 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Une introduction détaillée au flottement dans l'apprentissage CSS
Une introduction détaillée au flottement dans l'apprentissage CSS
Une introduction détaillée au flottement dans l'apprentissage CSS
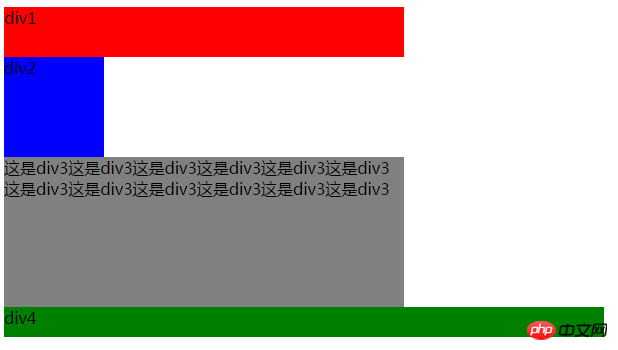
D'après l'article Attribut d'affichage CSS Study Notes 05 , nous savons que div est un élément de bloc et occupera une ligne à lui seul, même si la largeur du div est très petit, comme ce qui suit

L'application de l'attribut en ligne de l'attribut display peut amener le div à partager une ligne avec le div . En dehors de cette méthode, existe-t-il un autre moyen d'y parvenir ? Quant à cet effet, la réponse est oui, c'est la fonctionnalité flottante de CSS qui sera présentée ci-dessous. Flotter signifie littéralement flotter et bouger. bouge ? Continuez à lire et vous découvrirez bientôt la réponse. Le flottement de l'élément
signifie que l'élément avec l'attribut flottant défini s'éloignera du contrôle du flux de documents standard et flottera au-dessus du flux standard. Une fois l'élément flottant, même s'il est hors du flux standard, cela affectera toujours la disposition du flux standard.
En CSS, float est défini via l'attribut float. Le format de syntaxe de base de est le suivant : sélecteur {float: valeur d'attribut;}, la valeur par défaut est none ( pas flottant), de plus, gauche signifie flottant à gauche, qui peut être compris comme flottant à gauche et disposé à gauche, droite signifie flottant à droite et naturellement disposé à droite.
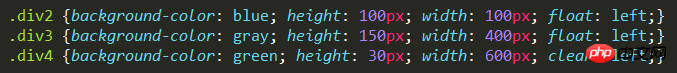
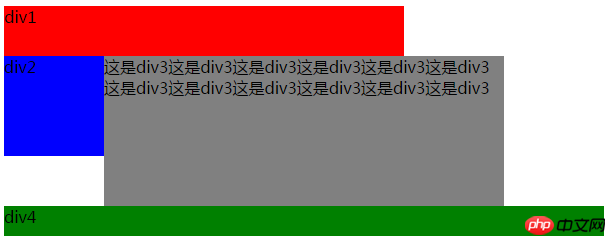
Maintenant, réglons float sur div2 et voyons quel effet apparaîtra
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>浮动</title> 6 <style type="text/css"> 7 .div1 {background-color: red; height: 50px; width: 400px;} 8 .div2 {background-color: blue; height: 100px; width: 100px; float: left;} 9 .div3 {background-color: gray; height: 150px; width: 400px;}10 .div4 {background-color: green; height: 30px; width: 600px;}11 </style>12 </head>13 <body>14 <div class="div1">div1</div>15 <div class="div2">div2</div>16 <div class="div3">这是div3这是div3这是div3这是div3这是div3这是div3这是div3这是div3这是div3这是div3这是div3这是div3</div>17 <div class="div4">div4</div>18 </body>19 </html>
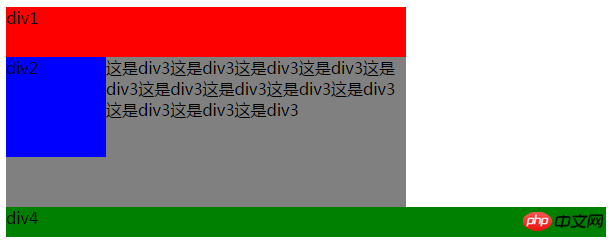
这时候div2的位置并没有变化,而div3向上移动了,与div2共用一行,相当于div2不占用页面的空间了,不过影响了div3中的文字布局。从这里也可以清楚的看出,是浮动的对象div2先漂浮起来,然后后面的对象div3会向它原来的位置动起来,这也解答了刚开始提出的问题。
浮动是将块元素独占一行的行为取消,将这个块从原来的文档流模式中,可以理解为它飘起来了,它原来的地方就空出来了,它的内容分离出来,这样它后面的对象就当它不存在了。
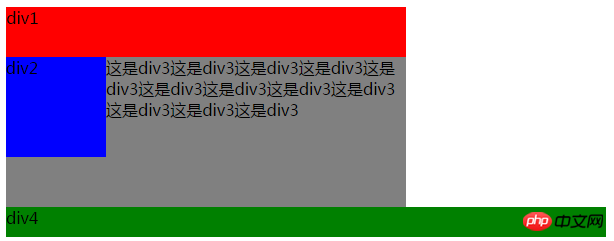
接下来给div3也设置一下浮动,会有什么意想不到的结果出现吗?

