
La conception du prototype est indissociable des composants. Si le prototype est une maison, alors les composants sont du ciment et des briques. Cet article vous présentera les huit composants interactifs les plus couramment utilisés. Ouvrez maintenant Mockplus et essayez-le !
1. Menu contextuel
Le menu contextuel est le composant le plus couramment utilisé dans la conception de prototypage. De nombreux composants sont utilisés de la même manière. grande aide. Voyons ensuite comment utiliser les menus contextuels à partir d'un cas pratique.
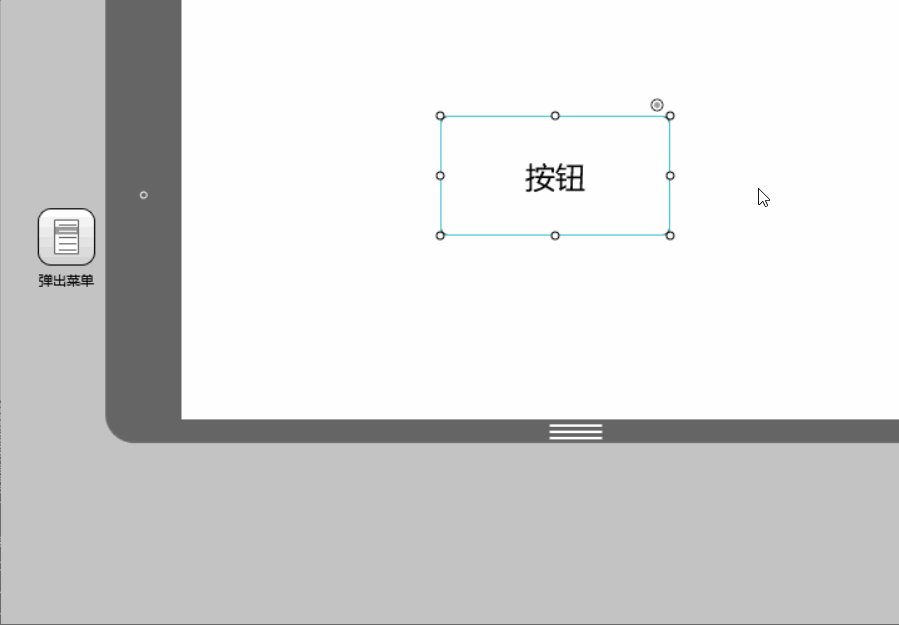
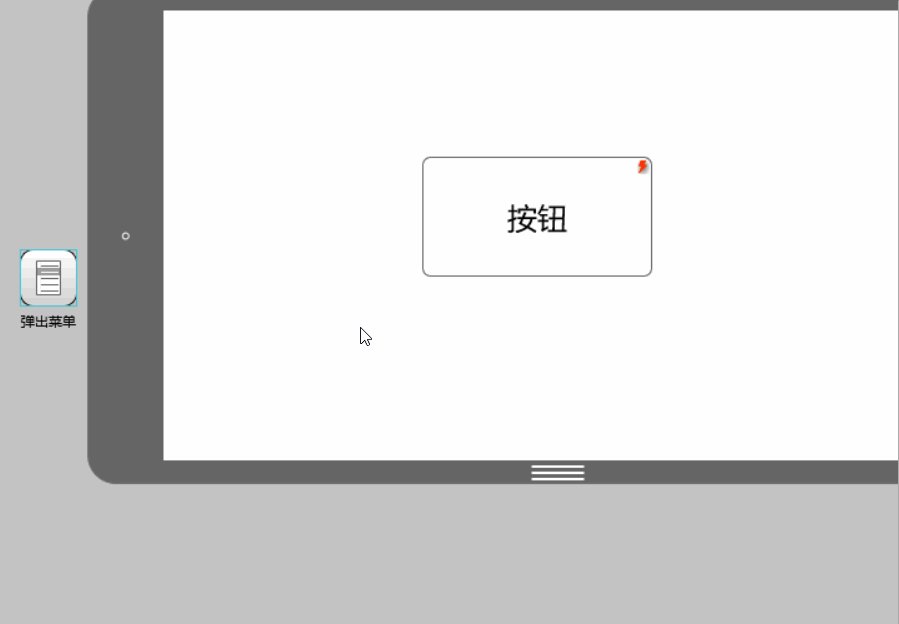
1. Faites glisser un composant à volonté. Ici, nous prenons le composant bouton dans Mockplus comme exemple.

