
Cet article présente principalement des informations pertinentes sur les dégradés en CSS, partage principalement les connaissances du dégradé linéaire et du dégradé radial en CSS3, et vous apporte un autre angle d'utilisation des dégradés. L'article le présente de manière très détaillée à travers un exemple de code. dans le besoin peuvent se référer à
Avant-propos
Cet article partage principalement les connaissances pertinentes sur le dégradé linéaire et le dégradé radial en CSS3, avec To vous donne un autre angle sur l'utilisation des dégradés. Amis intéressés, jetons un coup d'œil à l'introduction détaillée :
1. Dégradé linéaire
Vous devez d'abord aller ici. jetez un œil à la syntaxe de base, puis regardez les exemples suivants.
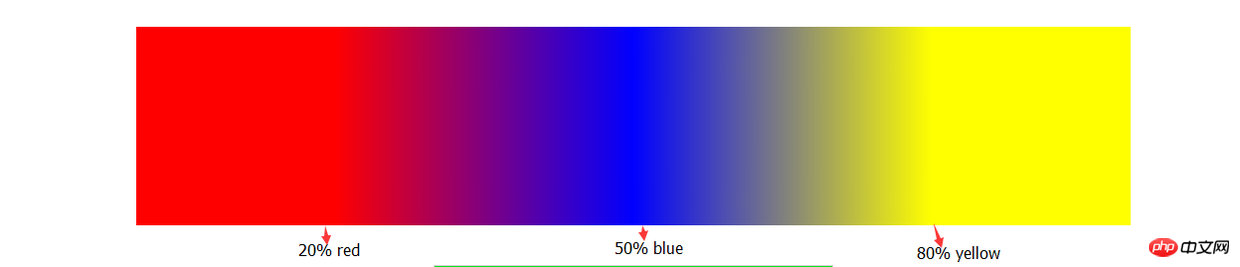
linear-gradient(90deg,red 20%,blue 50%,yellow 80%);

Evidemment à travers cette image, vous comprendrez à peu près le rôle du réglage de ces paramètres. Même si je n'ai utilisé aucun mot pour l'expliquer. (Donc, quand vous ne comprenez pas la définition, vous devez la pratiquer.)
Ensuite, nous devons faire quelque chose. Nous chevauchons les points de séparation des couleurs.
width: 300px;
height: 200px;
background: linear-gradient(90deg,blue 100px,#fff 100px,#fff 200px,red 200px);
Oui, c'est l'effet produit par le code de dégradé ci-dessus. N'avez-vous pas l'impression que cela brise votre précédent. impression de dégradés.
Ensuite, nous utilisons un dégradé linéaire pour obtenir des effets plus cool, tels que :

Sentez-vous que vous avez dépassé votre votre propre compréhension des dégradés ? Permettez-moi de parler de l'idée de mettre en œuvre cet arrière-plan : il s'agit d'un modèle régulier. Nous devons trouver son modèle de base. Je pense que vous l'avez trouvé.
Points de connaissances que nous devons utiliser :
supports d'arrière-plan déclarant plusieurs dégradés linéaires séparés par des virgules
<🎜 ; >
< Une combinaison raisonnable de 🎜>
Regardez, dans le passé, pour obtenir un tel effet, on ne pouvait que supplier l'artiste de couper l'image, mais maintenant dans avec la vague CSS3 , nous pouvons être autosuffisants (^_^).
width: 410px;
height: 410px;
background: linear-gradient(rgb(2,222,222) 10px, transparent 10px) repeat left top / 40px,
linear-gradient(90deg,rgb(2,222,222) 10px, transparent 10px) repeat left top / 40px;Et grâce au dégradé, nous pouvons animer la couleur d'arrière-plan sans consommer d'
éléments HTML

/*
* 这里用scss写的,对新手不太友好,抱歉(-_-)
*/
@mixin menuaction($color) {
background: linear-gradient($color 100%, transparent 100%) no-repeat center bottom / 100% 10%;
&:hover {
background-size: 100% 100%;
color: #fff;
}
}Basique Le Le dégradé radial supérieur est similaire au dégradé linéaire, sauf qu'il s'étend vers l'extérieur à partir du point central. Je n’entrerai donc pas dans les détails ici.
Sans plus attendre, dessinons des cercles concentriques :

Qu'est-ce que ça se termine par ? Haha, il y a eu divers coupons récemment, alors utilisons la connaissance des dégradés pour obtenir un coupon :
border-radius: 50%;
background: radial-gradient(circle,rgb(22,222,111) 0,rgb(22,222,111) 50px,red 50px,red 100px, rgb(222,222,1) 100px, rgb(222,222,1) 150px,rgb(222,2,111) 150px); Le code de base est le suivant :
Le code de base est le suivant :
Le code ci-dessus devrait mettre la taille et la position dans les attributs abrégés (je ne le changerai pas...) compréhension des dégradés.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Vérifier l'espace disque sous Linux
Vérifier l'espace disque sous Linux
 Comment trouver la somme des éléments pairs dans un tableau en php
Comment trouver la somme des éléments pairs dans un tableau en php
 Quel format est le pdf
Quel format est le pdf
 Introduction aux types d'interfaces
Introduction aux types d'interfaces
 geforce 940mx
geforce 940mx
 Comment résoudre l'erreur d'analyse syntaxique
Comment résoudre l'erreur d'analyse syntaxique
 méthode de recherche de fichier pycharm
méthode de recherche de fichier pycharm
 Comment déverrouiller le verrouillage par mot de passe sur votre téléphone Apple si vous l'oubliez
Comment déverrouiller le verrouillage par mot de passe sur votre téléphone Apple si vous l'oubliez
 Comment fermer le port 135 445
Comment fermer le port 135 445