Résumé des exemples de gestionnaires d'événements vue.js
Cet article présente principalement l'explication détaillée du processeur v-on:click de vue.js. je vais donc le partager maintenant pour tout le monde, et comme référence pour tout le monde. Suivons l'éditeur et jetons un coup d'œil.
Utilisez la commande v-on pour surveiller les événements DOMRemarque :v-on ne peut pas être utilisé en HTML5, remplacez-le avec @
(1) code html :
<p id="example"> <button v-on:click="greet">Greet</button> // 或者 <button @click="greet">Greet</button> </p>
(2) code js :
var vm = new Vue({
el: '#example',
data: {
name: 'Vue.js'
},
// 在 `methods` 对象中定义方法
methods: {
greet: function (event) {
// 方法内 `this` 指向 vm
alert('Hello ' + this.name + '!')
// `event` 是原生 DOM 事件
alert(event.target.tagName)
}
}
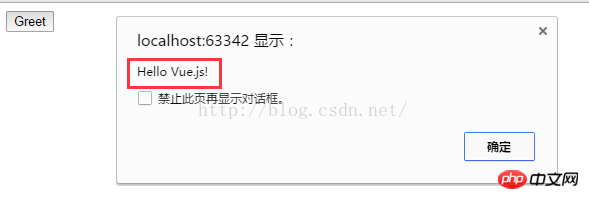
}) (3) Affichage des effets :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Les scores d'exécution du processeur AMD Ryzen 9900X, 9700X, 9600X Cinebench R23 sont exposés, avec une augmentation moyenne de 10 à 15 %
Jul 29, 2024 am 11:38 AM
Les scores d'exécution du processeur AMD Ryzen 9900X, 9700X, 9600X Cinebench R23 sont exposés, avec une augmentation moyenne de 10 à 15 %
Jul 29, 2024 am 11:38 AM
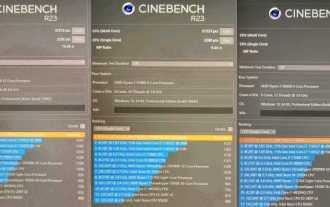
Selon les informations de ce site Web du 29 juillet, les processeurs AMD Ryzen de la série 9000 sont désormais disponibles à la réservation sur JD.com. Le premier lot de quatre modèles sera lancé et sortira le 15 août. Les données d'évaluation de ces processeurs seront levées le 14 août, la veille de leur mise en vente. Cependant, certains médias ou institutions ont obtenu des échantillons à l'avance et ont commencé les tests, de sorte que les données de score d'exécution des processeurs R99900X, R79700X et R59600X ont été obtenues. été divulgué. ▲Source de l'image : @9550pro Dans l'ensemble, le passage de Zen4 à Zen5 devrait entraîner une amélioration de 10 à 15 % des performances monocœur et une amélioration de 10 % à 13 % des performances multicœurs, mais le TDP est quelque peu inférieur à celui de la série Ryzen 7000 Réduit, ce qui est également conforme aux données officielles d’amélioration IPC d’AMD. Ryzen
 SRAM à 144 cœurs empilée en 3D : Fujitsu détaille le processeur de centre de données de nouvelle génération MONAKA
Jul 29, 2024 am 11:40 AM
SRAM à 144 cœurs empilée en 3D : Fujitsu détaille le processeur de centre de données de nouvelle génération MONAKA
Jul 29, 2024 am 11:40 AM
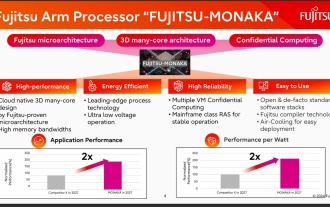
Selon des informations publiées sur ce site Web le 28 juillet, le média étranger TechRader a rapporté que Fujitsu avait présenté en détail le processeur FUJITSU-MONAKA (ci-après dénommé MONAKA) dont la livraison était prévue pour 2027. MONAKACPU est basé sur l'architecture « cloud native 3D many-core » et adopte le jeu d'instructions Arm. Il est orienté vers les domaines des centres de données, de la périphérie et des télécommunications. Il est adapté à l'informatique IA et peut réaliser un RAS1 au niveau du mainframe. Fujitsu a déclaré que MONAKA réaliserait un bond en avant en termes d'efficacité énergétique et de performances : grâce à des technologies telles que la technologie ultra-basse tension (ULV), le processeur peut atteindre 2 fois l'efficacité énergétique des produits concurrents en 2027, et le refroidissement ne nécessite pas de refroidissement par eau. De plus, les performances applicatives du processeur peuvent également atteindre deux fois celles de votre adversaire. En termes d'instructions, MONAKA est équipé de vecteur