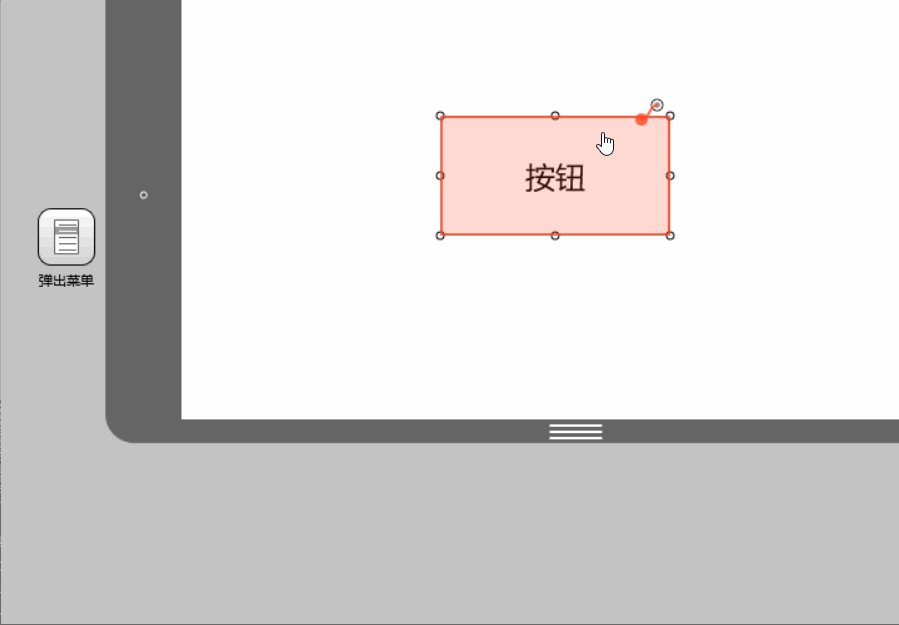
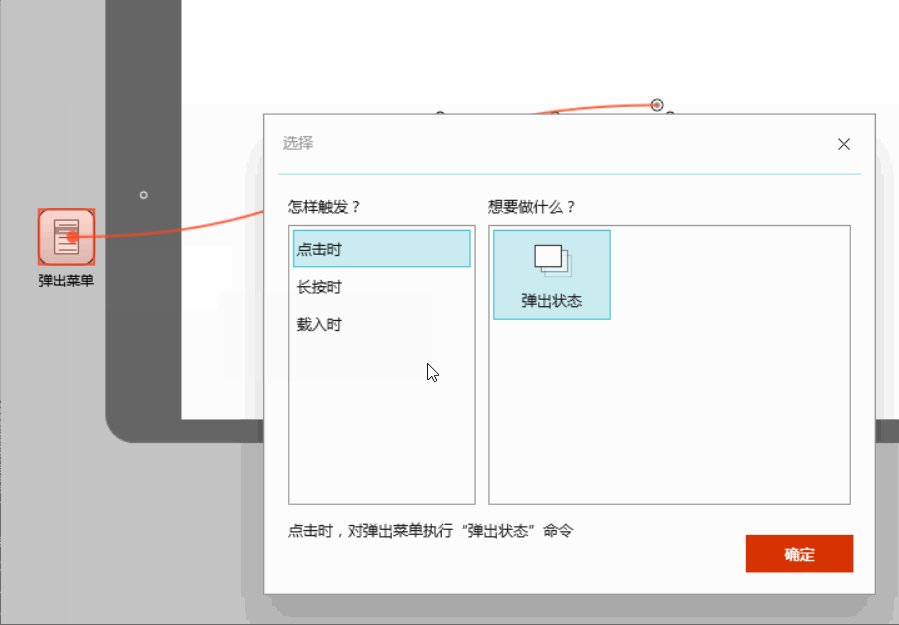
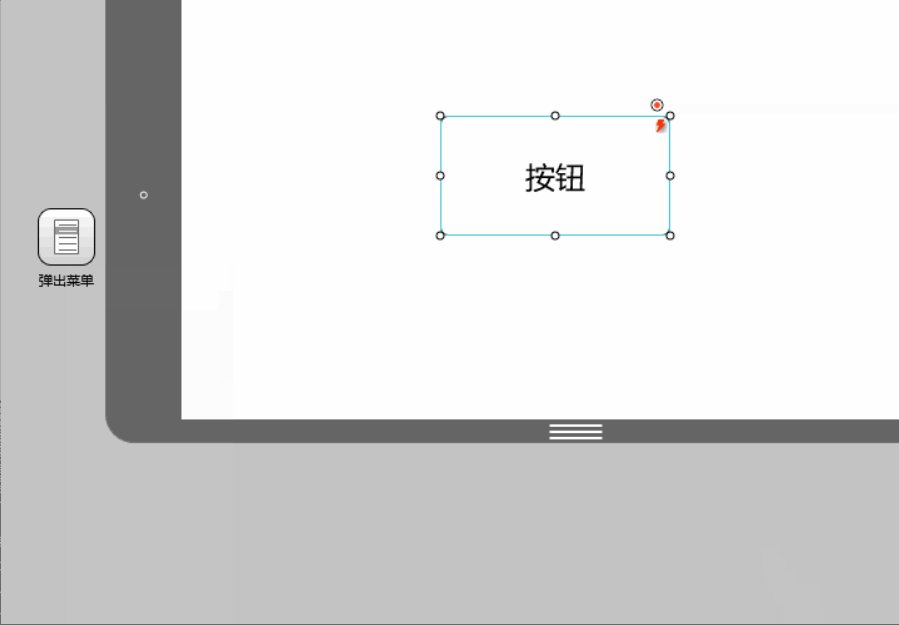
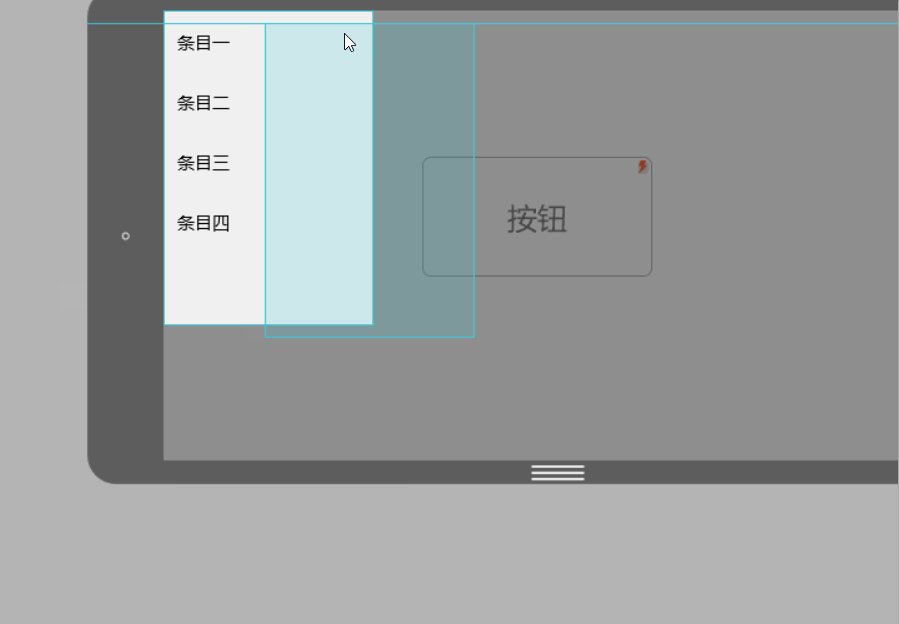
2. Faites glisser le composant du menu contextuel et connectez le point de lien dans le coin supérieur droit du bouton au composant de menu.

