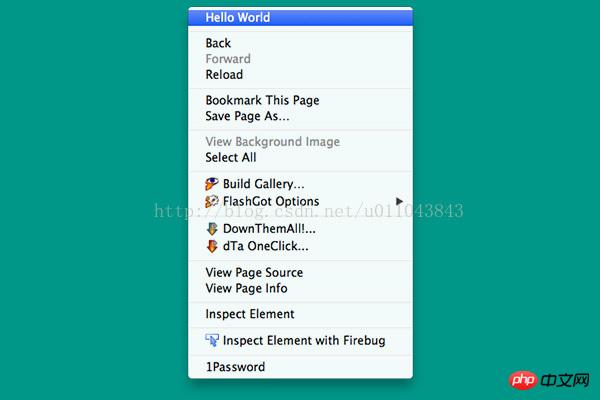
L'utilisation conjointe de Menu et Menuiitem fusionnera le nouveau menu dans le menu contextuel local. Par exemple, ajoutez un menu appelé "Hello World" au corps
<body contextmenu="new-context-menu">
<menu id="new-context-menu" type="context">
<menuitem>Hello World</menuitem>
</menu>
</body>Dans l'extrait de code ci-dessus, les attributs de base inclus sont l'identifiant, le type et le menu contextuel - qui spécifie le menu type est le contexte et spécifie également la zone dans laquelle le nouvel élément de menu doit être affiché.
Dans l'exemple, lorsque vous cliquez avec le bouton droit de la souris, le nouvel élément de menu apparaîtra n'importe où dans le document car nous avons précisé que sa portée est le corps.
Bien sûr, vous pouvez limiter la portée du nouvel élément de menu en attribuant des valeurs au menu contextuel sur des éléments spécifiques, tels que p, main, section, etc.
<body>
<p contextmenu="new-context-menu">
<!-- content -->
</p>
<menu id="new-context-menu" type="context">
<menuitem>Hello World</menuitem>
</menu>
</body>Lorsque vous l'afficherez dans FireFox, vous constaterez que l'élément de menu nouvellement ajouté est ajouté en haut.

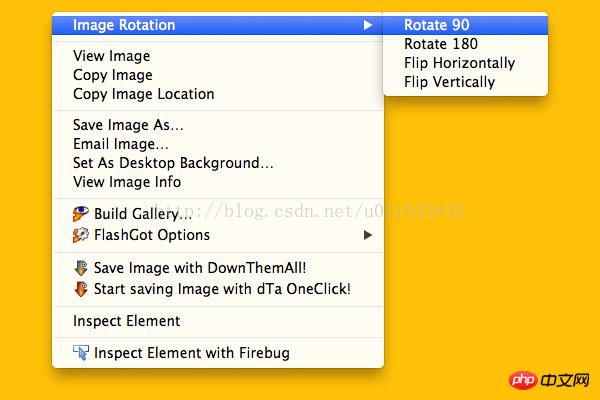
Ajouter des sous-menus et des icônes
Un sous-menu se compose d'un groupe d'éléments de menu similaires ou communs. La rotation d'image dans PS est un exemple typique. L'ajout de sous-menus à l'aide de Menu est très simple et intuitif. Consultez l'exemple de code ci-dessous :
<menu id="demo-image" type="context">
<menu label="Image Rotation">
<menuitem>Rotate 90</menuitem>
<menuitem>Rotate 180</menuitem>
<menuitem>Flip Horizontally</menuitem>
<menuitem>Flip Vertically</menuitem>
</menu>
</menu>Lorsqu'il est exécuté dans un navigateur prenant en charge l'élément Menu, vous verrez quatre sous-menus ajoutés au nouveau menu :

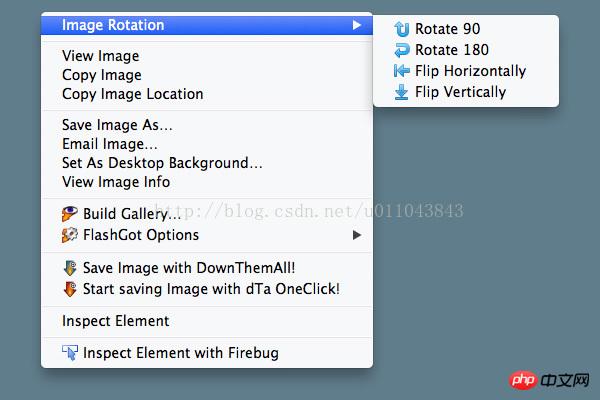
Icône
Introduit un nouvel attribut : icône Utilisez cet attribut pour ajouter une icône à côté du menu. Il convient de mentionner que l’attribut icon ne peut être utilisé que dans les éléments menuitem. Exemple de code :
<menu id="demo-image" type="context">
<menu label="Image Rotation">
<menuitem icon="img/arrow-return-090.png">Rotate 90</menuitem>
<menuitem icon="img/arrow-return-180.png">Rotate 180</menuitem>
<menuitem icon="img/arrow-stop-180.png">Flip Horizontally</menuitem>
<menuitem icon="img/arrow-stop-270.png">Flip Vertically</menuitem>
</menu>
</menu>Le résultat est tel que vous pouvez le voir :

Ajouter une fonction dans le menu
Nous avons construit quelques exemples qui ressemblent à des menus, mais n'ont aucune fonctionnalité. En cliquant sur un menu, les utilisateurs s'attendent à ce que quelque chose se passe. Par exemple, cliquer sur Copier devrait copier le texte ou les liens, et cliquer sur Nouveau dossier devrait créer un nouveau dossier. Ces fonctions peuvent être implémentées à l'aide de JavaScript.
Remarque : avant de commencer, je vous recommande de consulter le cours de Jeremy McPeak sur JavaScript Fundamentals, un excellent point de départ pour tous ceux qui souhaitent apprendre JavaScript.
En utilisant l'exemple "Rotation de l'image" ci-dessus, ajoutons une fonction qui fait pivoter l'image lorsque vous cliquez dessus. Transform et Transition de CSS 3 peuvent implémenter cette fonction pour nous dans le navigateur. Le style pour faire pivoter une image de 90 degrés est le suivant :
.rotate-90 {
transform: rotate(90deg);
}为了使用这个样式,需要写一个函数将它应用到图像。
function imageRotation(name) {
document.getElementById('image').className = name;
}把这个函数和每一个menuitem的onclick属性关联,并且传递一个参数:rotate-90
<menu id="demo-image" type="context">
<menu label="Image Rotation">
<menuitem onclick="imageRotation('rotate-90')" icon="img/arrow-return-090.png">Rotate 90</menuitem>
<menuitem icon="img/arrow-return-180.png">Rotate 180</menuitem>
<menuitem icon="img/arrow-stop-180.png">Flip Horizontally</menuitem>
<menuitem icon="img/arrow-stop-270.png">Flip Vertically</menuitem>
</menu>
</menu>完成这个之后,再创建将图片旋转180度和裁剪图片的样式,将每一个函数添加到独立的menuitem中,记得传参数 。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1358
1358
 52
52
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et