这时,由于div2与div3同时设置了浮动,所以都脱离了标准流,因此div4向上移动与div1组成了一个新的标准流,而浮动的元素是“浮”在标准流的元素之上的,所以div4被div2,div3挡住了一部分。
从上面的现象可以看出,给div3设置浮动之后,div3是紧接着跟在div2后面的,但是div2也是设置了浮动的,可是div2并没有跟在div1后面,这里可以得出一个结论:
浮动的元素A排列位置,跟上一个元素(块级)有关系。如果上一个元素有浮动,则A元素顶部会和上一个元素的顶部对齐(也就是紧挨着上一个元素的后面),如果一行放不下,A元素则会被挤到下一行;如果上一个元素是标准流,则A元素的顶部会和上一个元素的底部对齐。
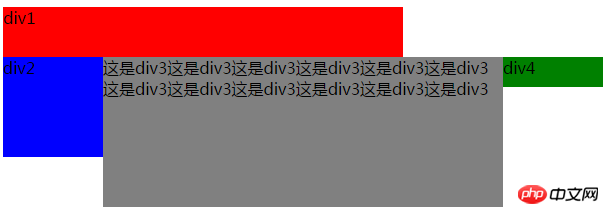
假如把div4也设置成左浮动,效果如下

我们来一起分析一下,首先看div4,它的上一个元素div3设置了左浮动,所以div4的顶部与div3的顶部对齐,接着看div3,div3的上一个元素div2也设置了左浮动,所以div3的顶部与div2的顶部对其,现在看div2,div2的上一个元素是div1,但是div1并没有设置浮动属性,属于标准流,所以div2的顶部与div1的底部对齐。
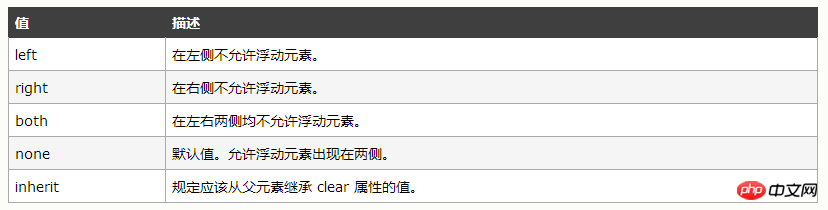
或许有人会想如果要让div4独占一行,该怎么办?这就需要用到CSS的清除浮动,清除浮动的关键字是clear,它有如下几个值

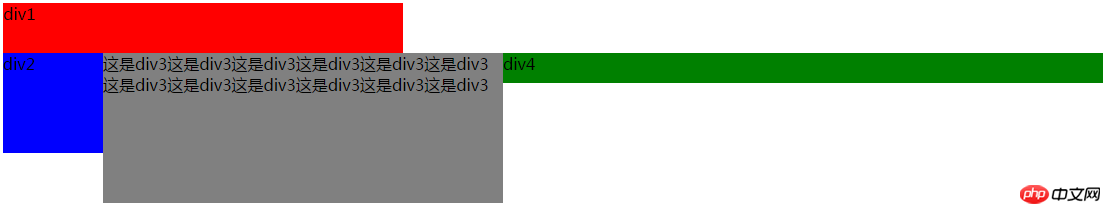
再来看div2设置左浮动的现象

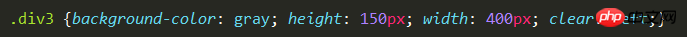
因为div3的上一个元素div2设置了左浮动,所以div3占据了元素div2的空间,因为div3的宽高比div2的宽高都大,所以div3被div2挡住了一部分,我们知道标准流中的元素都是没有设置浮动属性的,所以需要清除掉div2元素浮动给div3造成的影响,由于div2是左浮动,因此为div3清除左边的浮动


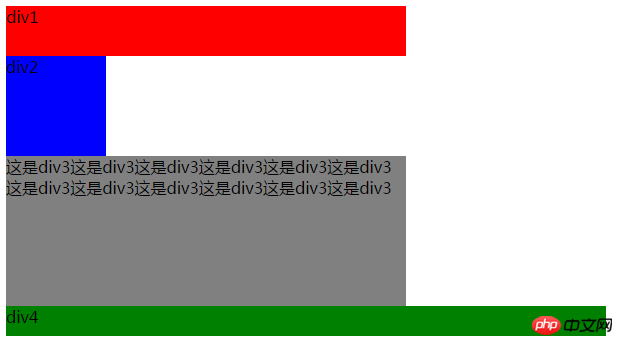
现象与原来没有设置浮动一样,好,现在div2与div3同时设置左浮动,我想应该可以比较容易的知道如何让div4独占一行了。


清除浮动其他属性值可以自行类推并测试出来。有了上面的基础,我们就可以做出以下比较常见的网页布局。



1 <!DOCTYPE html> 2
<html lang="en"> 3 <head> 4
<meta charset="UTF-8"> 5
<title>常见布局</title> 6
<style type="text/css"> 7
.head {background-color: red; height: 50px; width: 500px;} 8
.sidebar {background-color: blue; height: 200px; width: 100px; float: left;} 9
.main {background-color: gray; height: 200px; width: 400px; float: left;}10
.foot {background-color: green; height: 30px; width: 500px; clear: left;}11
</style>12 </head>13 <body>14 <div class="head">head</div>15
<div class="sidebar">sidebar</div>16
<div class="main">main</div>17
<div class="foot">foot</div>18 </body>19 </html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton