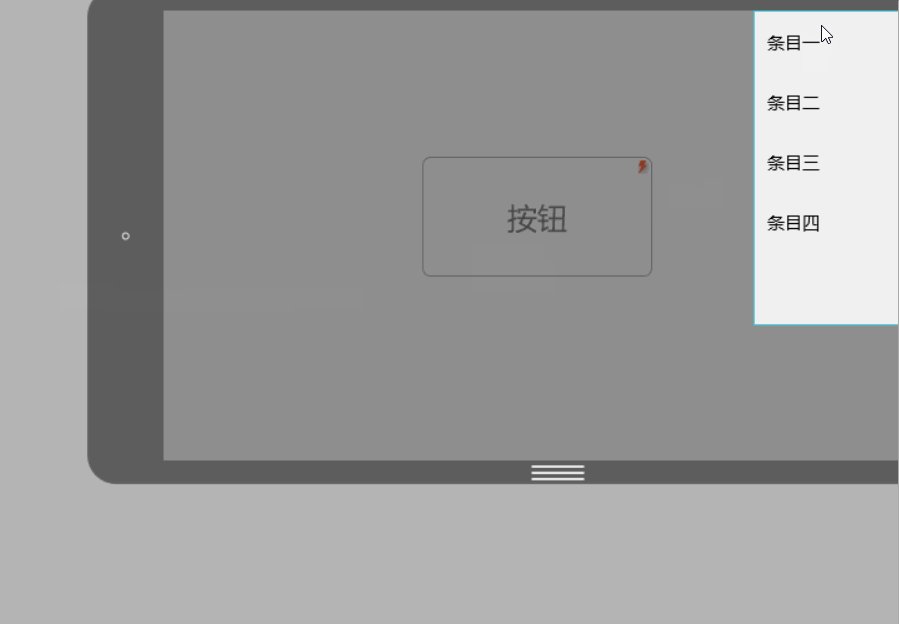
3. Double-cliquez sur le menu contextuel pour modifier l'emplacement et le contenu du menu.

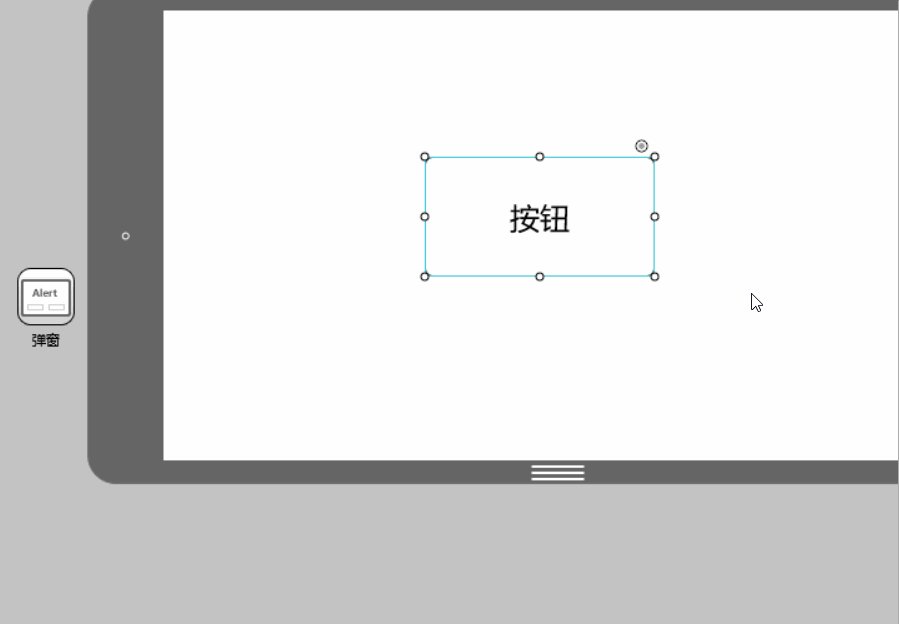
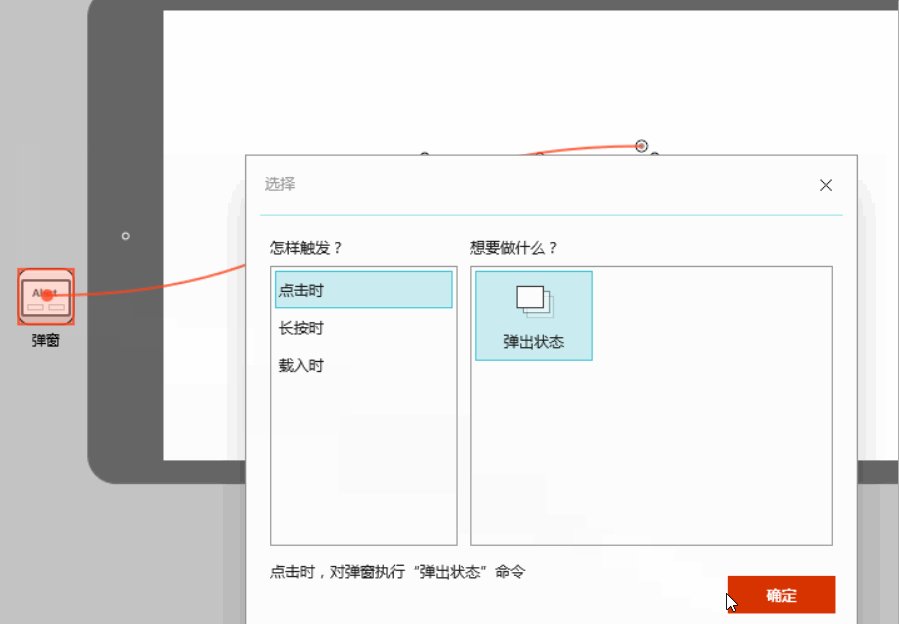
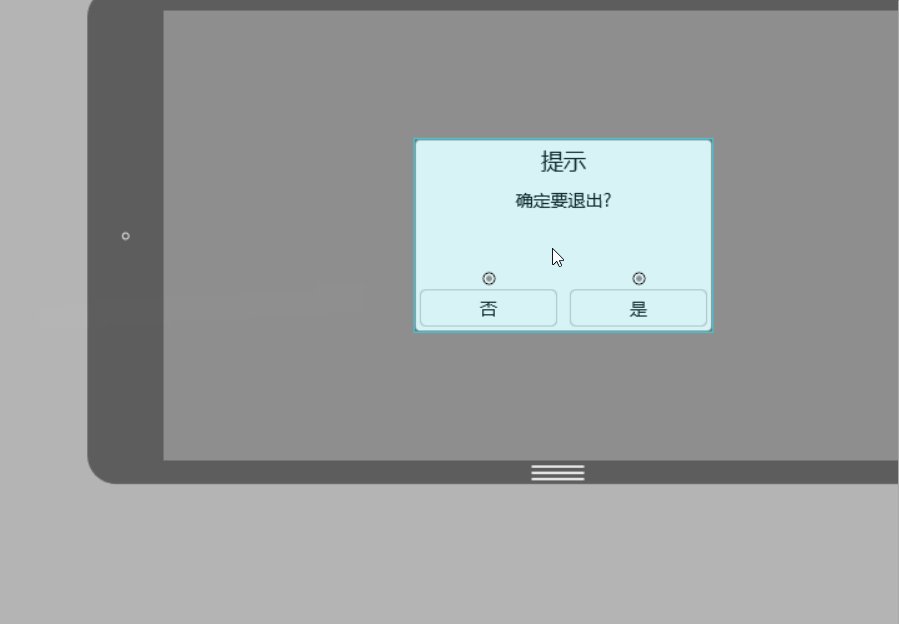
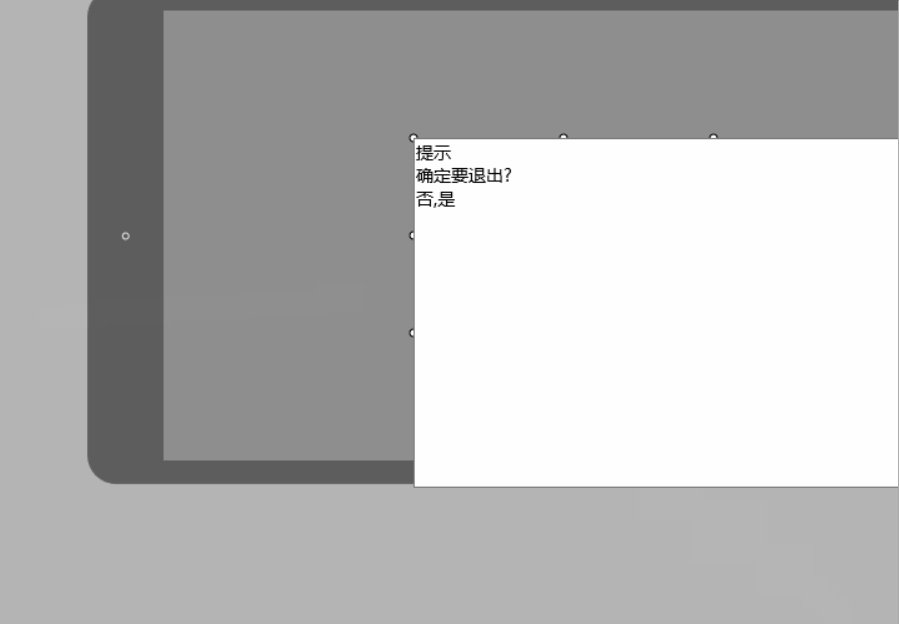
2.Fenêtre pop-up
Fonctionnement du pop-up fenêtre et panneau contextuel Les étapes sont fondamentalement les mêmes. La différence est que les quatre éléments du menu contextuel peuvent tous être définis pour des actions interactives, tandis que la fenêtre contextuelle n'a que deux options : « Oui » et "Non" pour définir des actions interactives. Dans le même temps, le format du contenu de la fenêtre contextuelle est également le même que celui du panneau contextuel.

