
Les problèmes de compatibilité sont une partie importante du front-end.
Parmi les navigateurs nationaux, la plupart sont des navigateurs dual-core tels que 360 Browser et QQ Browser. Le navigateur dual-core possède deux cœurs : un cœur compatible IE et un cœur rapide non-IE, qui correspondent respectivement au mode de compatibilité et au mode vitesse. Le noyau IE est utilisé en mode de compatibilité et le noyau webkit est utilisé en mode vitesse extrême. À l’heure actuelle, la plupart des sites Web utilisent par défaut le mode vitesse extrême pour des raisons de performances et d’expérience utilisateur. Utilisez le mode de compatibilité lorsque des problèmes surviennent en mode vitesse extrême.
Bien que le mode vitesse extrême utilise le noyau webkit, il existe encore certaines différences dans les performances du navigateur. J'utilise habituellement Chrome pour déboguer, mais il se comporte anormalement en mode vitesse extrême.
Bon, allons droit au but. Flex est un très bon attribut dans la disposition frontale actuelle. Je n'entrerai pas dans les détails ici. Vous pouvez lire l'introduction du maître
Mais j'ai trouvé un problème au travail. avec positionnement relatif :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8">
<title>Test</title><style>html,body{margin:0;padding:0;width: 100%;height: 100%;}
.wrapper{position: relative;width: 100%;height: 100%;background-color: #fff;display: flex;flex-direction: column;}
.flex-1{flex: 0 0 200px;background-color: #dfdfdf;}.flex-2{flex: 1;}.circle{position: relative;
left: 50%;top: 50%;margin: -100px 0 0 -100px;width: 200px;height: 200px;border-radius: 100px;background-color: #52caff;}</style></head><body><div class="wrapper"><div class="flex-1"></div><div class="flex-2"><div class="circle"></div></div></div></body></html>Le code dessine un cercle au centre de flex-2, et chrome se comporte normalement, comme le montre la figure