 Le multicœur dépasse 100 000, le score d'exécution CPU-Z du processeur AMD EPYC 9755 est exposé : 14 % plus rapide que l'EPYC 9654
Jul 25, 2024 am 10:46 AM
Le multicœur dépasse 100 000, le score d'exécution CPU-Z du processeur AMD EPYC 9755 est exposé : 14 % plus rapide que l'EPYC 9654
Jul 25, 2024 am 10:46 AM
Selon les informations de ce site du 25 juillet, la source HXL (@9550pro) a tweeté hier (24 juillet), partageant des informations sur le processeur AMDEPYC9755 "Turin" basé sur Zen5, qui a obtenu d'excellents résultats au test de référence CPU-Z. . Informations sur le processeur AMDEPYC9755 « Turin » L'EPYC9755 est le produit de la famille EPYC de cinquième génération d'AMD, équipé de 128 cœurs et 256 threads sur l'architecture Zen5. La fréquence d'horloge de base du processeur EPYC9755 est de 2,70 GHz et la fréquence d'horloge d'accélération peut atteindre 4,10 GHz. Par rapport à la génération précédente, le nombre de cœurs/threads a augmenté de 33 % et la fréquence d'horloge a augmenté de 11 %. EPYC9755
 AMD annonce une vulnérabilité de haute gravité « Sinkclose », affectant des millions de processeurs Ryzen et EPYC
Aug 10, 2024 pm 10:31 PM
AMD annonce une vulnérabilité de haute gravité « Sinkclose », affectant des millions de processeurs Ryzen et EPYC
Aug 10, 2024 pm 10:31 PM
Selon les informations de ce site du 10 août, AMD a officiellement confirmé que certains processeurs EPYC et Ryzen présentent une nouvelle vulnérabilité appelée "Sinkclose" avec le code "CVE-2023-31315", qui pourrait impliquer des millions d'utilisateurs AMD dans le monde. Alors, qu’est-ce que Sinkclose ? Selon un rapport de WIRED, la vulnérabilité permet aux intrus d'exécuter du code malveillant en « Mode de gestion système (SMM) ». Apparemment, les intrus peuvent utiliser un type de malware appelé bootkit pour prendre le contrôle du système de l'autre partie, et ce malware ne peut pas être détecté par un logiciel antivirus. Remarque tirée de ce site : Le mode de gestion du système (SMM) est un mode de fonctionnement spécial du processeur conçu pour réaliser des fonctions avancées de gestion de l'alimentation et indépendantes du système d'exploitation.
 Processeur Intel Core Ultra 9 285K exposé : le score d'exécution monocœur est 4 % plus rapide que le Ryzen 9 9950X et le multicœur est 14 % plus rapide
Aug 21, 2024 pm 04:46 PM
Processeur Intel Core Ultra 9 285K exposé : le score d'exécution monocœur est 4 % plus rapide que le Ryzen 9 9950X et le multicœur est 14 % plus rapide
Aug 21, 2024 pm 04:46 PM
Selon les informations de ce site Web du 21 août, le média technologique WccFtech a rapporté aujourd'hui que le processeur Intel Core Ultra9285K "ArrowLake" est apparu dans la bibliothèque de référence GeekBench6, surpassant les processeurs Core i9-14900KS et Ryzen99950X. Plate-forme de test La plate-forme de test exposée cette fois est la carte mère ASUS ROGSTRIXZ890-AGamingWIFI et 64 Go de mémoire DDR5-6400. Introduction au processeur de bureau Intel Core Ultra9285K "ArrowLake-S" La consommation électrique PL1 du processeur Intel Core Ultra9285K est de 125 W et il utilise un processus de 7 nm (informations CPU-Z, il devrait en fait utiliser le Royaume-Uni).