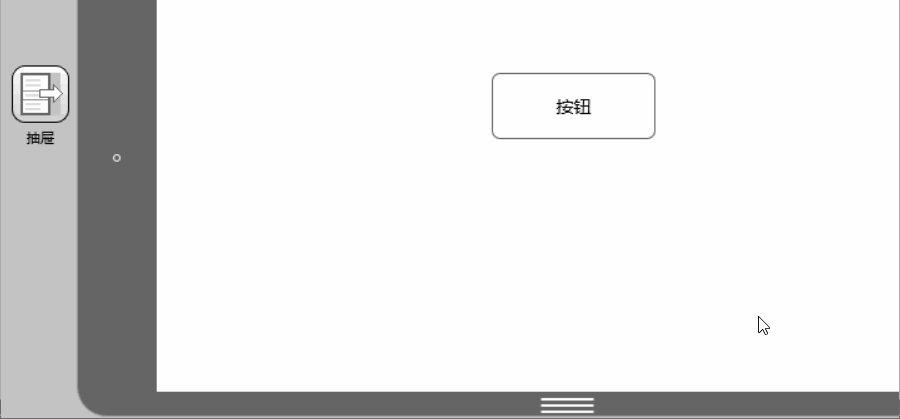
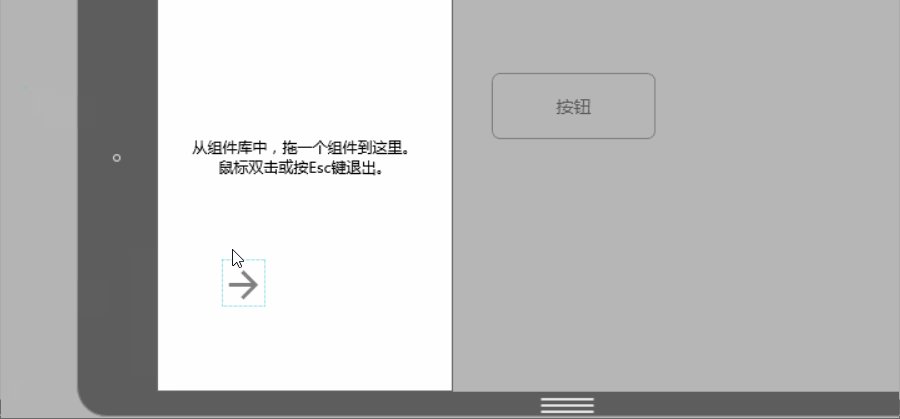
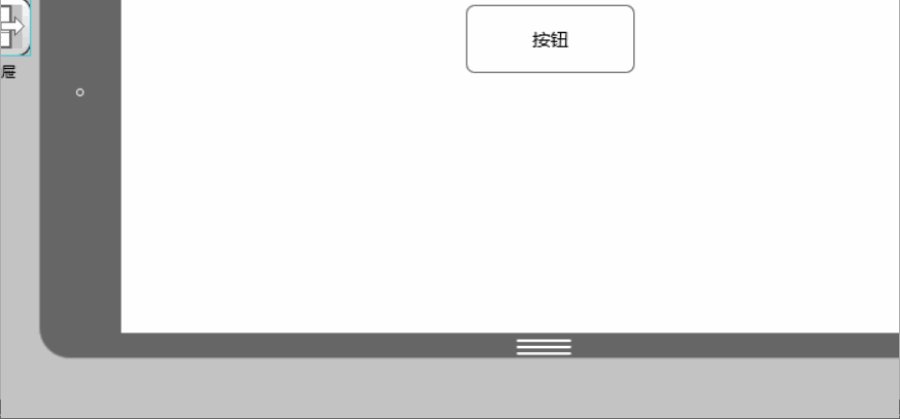
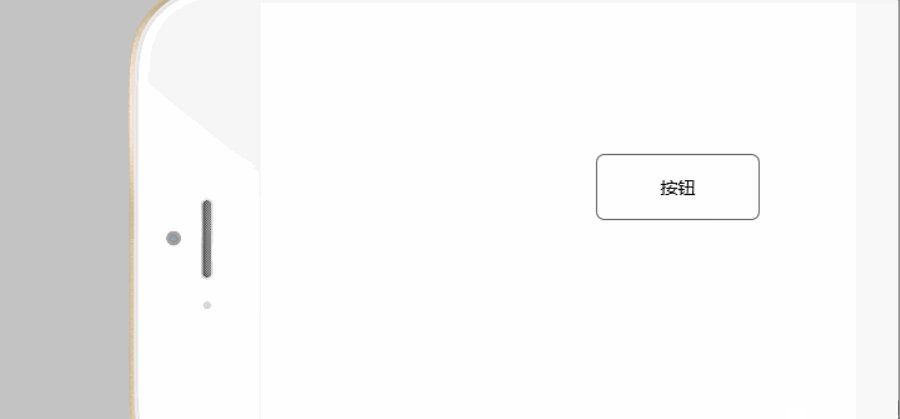
3. Tiroir
Le tiroir est un composant de conteneur couramment utilisé, qui se caractérise par une encapsulation élevée, une grande capacité de réglage et un logement élevé. En d'autres termes, vous n'avez pas besoin de concevoir vous-même les détails du tiroir. Il vous suffit de le configurer selon quelques réglages simples pour créer un tiroir coulissant. de différentes manières et peuvent être chargés. Tiroirs pour la plupart des composants.

