
Référence standard
Le 'border-collapse' de TABLE définit deux modes de bordures TD Lorsque la valeur de 'border-collapse' est 'collapse', les bordures de TD sont fusionnées. , lorsque la valeur est « séparée », la bordure TD est séparée.
'border-spacing' est une fonctionnalité de TABLE en mode de séparation des frontières TD. Cette propriété représente la distance entre les bordures TD, ou l'espace horizontal et vertical si une seule valeur de longueur est définie. Si vous définissez deux valeurs de longueur, la première valeur est l'espace horizontal et la seconde est l'espace vertical. La valeur de longueur ne peut pas être négative.
'cellspacing' En tant qu'attribut de la balise TABLE, vous pouvez également spécifier la distance entre les cellules.
Description détaillée du mode bordure TABLE dans la spécification CSS2.1 : 17.6 Bordures.
Description détaillée de la fonctionnalité 'border-spacing' dans la spécification CSS2.1 : 17.6.1 border-spacing.
Description détaillée de 'cellspacing' dans la spécification HTML 4.01 : 11.3.3 Cellspacing .
Description du problème
Lorsque 'border-spacing' est défini dans le mode bordure TD dans TABLE, IE6 IE7 IE8(Q) ne prend pas en charge cet attribut et les autres navigateurs se conforment à la spécification.
Impact
Lorsque cet attribut est défini, cet attribut n'est pas pris en charge dans IE6 IE7 IE8(Q), ce qui entraîne des différences de mise en page.
Navigateurs concernés
IE6 IE7 IE8(Q)
Analyse des problèmes
Dans TABLE, lorsque le mode bordure TD est en mode détaché, définissez l'espacement des bordures ' Le code est le suivant :
<html>
<head>
<style type="text/css">
table{ border-collapse: separate;
border: 1px solid red; border-spacing:10px 20px;}
td{
border: 1px dotted blue;
}
</style>
</head>
<body>
<table>
<tr>
<td>aa</td>
<td>bb</td>
</tr>
<tr>
<td>cc</td>
<td>dd</td>
</tr>
</table>
</body>
</html>
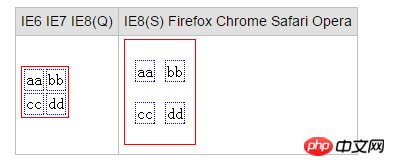
est visible,
IE6 IE7 IE8(Q) ne prend pas en charge cet attribut.
IE8(S) Firefox Chrome Safari Opera prend en charge cet attribut et est conforme à la spécification.
Alors, quelle est la différence de disposition entre l'espacement des cellules et l'espacement des bordures ? Analysez le code suivant :
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
table{
border: 1px solid red;
}
td{
border: 1px dotted blue;
}
</style>
</head>
<body>
<table cellspacing=20>
<tr>
<td>aa</td>
<td>bb</td>
</tr>
<tr>
<td>cc</td>
<td>dd</td>
</tr>
</table>
</body>
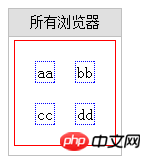
</html>Les performances de chaque navigateur sont cohérentes :

On constate que l'espacement des cellules est équivalent à l'espacement des bordures dans les directions horizontale et verticale même valeur.
Solution
'border-spacing' n'est pas bien supporté par tous les navigateurs. Si les espaces horizontaux et verticaux sont égaux, vous pouvez utiliser l'attribut Cellpacing de TABLE au lieu de 'border-spacing'. 'Caractéristiques.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!