 Intel publie une nouvelle déclaration niant les spéculations selon lesquelles 'des problèmes d'oxydation provoqueraient une instabilité dans les processeurs de 13e et 14e génération'.
Aug 05, 2024 pm 05:28 PM
Intel publie une nouvelle déclaration niant les spéculations selon lesquelles 'des problèmes d'oxydation provoqueraient une instabilité dans les processeurs de 13e et 14e génération'.
Aug 05, 2024 pm 05:28 PM
Selon les informations de ce site du 3 août, Intel a publié une autre déclaration le 2 août en réponse à certaines spéculations médiatiques sur la via-oxydation (ViaOxidation), soulignant que ce n'est pas la cause de l'instabilité des processeurs de 13e/14e génération. Intel a déclaré que les spéculations étaient quelque peu trompeuses et, bien qu'il ait reconnu qu'il y avait des problèmes au début du développement du produit, ces problèmes ont depuis été atténués. Ce site traduit la déclaration officielle d'Intel comme suit : La via-oxydation (ViaOxidation) actuellement rapportée dans les médias n'est qu'un problème mineur. En améliorant le processus de production et le criblage début 2023, ce problème a été résolu. Ce problème [via l'oxydation] a été découvert fin 2022, et à mesure qu'Intel a amélioré son processus de fabrication, le déploiement
 Ajoutant de nouvelles preuves, les résultats de référence montrent que le cœur du processeur Intel Lunar Lake s'appelle Arc 140V.
Jul 20, 2024 am 11:16 AM
Ajoutant de nouvelles preuves, les résultats de référence montrent que le cœur du processeur Intel Lunar Lake s'appelle Arc 140V.
Jul 20, 2024 am 11:16 AM
Selon les informations de ce site Web du 20 juillet, le média technologique videocardz a publié un article de blog hier (19 juillet). Sur la base des données de la base de données de référence Compubench, on pense que l'écran principal du processeur Intel Core Ultra200V série "Lunar Lake". sera nommé "Arc140V". Ce site a cité le rapport des médias selon lequel Intel prévoit de lancer les processeurs de la série Core Ultra200V au troisième trimestre de cette année et la carte graphique indépendante du GPU Battlemage au début de 2025. Les informations divulguées montrent une fois de plus qu'Intel utilisera « Arc140V » pour nommer l'écran principal. L'écran principal est composé de 8 cœurs Xe2 et la fréquence d'horloge peut atteindre 1,95 à 2,05 GHz. Basé sur OpenC
 Libre choix de la consommation électrique ? Des sources affirment qu'AMD débloquera la configuration TDP de 105 W pour R5 9600X et R7 9700X via la mise à jour AGESA 1.2.0.1a
Aug 15, 2024 am 07:38 AM
Libre choix de la consommation électrique ? Des sources affirment qu'AMD débloquera la configuration TDP de 105 W pour R5 9600X et R7 9700X via la mise à jour AGESA 1.2.0.1a
Aug 15, 2024 am 07:38 AM
Selon les informations de ce site du 14 août, deux des processeurs de bureau AMD Ryzen de la série 9000 (R59600X et R79700X) ont été officiellement lancés le 8 août, au prix de 1 949 yuans et 2 549 yuans respectivement. Bien que le TDP de ces deux processeurs ait été considérablement réduit (65 W) et que le prix initial ait également été réduit, par rapport à la génération précédente de la série Ryzen 7000, les performances n'ont été améliorées que d'environ 10 %, voire de pourcentages à un chiffre. est destiné à certains utilisateurs plus axés sur les performances. Il peut être difficile pour les joueurs de l'accepter. Compte tenu de cette situation, cela peut être une bonne solution de laisser les joueurs décider du niveau de performance publié. @g01d3nm4ng0 a déclaré qu'AMD transmettrait le correctif de microcode AGESA1.2.0.1aPatchA à Ryzen






