 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 À propos de la solution au problème de couleur de l'étiquette du compteur HTML
À propos de la solution au problème de couleur de l'étiquette du compteur HTML
À propos de la solution au problème de couleur de l'étiquette du compteur HTML
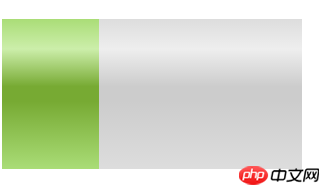
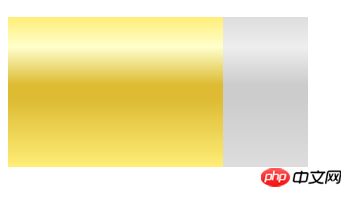
À propos du problème de couleur de l'étiquette du compteur
<meter id="meterid" value="1" min="1" max="100" low="30" high="60" optimum="50" style="width:300px;height:150px;color:red;">您的浏览器版本不能显示此控件</meter>
Voici mon code. Vous pouvez voir que la valeur maximale est de 100, qu'une valeur inférieure à 30 est faible et qu'une valeur supérieure à 60 est élevée. Alors voici la question :



Ajouter un événement onchange à surveiller Portons un jugement sur la valeur. La définition de l'attribut style
est principalement due au fait que je ne sais pas comment changer la couleur. Je ne sais pas comment l’écrire avec style. Utiliser background-color est inutile. Ce que vous utilisez directement avec color, c'est changer la couleur du texte dans l'étiquette.
Par exemple, si je veux le faire devenir rouge lorsque la valeur est faible, comment puis-je le résoudre ?
Après recherche, il n'y a aucun attribut pertinent.
Utilisez canvas pour le simuler
Merci j'ai jeté un œil et j'ai changé la valeur en valeur optimale "optimum". (Bien que je ne sache pas ce qui se passe et qu'il n'y ait aucun moyen de changer directement le style, et que je ne l'ai pas trouvé en ligne.)
optimum est la valeur la plus élevée, et plus elle est proche, mieux c'est. Oh je pense, je comprends, la couleur passe du vert au jaune puis au rouge à mesure que l'on s'éloigne du bonus maximum.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