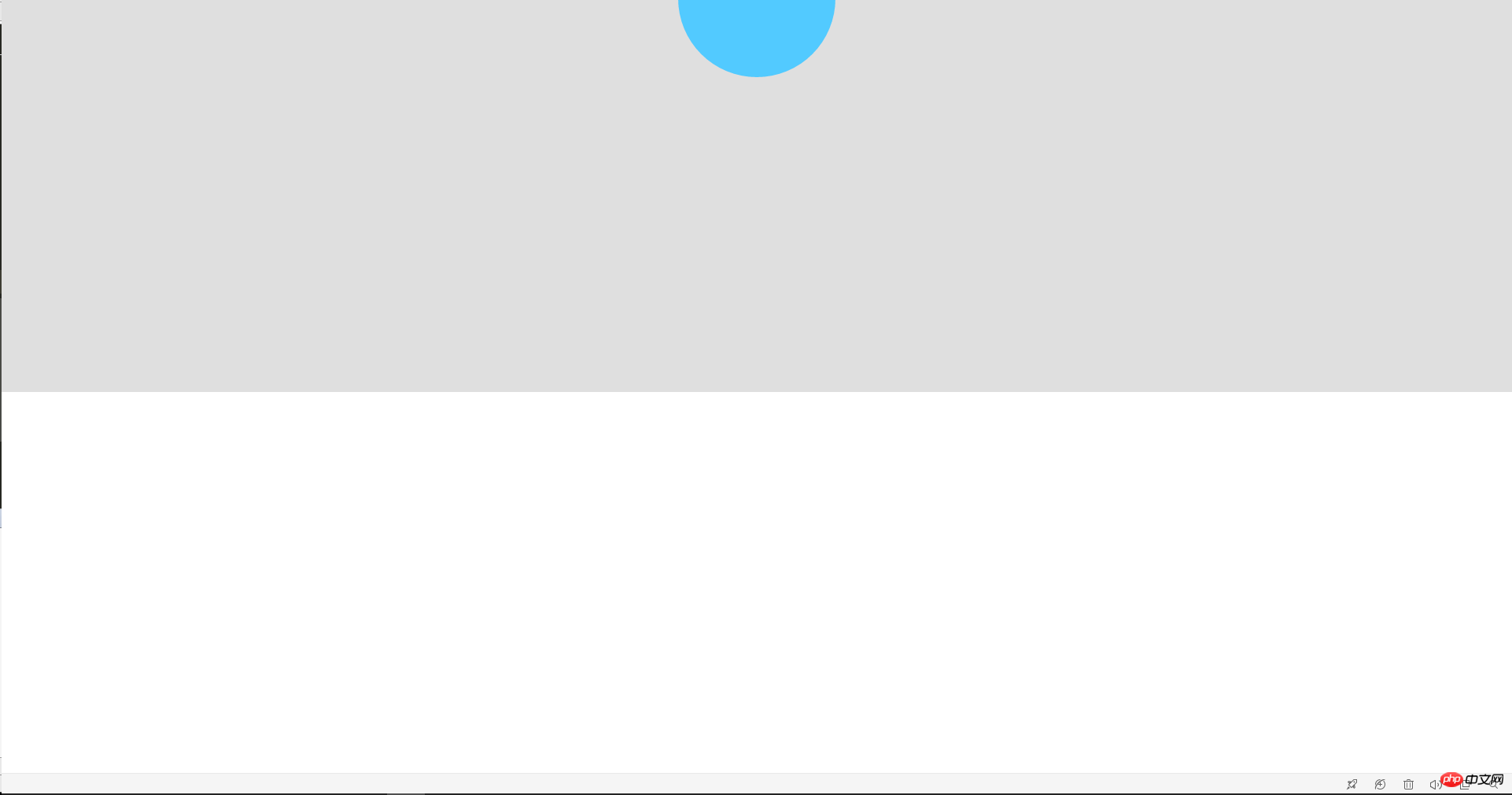
Mais à vitesse 360°, ça ressemble à ça :

Après avoir cherché la raison, les positions relatives des cercles dans le sens vertical Le positionnement ne prend pas effet, c'est à dire : "top:50%" ne marche pas
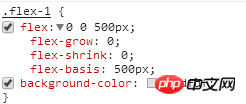
Pourquoi ça ne marche pas ? je pense que c'est parce que div.flex-1 n'écrit pas explicitement la hauteur, "flex:0 0 500px". C'est l'abréviation de l'attribut flex,

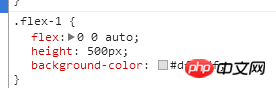
Vous pouvez le faire. en changeant la méthode d'écriture :

est en fait défini pour la hauteur div. En ce moment, je réfléchis à quoi faire lorsque la situation est très incertaine ?
Utiliser CSS3 calc() ? Dans ce cas, il n'est pas nécessaire d'utiliser le flex lorsque la sous-zone flex est positionnée de manière relative. Même si les problèmes rencontrés ont été résolus, de nouveaux problèmes semblent être apparus.
Pourquoi les navigateurs nationaux se comportent-ils différemment en mode compatibilité ? . . . . . . . . . . . .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel de flexibilité
tutoriel de flexibilité
 L'ordinateur dispose d'Internet mais le navigateur ne peut pas ouvrir la page Web
L'ordinateur dispose d'Internet mais le navigateur ne peut pas ouvrir la page Web
 Que signifie le navigateur
Que signifie le navigateur
 Compatibilité du navigateur
Compatibilité du navigateur
 Comment résoudre le problème des caractères tronqués lors de l'ouverture d'une page Web
Comment résoudre le problème des caractères tronqués lors de l'ouverture d'une page Web
 Récupérer les données du disque dur mobile
Récupérer les données du disque dur mobile
 Que faire avec la carte vidéo
Que faire avec la carte vidéo
 A quoi sert un routeur logiciel ?
A quoi sert un routeur logiciel ?