Après avoir connecté le point de lien du bouton au tiroir, double-cliquez sur l'icône du tiroir pour ajouter le composant.

4. Carrousel d'images
Le nombre de composants de carrousel d'images pris en charge La rotation et l'affichage aléatoires des images sont également faciles à utiliser. Faites d’abord glisser le composant carrousel d’images dans l’espace de travail et double-cliquez pour ajouter des images.

5. Panneau
Le panneau est en fait un conteneur de composants plaçable. .
Faites glisser le panneau de capacité à l'endroit requis, ajustez la taille, double-cliquez pour entrer dans le mode d'édition et faites glisser les composants requis. Notez que les composants situés en dehors des limites du panneau ne seront pas affichés. Vous constaterez que : parce qu'il s'agit d'un conteneur, le panneau a une bordure, et la partie du sous-composant qui dépasse la bordure sera "coupée". Une autre chose intéressante est : contrairement à "Groupe", lors de la configuration de l'interaction, vous pouvez utiliser des sous-composants dans le panneau comme cible d'interaction, mais "Groupe" ne le peut pas, vous ne pouvez définir que le groupe entier comme cible d'interaction, car un groupe est un groupe de plusieurs composants. Après avoir été formés et regroupés, ils sont considérés comme un tout.

6. Le panneau contextuel
Le panneau contextuel est les composants d’interaction les plus flexibles. Faites glisser un panneau contextuel et double-cliquez pour l'ouvrir. Vous constaterez qu'il n'y a rien dedans, mais en l'utilisant, nous pouvons créer les fenêtres contextuelles, les boîtes de message, les boîtes d'invite et de nombreux autres composants interactifs requis.

7. Panneau de contenu
Le panneau de contenu est principalement utilisé pour réaliser un changement rapide de contenu. Mais il n'est généralement pas utilisé seul. Vous pouvez l'utiliser pour coopérer avec des barres de menus, des listes, des onglets et d'autres composants dotés de propriétés à sélection multiple afin d'effectuer un changement de contenu.
Configurez d'abord trois couches dans le panneau de contenu et connectez-les respectivement aux trois pages cibles. Connectez ensuite les liens de l'onglet aux trois couches un par un, et le changement de contenu est terminé.

