 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 css : explication détaillée de l'attribut border-collapse et de la transparence de l'opacité de la bordure td dans le tableau
css : explication détaillée de l'attribut border-collapse et de la transparence de l'opacité de la bordure td dans le tableau
css : explication détaillée de l'attribut border-collapse et de la transparence de l'opacité de la bordure td dans le tableau
1. Il s'avère que ce n'est pas un bug
J'ai rencontré ce phénomène il y a des années dans le navigateur Chrome. Au début, je pensais qu'il s'agissait d'un bug du navigateur Chrome.
Le prototype est réapparu. aujourd'hui, lorsque je l'ai testé avec différents navigateurs modernes, j'ai trouvé que c'était un son étrange. Cela semble être dû à la réglementation et non à un bug ! Cependant, comme le phénomène est vraiment étrange et que je n'arrive toujours pas à comprendre ce qui se passe, je vais le démontrer ici et demander aux amis ici, pourquoi ce phénomène se produit-il ?
Description du phénomène
Une table ordinaire est définie avec border-collapse:collapse et fusionne les bordures de la table.
Nous définissons la valeur de transparence de l'opacité de l'élément, par exemple 0,1, puis la transparence de l'élément doit devenir 10 %, y compris la bordure, la couleur d'arrière-plan, etc. Ceci est également conforme à notre compréhension et est normale.
Cependant, lorsque les deux sont mis ensemble, une étrange analyse apparaît. La transparence des éléments du tableau tels que les bordures
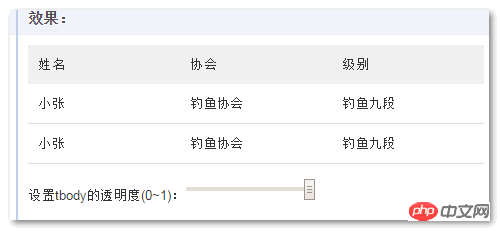
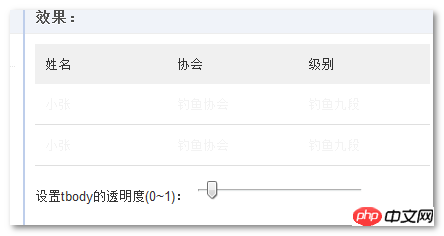
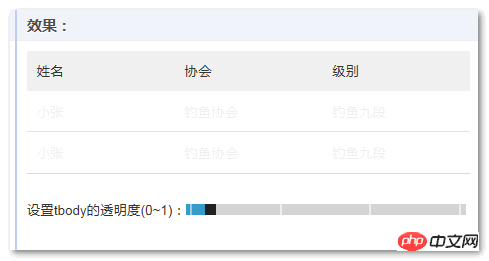
La description textuelle est trop pâle, regardons des exemples (IE10+, FireFox et Chrome sont tous acceptables)~
La valeur par défaut est notre

Cependant, on fait glisser la plage contrôle sur la page Démo, modifiez la valeur de l'attribut d'opacité de transparence de
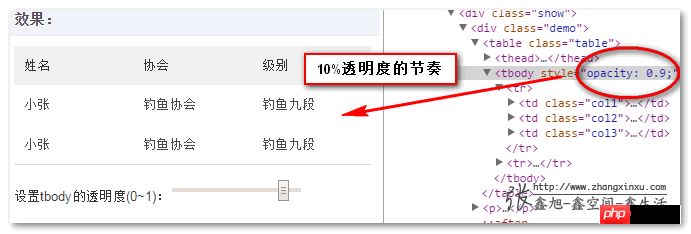
. En conséquence, vous constaterez que lorsque la transparence de est de 90 %, je l'ai effacé et la transparence directe de la bordure (pour à l'oeil nu) est de 10% de transparence.Sous le navigateur Chrome, la bordure de la dernière ligne de cellules ne semble pas être affectée par l'opacité, comme le montre la capture d'écran ci-dessous :

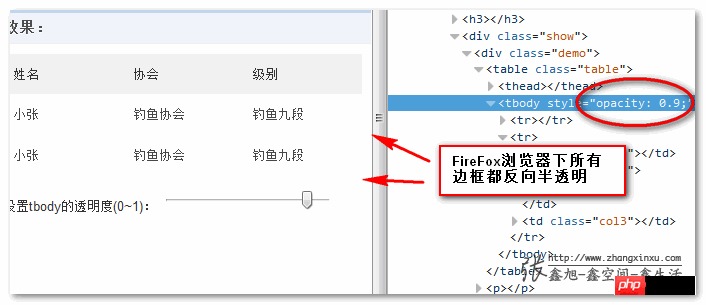
Sous le navigateur FireFox, toutes les bordures seront différentiellement translucides :

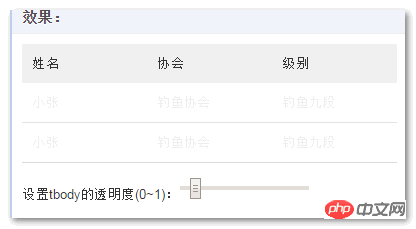
Ensuite, nous continuons à faire glisser jusqu'à ce qu'il atteigne presque 10 % de transparence. complètement transparent, mais la couleur de la bordure devient de plus en plus claire ! !


Même le navigateur IE n'est pas loin derrière :

2. Problèmes causés
Je souhaite utiliser CSS3 pour implémenter une animation de fondu d'entrée et de sortie, mais l'effet est tellement bizarre qu'on a l'impression d'être assis sur des épingles et des aiguilles !
3. Comment éviter cet embarras
Généralement, dans le développement réel, la bordure de table que nous utilisons est une bordure unique, pas une grille ou autre. À ce stade, nous pouvons : Uniquement pour les versions inférieures des navigateurs IE, utilisez border-collapse:collapse ; pour les navigateurs avancés, supprimez l'instruction border-collapse:collapse ou utilisez une réinitialisation séparée, puis utilisez
border-spacing:0 pour supprimer les cellules. . Espaces indésirables.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.
 Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
L'article discute de l'utilisation de CSS pour les effets de texte comme les ombres et les gradients, les optimiser pour les performances et l'amélioration de l'expérience utilisateur. Il répertorie également les ressources pour les débutants (159 caractères)
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et