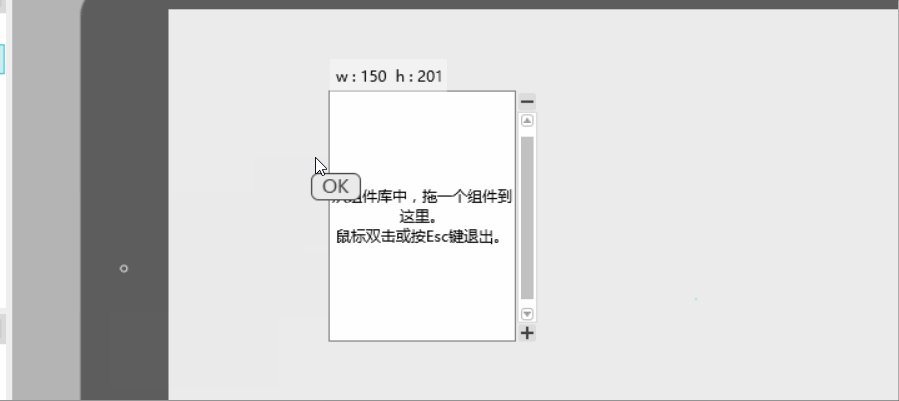
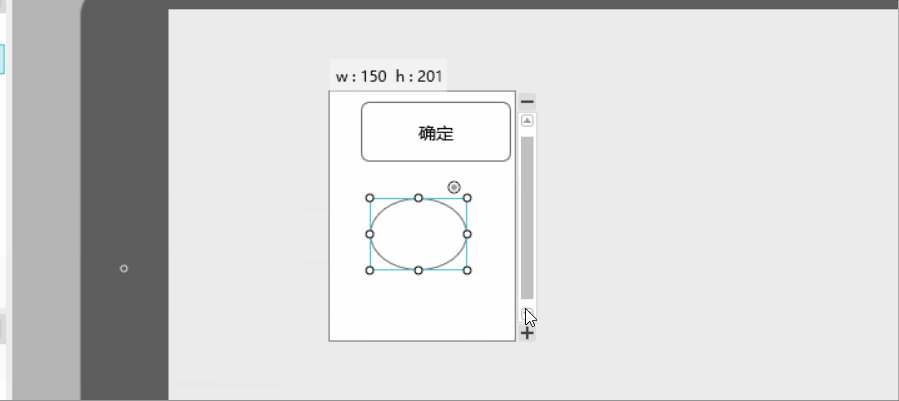
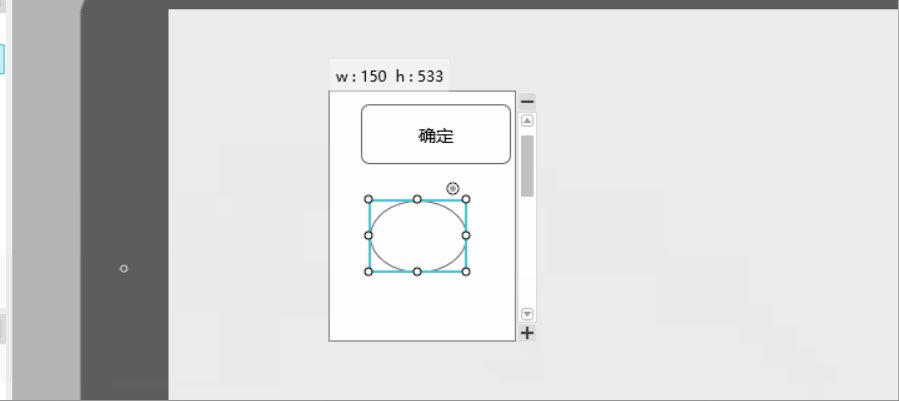
8. Zone de défilement
Lorsque la taille de l'écran n'est pas suffisante pour nous accueillir Lorsque nous avons besoin d'afficher plus de contenu, nous pouvons utiliser le composant de zone de défilement pour afficher plus de contenu dans un espace limité.
Faites glisser le composant de la zone de défilement dans l'espace de travail, redimensionnez-le, puis double-cliquez pour passer en mode édition. Faites glisser les composants qui doivent être ajoutés à la zone de défilement en mode édition, cliquez sur "+" avec la souris pour agrandir la taille de la zone de défilement et cliquez sur "-" pour réduire la taille de la zone de défilement si vous appuyez. en appuyant simultanément sur la touche Ctrl, l'expansion ou la contraction peut être accélérée.

L'interaction est une partie très importante de la conception de prototypes. L'utilisation flexible des huit composants interactifs ci-dessus est suffisante pour répondre à vos conceptions d'interaction couramment utilisées ! En plus des composants interactifs, il y a près de deux cents composants encapsulés dans Mockplus. Essayez-le maintenant !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 Introduction aux composants Laravel
Introduction aux composants Laravel
 MySQL change la méthode du moteur de stockage d'une table
MySQL change la méthode du moteur de stockage d'une table
 Comment annuler le renouvellement automatique à la Station B
Comment annuler le renouvellement automatique à la Station B
 raison de l'échec du processus de création
raison de l'échec du processus de création
 suffixe de boîte aux lettres Google
suffixe de boîte aux lettres Google
 Quelles sont les méthodes pour se connecter au serveur vps
Quelles sont les méthodes pour se connecter au serveur vps
 La différence entre ancrer et viser
La différence entre ancrer et viser